
<style>
.exemple-ms-flex-initial{ -ms-flex : initial; }
.exemple-ms-flex-auto{ -ms-flex : auto; }
.exemple-ms-flex-none{ -ms-flex : none; }
.exemple-ms-flex-nombre{ -ms-flex : 5; }
.exemple-ms-flex-1 { -ms-flex : 5; }
.exemple-ms-flex-2 { -ms-flex : 40px; }
.exemple-ms-flex-3 { -ms-flex : 2 5; }
.exemple-ms-flex-4 { -ms-flex : 0 0 60px; }
.exemple { border:1px solid #666; margin-bottom:10px; padding:5px; }
.exemple-ms-flex-item { border:1px dotted #666; }
.exemple-ms-flex-container{ display : -ms-flexbox; width:650px}
</style>
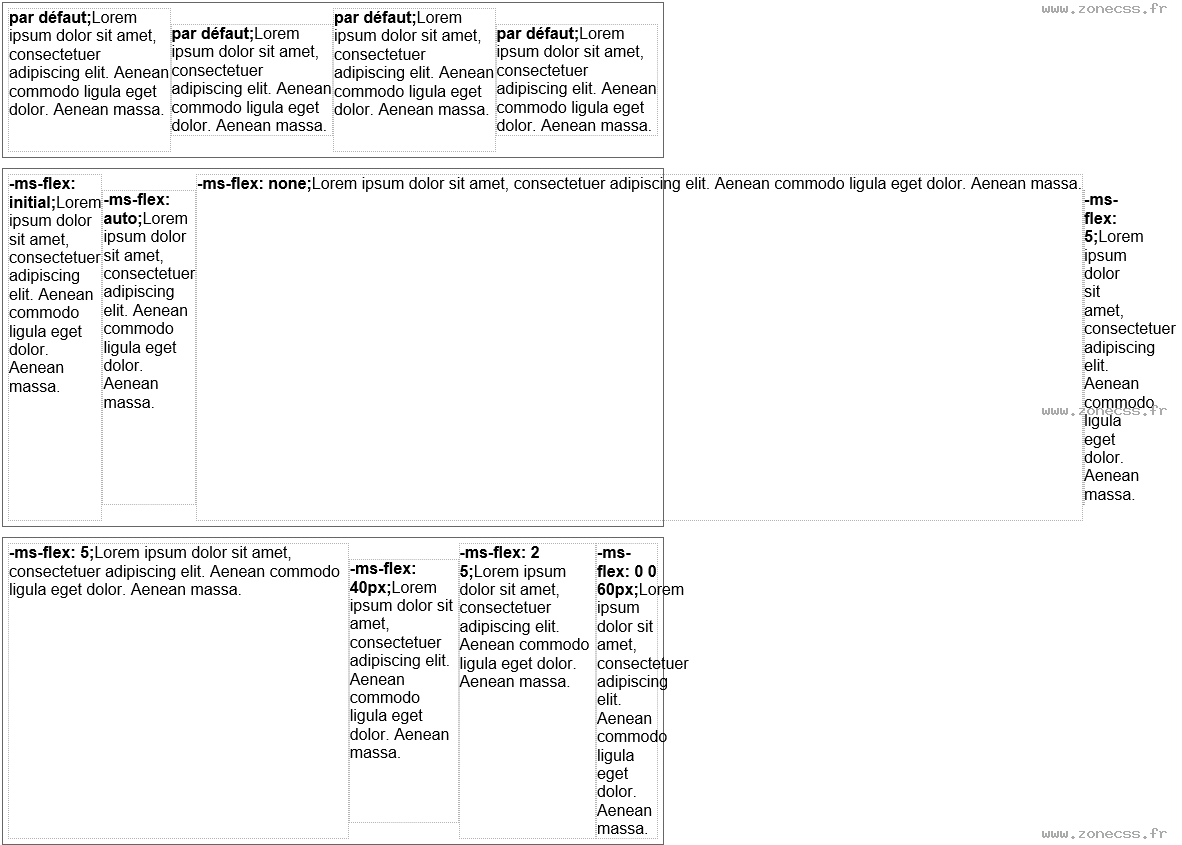
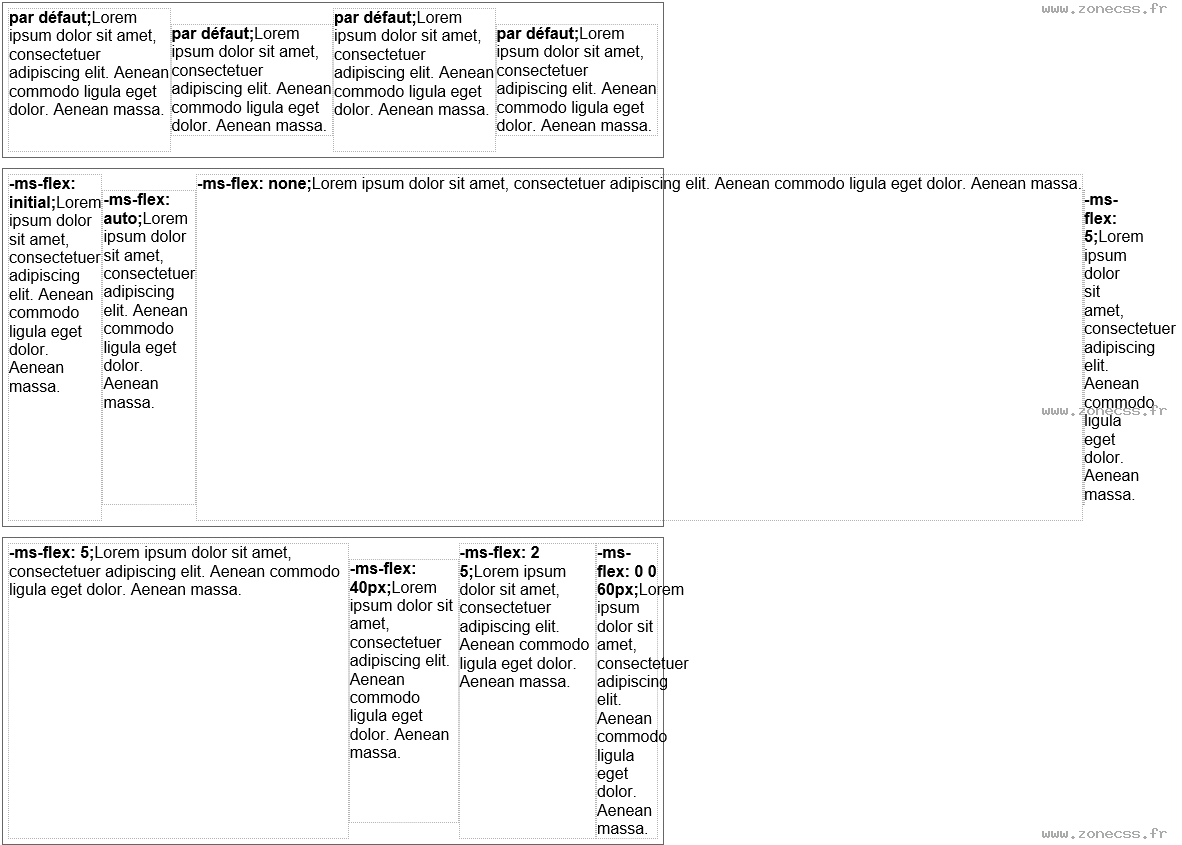
<div class="exemple exemple-ms-flex-container">
<div class="exemple-ms-flex-item"><b>par défaut; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<p class="exemple-ms-flex-item"><b>par défaut; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</p>
<span class="exemple-ms-flex-item"><b>par défaut; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<p class="exemple-ms-flex-item"><b>par défaut; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</p>
</div>
<div class="exemple exemple-ms-flex-container">
<div class="exemple-ms-flex-item exemple-ms-flex-initial"><b>-ms-flex: initial; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<p class="exemple-ms-flex-item exemple-ms-flex-auto"><b>-ms-flex: auto; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</p>
<span class="exemple-ms-flex-item exemple-ms-flex-none"><b>-ms-flex: none; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<p class="exemple-ms-flex-item exemple-ms-flex-nombre"><b>-ms-flex: 5; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</p>
</div>
<div class="exemple exemple-ms-flex-container">
<div class="exemple-ms-flex-item exemple-ms-flex-1"><b>-ms-flex: 5; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<p class="exemple-ms-flex-item exemple-ms-flex-2"><b>-ms-flex: 40px; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</p>
<div class="exemple-ms-flex-item exemple-ms-flex-3"><b>-ms-flex: 2 5; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<span class="exemple-ms-flex-item exemple-ms-flex-4"><b>-ms-flex: 0 0 60px; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
</div>
par défaut;Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
par défaut;Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.par défaut;Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
-ms-flex: auto;Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
-ms-flex: none;Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.-ms-flex: 5;Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
-ms-flex: 40px;Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.