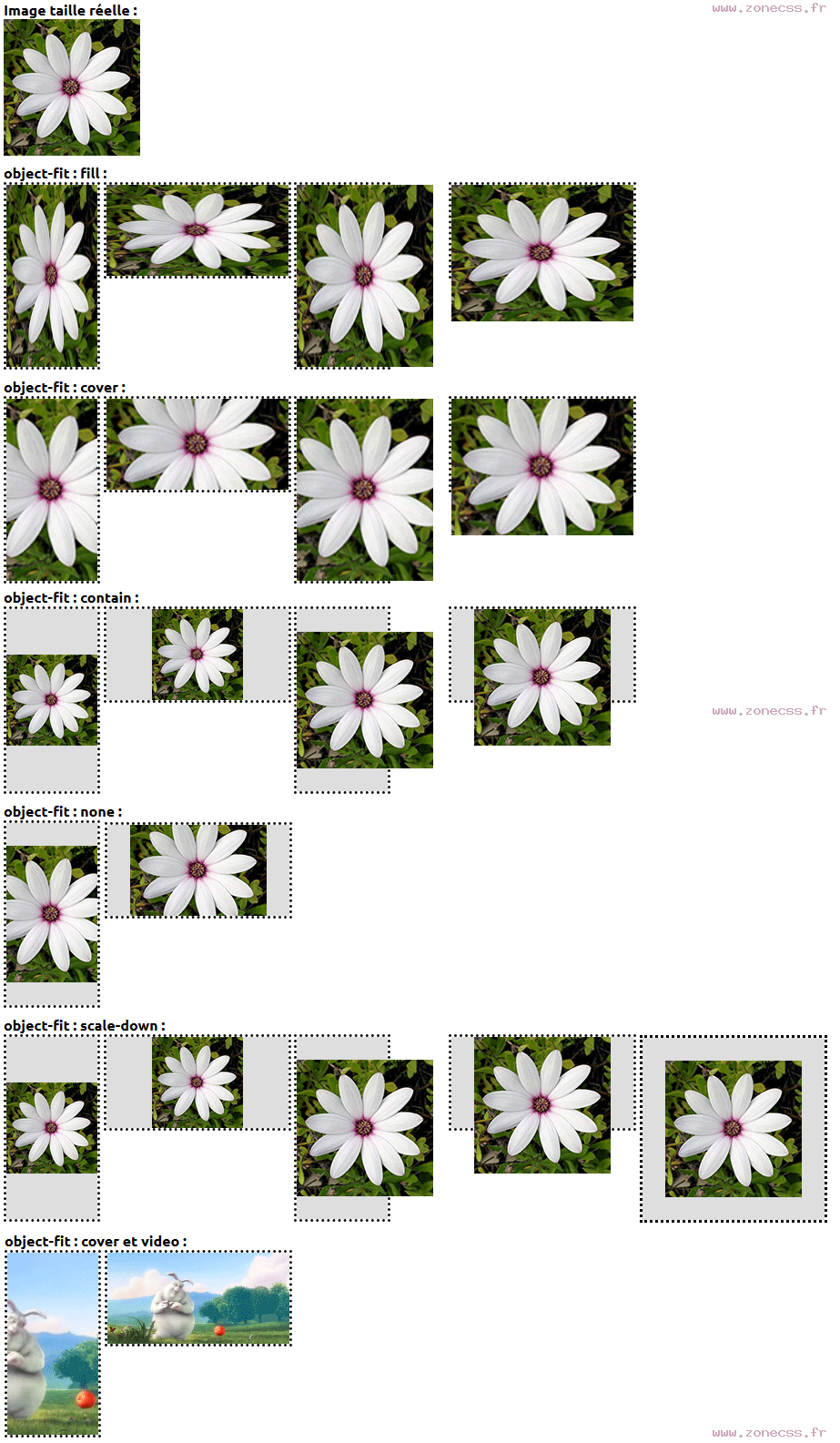
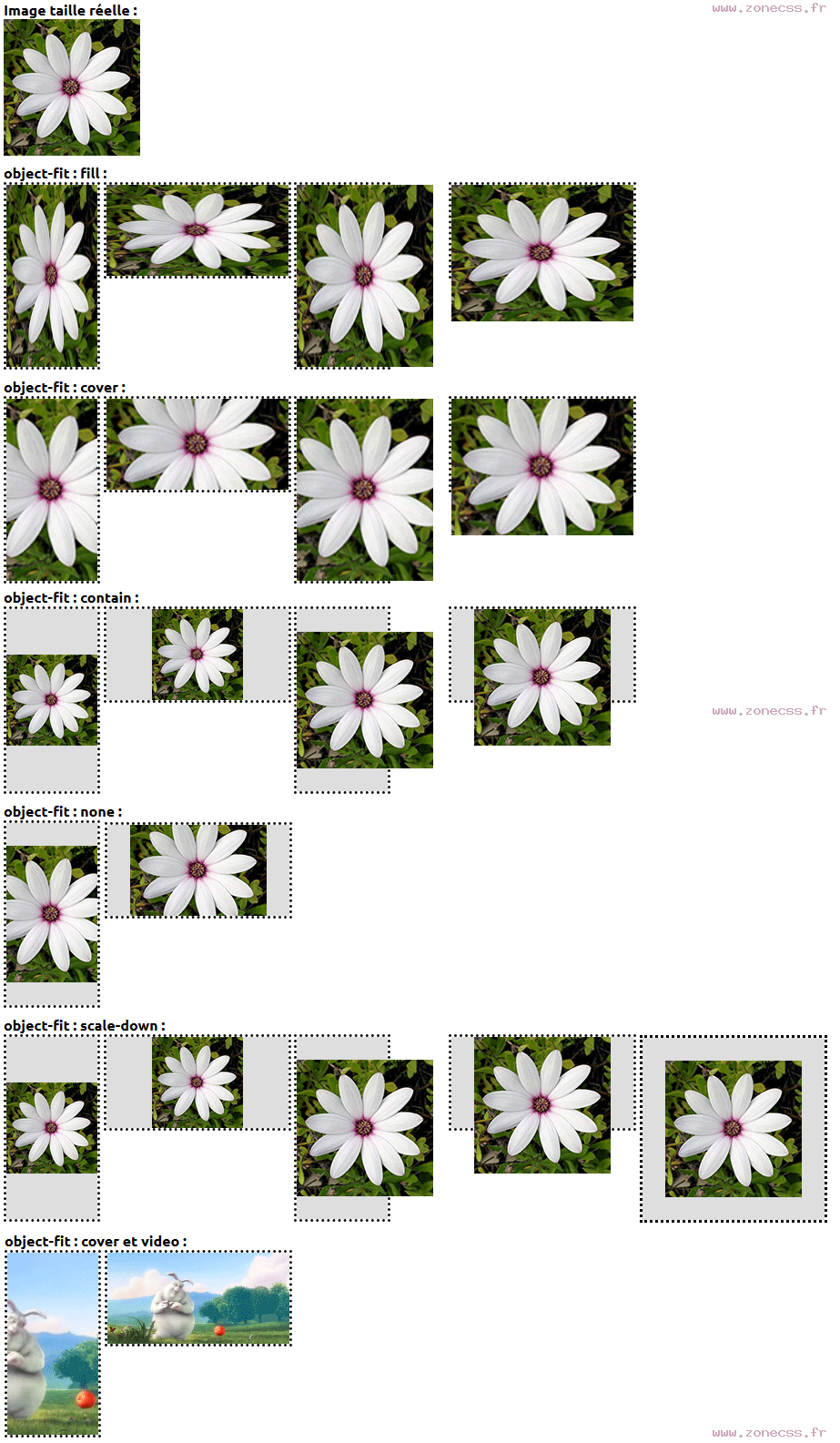
Exemple de code de la propriété CSS object-fit.
