Exemple de code du sélecteur CSS :optional.
<style type="text/css">
.defaut{ margin:5px; }
:optional{ outline:red dotted 2px }
</style>
<form action="?">
<div class="defaut">
<b>sans attribut required : </b><br>
<input type="text" value="">
<input type="checkbox">
<input type="radio">
<select><option>required</option><option>required</option></select><br><br>
<textarea></textarea>
</div>
<div class="defaut">
<b>avec attribut required : </b><br>
<input type="text" required value="">
<input type="checkbox" required>
<input type="radio" required >
<select required><option>required</option><option>required</option></select><br><br>
<textarea required></textarea>
</div>
</form>
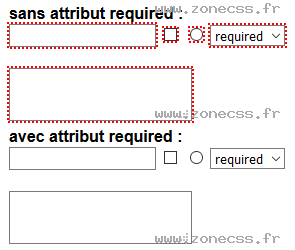
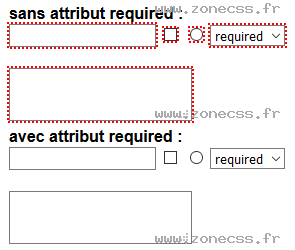
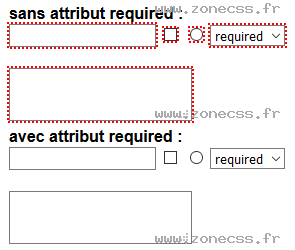
Interprétation du code du sélecteur :optional CSS par votre navigateur.
Interprétation normale du code du sélecteur CSS :optional (copie d'écran).