
<style type="text/css">
.justify-self-auto { justify-self : auto; }
.justify-self-normal { justify-self : normal; }
.justify-self-stretch { justify-self : stretch; }
.justify-self-stretch .rtl{ min-width:100px }
.justify-self-flex-start { justify-self : flex-start; }
.justify-self-flex-end { justify-self : flex-end; }
.justify-self-self-start { justify-self : self-start; }
.justify-self-self-end { justify-self : self-end; }
.justify-self-start { justify-self : start; }
.justify-self-end { justify-self : end; }
.justify-self-center { justify-self : center; }
.justify-self-left { justify-self : left; }
.justify-self-right { justify-self : right; }
.justify-self-baseline { justify-self : baseline; }
.justify-self-first-baseline { justify-self : first baseline; }
.justify-self-last-baseline { justify-self : last baseline; }
.justify-items-legacy-center { justify-items : legacy center; }
.justify-items-safe-center { justify-items : safe center; }
.justify-items-unsafe-center { justify-items : unsafe center; }
.justify-items-center { justify-items : center; }
.justify-items-right { justify-items : right; }
.exemple {
display : grid; width:500px; border-color:#666;
grid-template-columns : 1fr 160px 30%;
}
.exemple.exemple2 {
grid-template-columns : 1fr ;
grid-template-rows : 1fr 1fr 1fr ;
grid-auto-flow : column;
width: 80px; margin-left:150px;
}
.exemple [class|="justify"]{ border:1px solid green; margin:2px; }
.exemple div + span{ display:inline-block; margin-bottom:5px; margin-right:10px; }
.exemple div + p{ margin-top:5px; margin-left:10px; margin-right:10px; }
.justify-self-baseline div + p,
.justify-self-first-baseline div + p,
.justify-self-last-baseline div + p{ margin:0; }
.exemple > :noth-child(4){ grid-row:2; }
.exemple { border-width:1px; border-style:solid; margin-bottom:10px; padding:5px; }
.exemple > * { border:1px dotted #666; }
.exemple .rtl { direction : rtl; }
.exemple .ltr { direction : ltr; }
.exemple .vrtol { writing-mode: vertical-rl; }
</style>
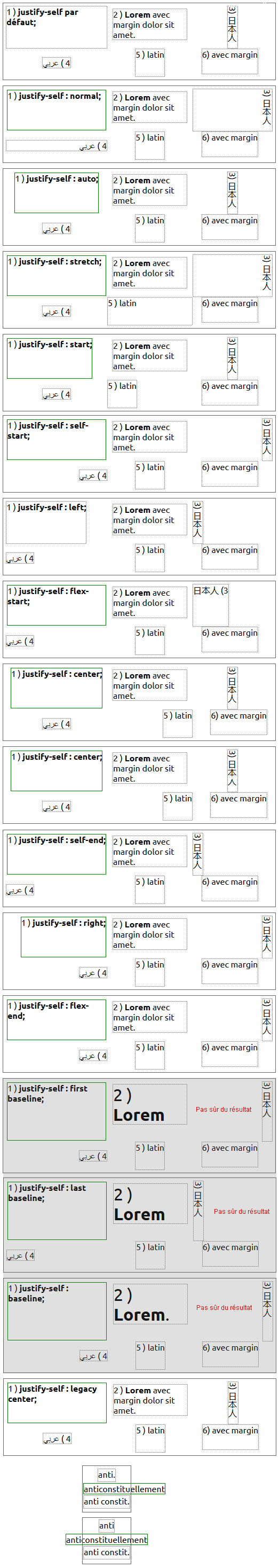
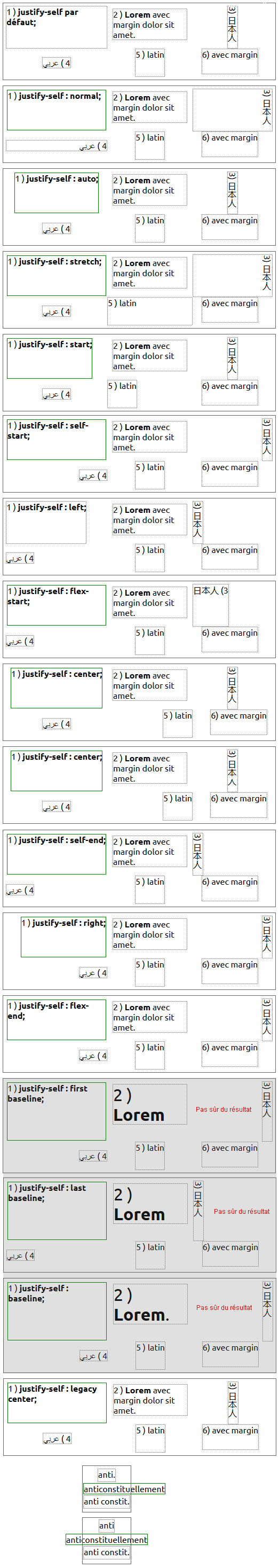
<div class="exemple justify-items-center">
<div class="">1 ) <b>justify-self par défaut; </b></div>
<p>2 ) <b>Lorem</b> avec margin dolor sit amet.</p>
<span class="vrtol">3) 日 本 人 </span>
<p class="rtl">4 ) ع ر ب ي </p>
<div class="ltr">5 ) latin</div>
<span>6) avec margin</span>
</div>
<div class="exemple justify-items-center">
<div class="justify-self-normal">1 ) <b>justify-self : normal; </b></div>
<p>2 ) <b>Lorem</b> avec margin dolor sit amet.</p>
<span class="vrtol justify-self-normal">3) 日 本 人 </span>
<p class="rtl justify-self-normal">4 ) ع ر ب ي </p>
<div class="ltr">5 ) latin</div>
<span>6) avec margin</span>
</div>
<div class="exemple justify-items-center">
<div class="justify-self-auto">1 ) <b>justify-self : auto; </b></div>
<p>2 ) <b>Lorem</b> avec margin dolor sit amet.</p>
<span class="vrtol justify-self-auto">3) 日 本 人 </span>
<p class="rtl justify-self-auto">4 ) ع ر ب ي </p>
<div class="ltr">5 ) latin</div>
<span>6) avec margin</span>
</div>