<style>
.fill img{
-o-object-fit : fill; /* Opera 11.6 à 19 */
object-fit : fill;
}
.cover video,
.cover img{
object-fit : cover;
}
.contain img{
object-fit : contain;
}
.scale-down img{
object-fit : scale-down;
}
.none img{
object-fit : none;
}
.object-fit{ width: 100px; height:200px; border:3px dotted #000; display:inline-block; vertical-align:top; background:gainsboro; background-clip : content-box; }
.paysage{ width: 200px; height:100px; }
.bigtaille{width: 200px; height:200px; }
.object-fit video,
.object-fit img{ height: 100%; width: 100%; }
.object-fit.withheight img{ height: 150px; }
.object-fit.withwidth img{ width: 150px; }
.object-fit.withwidth{margin-right:60px; }
.exemple{ margin-bottom:10px; }
.exemple > span{ display:block; font-weight :bold; }
</style>
<div class="exemple">
<span>Image taille réelle : </span>
<img src="/img/proprietes/img-object-fit.jpg">
</div>
<div class="exemple">
<span>object-fit : fill :</span>
<div class="object-fit fill">
<img src="/img/proprietes/img-object-fit.jpg">
</div>
<div class="object-fit fill paysage">
<img src="/img/proprietes/img-object-fit.jpg">
</div>
<div class="object-fit fill withwidth">
<img src="/img/proprietes/img-object-fit.jpg">
</div>
<div class="object-fit fill paysage withheight">
<img src="/img/proprietes/img-object-fit.jpg">
</div>
</div>
<div class="exemple">
<span>object-fit : cover :</span>
<div class="object-fit cover">
<img src="/img/proprietes/img-object-fit.jpg">
</div>
<div class="object-fit cover paysage">
<img src="/img/proprietes/img-object-fit.jpg">
</div>
<div class="object-fit cover withwidth">
<img src="/img/proprietes/img-object-fit.jpg">
</div>
<div class="object-fit cover paysage withheight">
<img src="/img/proprietes/img-object-fit.jpg">
</div>
</div>
<div class="exemple">
<span>object-fit : contain :</span>
<div class="object-fit contain">
<img src="/img/proprietes/img-object-fit.jpg">
</div>
<div class="object-fit contain paysage">
<img src="/img/proprietes/img-object-fit.jpg">
</div>
<div class="object-fit contain withwidth">
<img src="/img/proprietes/img-object-fit.jpg">
</div>
<div class="object-fit contain paysage withheight">
<img src="/img/proprietes/img-object-fit.jpg">
</div>
</div>
<div class="exemple">
<span>object-fit : none :</span>
<div class="object-fit none">
<img src="/img/proprietes/img-object-fit.jpg">
</div>
<div class="object-fit none paysage">
<img src="/img/proprietes/img-object-fit.jpg">
</div>
</div>
<div class="exemple">
<span>object-fit : scale-down :</span>
<div class="object-fit scale-down">
<img src="/img/proprietes/img-object-fit.jpg">
</div>
<div class="object-fit scale-down paysage">
<img src="/img/proprietes/img-object-fit.jpg">
</div>
<div class="object-fit scale-down withwidth">
<img src="/img/proprietes/img-object-fit.jpg">
</div>
<div class="object-fit scale-down paysage withheight">
<img src="/img/proprietes/img-object-fit.jpg">
</div>
<div class="object-fit scale-down bigtaille">
<img src="/img/proprietes/img-object-fit.jpg">
</div>
</div>
<div class="exemple">
<span>object-fit : cover et video :</span>
<div class="object-fit cover">
<video muted preload="auto" autoplay loop>
<source type="video/mp4" src="/img/videos/mov_bbb.mp4">
<source type="video/ogg" src="/img/videos/mov_bbb.ogv">
<source type="video/webm" src="/img/videos/mov_bbb.webm">
Votre navigateur ne supporte pas la balise HTML5 video.
</video>
</div>
<div class="object-fit cover paysage">
<video muted preload="auto" autoplay loop>
<source type="video/mp4" src="/img/videos/mov_bbb.mp4">
<source type="video/ogg" src="/img/videos/mov_bbb.ogv">
<source type="video/webm" src="/img/videos/mov_bbb.webm">
</video>
</div>
</div>
Interprétation du code de la propriété object-fit CSS par votre navigateur.
Image taille réelle :

object-fit : scale-down :
object-fit : cover et video :
Interprétation normale du code de la propriété CSS object-fit (copie d'écran).