Exemple de code du sélecteur CSS :only-child.
<style type="text/css">
div.onlychild :only-child {
border:1px solid red
}
div.onlychilda b:only-child {
border:1px solid red
}
</style>
<div class="onlychild">
<div>Premier child</div>
<div>Second child</div>
</div>
<br>
<div class="onlychild">
<div>Premier child</div>
</div>
<br>
<div class="onlychild">Du texte
<span>Premier child</span> <b>Second child</b> <span>Troisième child</span> <b>Quatrième fils <span>Premier child du Quatrième child</span></b>
<div>Cinquième child <span>Premier child <b>Premier child du Premier child</b></span> <span>Second child</span> <span>Troisième child</span></div>
</div>
<br>
<div class="onlychilda">Du texte
<span>Premier child</span> <b>Second child</b> <span>Troisième child</span> <b>Quatrième fils <span>Premier child du Quatrième child</span></b>
<div>Cinquième child <span>Premier child <b>Premier child du Premier child</b></span> <span>Second child</span> <span>Troisième child</span></div>
</div>
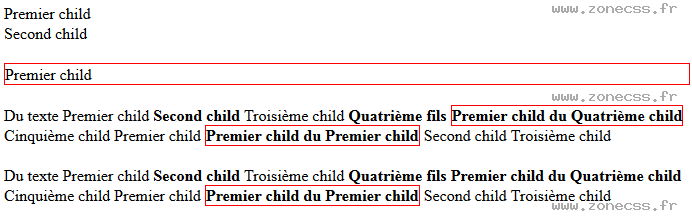
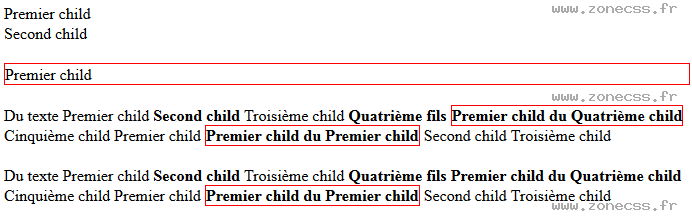
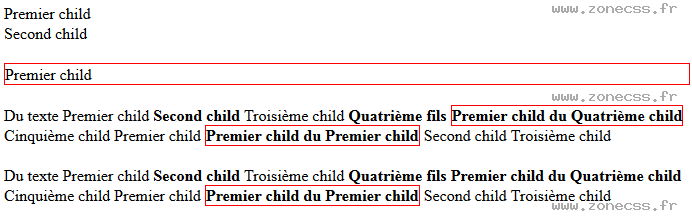
Interprétation du code du sélecteur :only-child CSS par votre navigateur.
Premier child
Second child
Du texte
Premier child Second child Troisième child Quatrième fils Premier child du Quatrième child
Cinquième child Premier child Premier child du Premier child Second child Troisième child
Du texte
Premier child Second child Troisième child Quatrième fils Premier child du Quatrième child
Cinquième child Premier child Premier child du Premier child Second child Troisième child
Interprétation normale du code du sélecteur CSS :only-child (copie d'écran).