Exemple de code du sélecteur CSS :out-of-range.
<style>
.exemple input:out-of-range {
background-color: rgba(255, 0, 0, 0.25);
}
.exemple input:out-of-range + label::after {
content: 'Votre valeur est KO.';
color : red
}
.exemple{ border:1px solid #666; margin-bottom:15px; margin-top:5px; padding:5px }
.exemple input { border: 1px solid black; }
</style>
<form action="?" id="form1">
<b>Input avec un attribut min = 1 et max = 10 :</b>
<div class="exemple">
<input id="out-of-range-a" type="number" placeholder="De 1 à 10" min="1" max="10" value="15">
<label for="out-of-range-a"> </label>
</div>
<b>Input avec un attribut min = 5:</b>
<div class="exemple">
<input id="out-of-range-b" type="number" placeholder="Minimum 5" min="5" value="1">
<label for="out-of-range-b"> </label>
</div>
<b>Input avec un attribut max = 10 :</b>
<div class="exemple">
<input id="out-of-range-c" type="number" placeholder="Maximum 10" max="10" value="15">
<label for="out-of-range-c"> </label>
</div>
<b>Input sans attribut min et max :</b>
<div class="exemple">
<input id="out-of-range-d" type="number" placeholder="Pas de Limite" value="1">
<label for="out-of-range-d"></label>
</div>
<b>Input avec un attribut min = 1 et max = 10 avec disabled :</b>
<div class="exemple">
<input id="out-of-range-a" name="value1" type="number" placeholder="De 1 à 10" min="1" max="10" value="15" disabled>
<label for="out-of-range-a"> </label>
</div>
<b>Input avec un attribut min = 1 et max = 10 avec readonly :</b>
<div class="exemple">
<input id="out-of-range-a" name="value1" type="number" placeholder="De 1 à 10" min="1" max="10" value="15" readonly>
<label for="out-of-range-a"> </label>
</div>
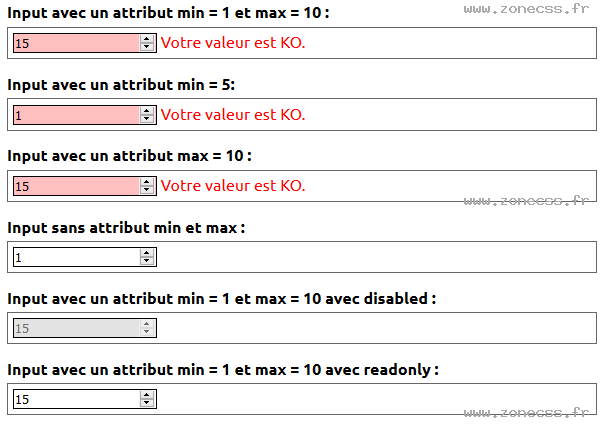
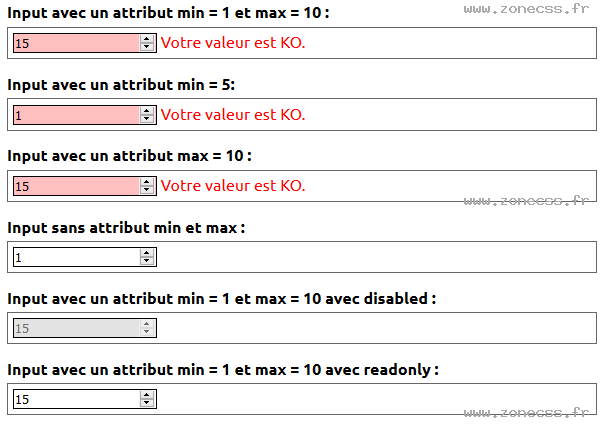
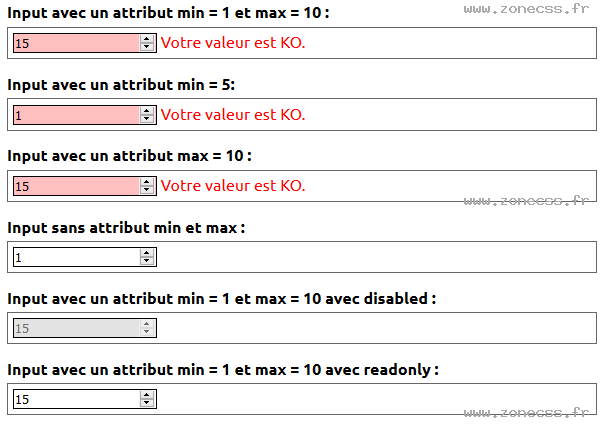
</form>Interprétation du code du sélecteur :out-of-range CSS par votre navigateur.
Interprétation normale du code du sélecteur CSS :out-of-range (copie d'écran).