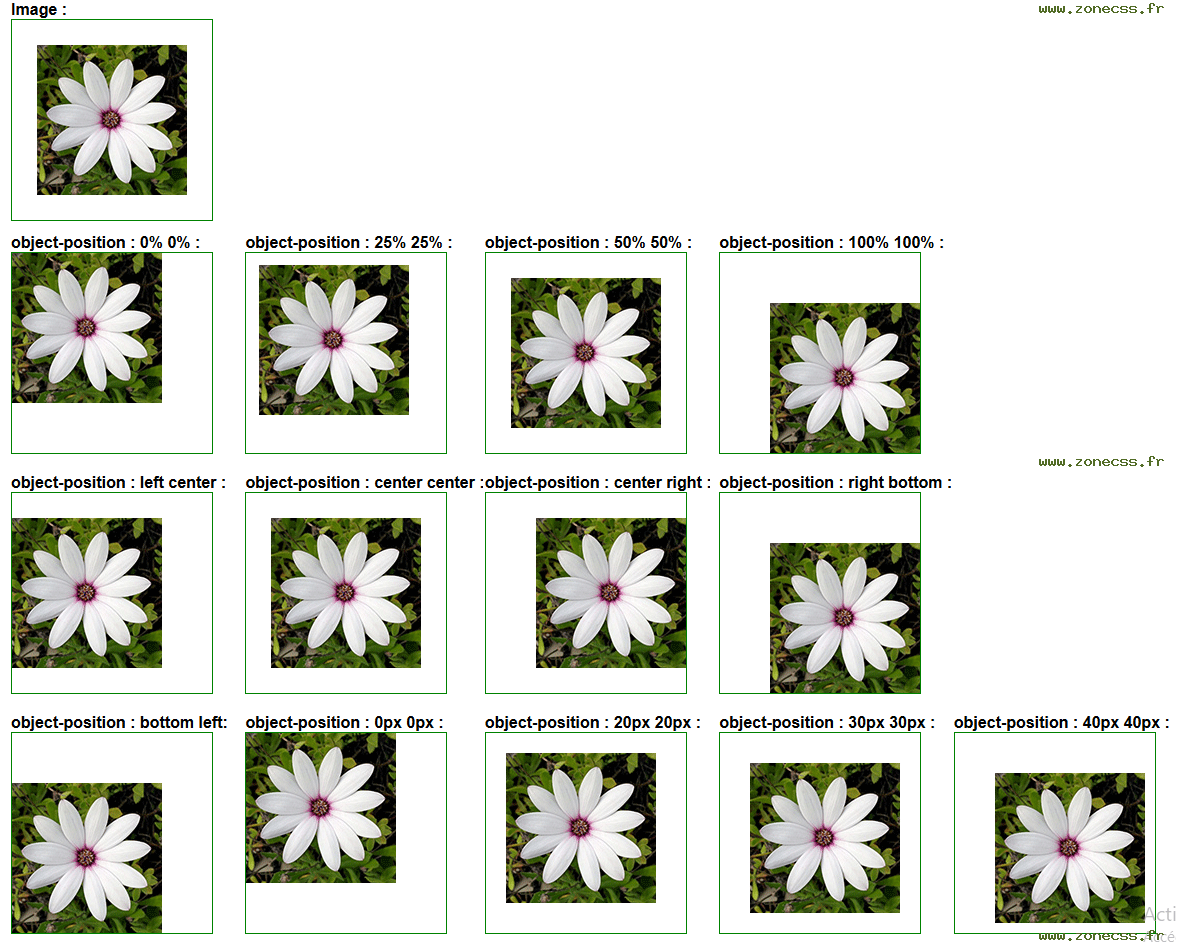
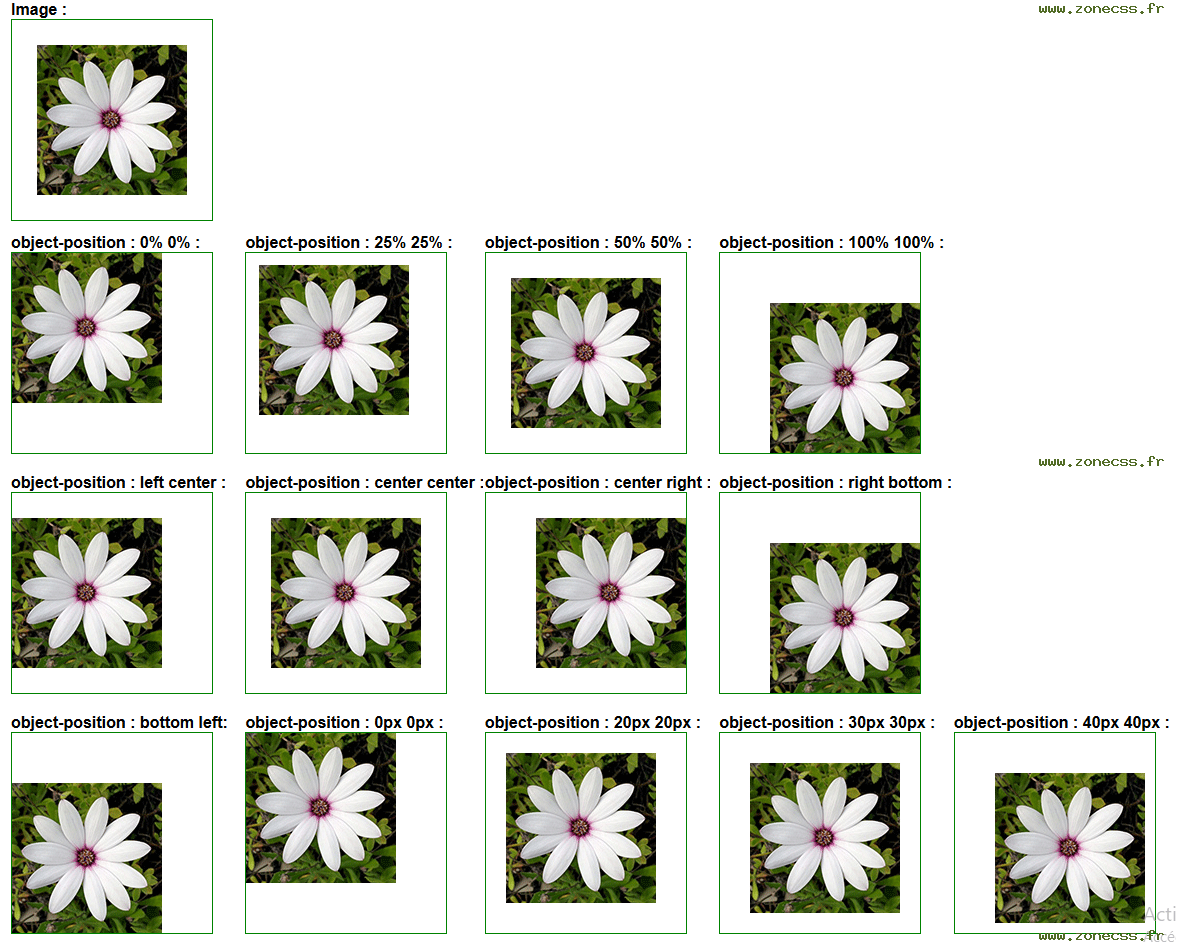
Exemple de code de la propriété CSS object-position.
<style type="text/css">
.object-position-pourcent-0{
-o-object-position : 0% 0%; /* Opera 11.6 à 19 */
object-position : 0% 0%;
}
.object-position-pourcent-25{ object-position : 25% 25%; }
.object-position-pourcent-50{ object-position : 50% 50%; }
.object-position-pourcent-100{ object-position : 100% 100%; }
.object-position-left-center{ object-position : left center; }
.object-position-center-center{ object-position : center center; }
.object-position-center-right{ object-position : center right; }
.object-position-right-bottom{ object-position : right bottom; }
.object-position-bottom-left{ object-position : bottom left; }
.object-position-pixel-1{ object-position : 0px 0px; }
.object-position-pixel-2{ object-position : 20px 20px; }
.object-position-pixel-3{ object-position : 30px 30px; }
.object-position-pixel-4{ object-position : 40px 40px; }
.exemple { margin-bottom:10px; margin-right:10px; display:inline-block; width : 260px; height : 230px; }
.exemple > span { display:block; font-weight :bold; }
.exemple img { border:1px solid green; height : 200px; width : 200px; object-fit: none; }
</style>
<div class="exemple">
<span>Image : </span>
<img src="/img/proprietes/img-object-fit.jpg" alt="">
</div><br>
<div class="exemple">
<span>object-position : 0% 0% : </span>
<img class="object-position-pourcent-0" src="/img/proprietes/img-object-fit.jpg" alt="">
</div>
<div class="exemple">
<span>object-position : 25% 25% : </span>
<img class="object-position-pourcent-25" src="/img/proprietes/img-object-fit.jpg" alt="">
</div>
<div class="exemple">
<span>object-position : 50% 50% : </span>
<img class="object-position-pourcent-50" src="/img/proprietes/img-object-fit.jpg" alt="">
</div>
<div class="exemple">
<span>object-position : 100% 100% : </span>
<img class="object-position-pourcent-100" src="/img/proprietes/img-object-fit.jpg" alt="">
</div><br>
<div class="exemple">