<div class="exemple justify-items-center">
<div class="justify-self-stretch">1 ) <b>justify-self : stretch; </b></div>
<p>2 ) <b>Lorem</b> avec margin dolor sit amet.</p>
<span class="vrtol justify-self-stretch">3) 日 本 人 </span>
<p class="rtl">4 ) ع ر ب ي </p>
<div class="ltr justify-self-stretch">5 ) latin</div>
<span>6) avec margin</span>
</div>
<div class="exemple justify-items-center">
<div class="justify-self-start">1 ) <b>justify-self : start; </b></div>
<p><span>2 )</span> <b>Lorem</b> <span>avec margin dolor sit amet.</span></p>
<span class="vrtol">3) 日 本 人 </span>
<p class="rtl">4 ) ع ر ب ي </p>
<div class="ltr justify-self-start">5 ) latin</div>
<span>6) avec margin</span>
</div>
<div class="exemple justify-items-center">
<div class="justify-self-self-start">1 ) <b>justify-self : self-start; </b></div>
<p>2 ) <b>Lorem</b> avec margin dolor sit amet.</p>
<span class="vrtol justify-self-self-start">3) 日 本 人 </span>
<p class="rtl justify-self-self-start">4 ) ع ر ب ي </p>
<div class="ltr">5 ) latin</div>
<span>6) avec margin</span>
</div>
<div class="exemple justify-items-center">
<div class=" justify-self-left">1 ) <b>justify-self : left; </b></div>
<p><span>2 )</span> <b>Lorem</b> <span>avec margin dolor sit amet.</span></p>
<span class="vrtol justify-self-left">3) 日 本 人 </span>
<p class="rtl justify-self-left">4 ) ع ر ب ي </p>
<div class="ltr">5 ) latin</div>
<span>6) avec margin</span>
</div>
<div class="exemple justify-items-center">
<div class="justify-self-flex-start">1 ) <b>justify-self : flex-start; </b></div>
<p>2 ) <b>Lorem</b> avec margin dolor sit amet.</p>
<span class="rtl justify-self-flex-start">3) 日 本 人 </span>
<p class="rtl justify-self-flex-start">4 ) ع ر ب ي </p>
<div class="ltr">5 ) latin</div>
<span>6) avec margin</span>
</div>
<div class="exemple justify-items-right">
<div class="justify-self-center">1 ) <b>justify-self : center; </b></div>
<p>2 ) <b>Lorem</b> avec margin dolor sit amet.</p>
<span class="vrtol justify-self-center">3) 日 本 人 </span>
<p class="rtl justify-self-center">4 ) ع ر ب ي </p>
<div class="ltr">5 ) latin</div>
<span>6) avec margin</span>
</div>
<div class="exemple justify-items-right">
<div class="justify-self-center">1 ) <b>justify-self : center; </b></div>
<p>2 ) <b>Lorem</b> avec margin dolor sit amet.</p>
<span class="vrtol justify-self-center">3) 日 本 人 </span>
<p class="rtl justify-self-center">4 ) ع ر ب ي </p>
<div class="ltr">5 ) latin</div>
<span>6) avec margin</span>
</div>
<div class="exemple justify-items-center">
<div class="justify-self-end">1 ) <b>justify-self : end; </b></div>
<p>2 ) <b>Lorem</b> avec margin dolor sit amet.</p>
<span class="vrtol justify-self-end">3) 日 本 人 </span>
<p class="rtl justify-self-end">4 ) ع ر ب ي </p>
<div class="ltr">5 ) latin</div>
<span>6) avec margin</span>
</div>
<div class="exemple justify-items-center">
<div class="justify-self-self-end">1 ) <b>justify-self : self-end; </b></div>
<p>2 ) <b>Lorem</b> avec margin dolor sit amet.</p>
<span class="vrtol justify-self-self-end">3) 日 本 人 </span>