<span>object-position : left center : </span>
<img class="object-position-left-center" src="/img/proprietes/img-object-fit.jpg" alt="">
</div>
<div class="exemple">
<span>object-position : center center : </span>
<img class="object-position-center-center" src="/img/proprietes/img-object-fit.jpg" alt="">
</div>
<div class="exemple">
<span>object-position : center right : </span>
<img class="object-position-center-right" src="/img/proprietes/img-object-fit.jpg" alt="">
</div>
<div class="exemple">
<span>object-position : right bottom : </span>
<img class="object-position-right-bottom" src="/img/proprietes/img-object-fit.jpg" alt="">
</div>
<div class="exemple">
<span>object-position : bottom left: </span>
<img class="object-position-bottom-left" src="/img/proprietes/img-object-fit.jpg" alt="">
</div><br>
<div class="exemple">
<span>object-position : 0px 0px : </span>
<img class="object-position-pixel-1" src="/img/proprietes/img-object-fit.jpg" alt="">
</div>
<div class="exemple">
<span>object-position : 20px 20px : </span>
<img class="object-position-pixel-2" src="/img/proprietes/img-object-fit.jpg" alt="">
</div>
<div class="exemple">
<span>object-position : 30px 30px : </span>
<img class="object-position-pixel-3" src="/img/proprietes/img-object-fit.jpg" alt="">
</div>
<div class="exemple">
<span>object-position : 40px 40px : </span>
<img class="object-position-pixel-4" src="/img/proprietes/img-object-fit.jpg" alt="">
</div>Interprétation du code de la propriété object-position CSS par votre navigateur.
Image :

object-position : 0% 0% :

object-position : 25% 25% :

object-position : 50% 50% :

object-position : 100% 100% :

object-position : left center :

object-position : center center :

object-position : center right :

object-position : right bottom :

object-position : bottom left:

object-position : 0px 0px :

object-position : 20px 20px :

object-position : 30px 30px :

object-position : 40px 40px :

Interprétation normale du code de la propriété CSS object-position (copie d'écran).