<p class="rtl justify-self-self-end">4 ) ع ر ب ي </p>
<div class="ltr">5 ) latin</div>
<span>6) avec margin</span>
</div>
<div class="exemple justify-items-center">
<div class="justify-self-right">1 ) <b>justify-self : right; </b></div>
<p>2 ) <b>Lorem</b> avec margin dolor sit amet.</p>
<span class="vrtol justify-self-right">3) 日 本 人 </span>
<p class="rtl justify-self-right">4 ) ع ر ب ي </p>
<div class="ltr">5 ) latin</div>
<span>6) avec margin</span>
</div>
<div class="exemple justify-items-center">
<div class="justify-self-flex-end">1 ) <b>justify-self : flex-end; </b></div>
<p>2 ) <b>Lorem</b> avec margin dolor sit amet.</p>
<span class="vrtol justify-self-flex-end">3) 日 本 人 </span>
<p class="rtl justify-self-flex-end">4 ) ع ر ب ي </p>
<div class="ltr">5 ) latin</div>
<span>6) avec margin</span>
</div>
<div class="exemple justify-items-center">
<div class="justify-self-first-baseline">1 ) <b>justify-self : first baseline; </b></div>
<p style="font-size:2rem">2 ) <b>Lorem</b> </p>
<span class="vrtol justify-self-first-baseline">3) 日 本 人 </span>
<p class="rtl justify-self-first-baseline">4 ) ع ر ب ي </p>
<div class="ltr">5 ) latin</div>
<span>6) avec margin</span>
</div>
<div class="exemple justify-items-center">
<div class="justify-self-last-baseline">1 ) <b>justify-self : last baseline; </b></div>
<p style="font-size:2rem">2 ) <b>Lorem</b></p>
<span class="vrtol justify-self-last-baseline">3) 日 本 人 </span>
<p class="rtl justify-self-last-baseline">4 ) ع ر ب ي </p>
<div class="ltr">5 ) latin</div>
<span>6) avec margin</span>
</div>
<div class="exemple justify-items-center">
<div class="justify-self-baseline">1 ) <b>justify-self : baseline; </b></div>
<p style="font-size:2rem">2 ) <b>Lorem</b>.</p>
<span class="vrtol justify-self-baseline">3) 日 本 人 </span>
<p class="rtl justify-self-baseline">4 ) ع ر ب ي </p>
<div class="ltr">5 ) latin</div>
<span>6) avec margin</span>
</div>
<div class="exemple justify-items-legacy-center">
<div class="justify-self-auto">1 ) <b>justify-self : legacy center; </b></div>
<p>2 ) <b>Lorem</b> avec margin dolor sit amet.</p>
<span class="vrtol justify-self-auto">3) 日 本 人 </span>
<p class="rtl justify-self-auto">4 ) ع ر ب ي </p>
<div class="ltr">5 ) latin</div>
<span>6) avec margin</span>
</div>
<div class="exemple exemple2">
<span>anti.</span>
<span class="justify-self-safe-center">anticonstituellement</span>
<span>anti constit.</span>
</div>
<div class="exemple exemple2">
<span>anti</span>
<span class="justify-self-unsafe-center">anticonstituellement</span>
<span>anti constit.</span>
</div> 2 ) Lorem avec margin dolor sit amet.
3) 日本人4 ) عربي
2 ) Lorem avec margin dolor sit amet.
3) 日本人4 ) عربي
2 ) Lorem avec margin dolor sit amet.
3) 日本人4 ) عربي
2 ) Lorem avec margin dolor sit amet.
3) 日本人4 ) عربي
2 ) Lorem avec margin dolor sit amet.
3) 日本人4 ) عربي
2 ) Lorem avec margin dolor sit amet.
3) 日本人4 ) عربي
2 ) Lorem avec margin dolor sit amet.
3) 日本人4 ) عربي
2 ) Lorem avec margin dolor sit amet.
3) 日本人4 ) عربي
2 ) Lorem avec margin dolor sit amet.
3) 日本人4 ) عربي
2 ) Lorem avec margin dolor sit amet.
3) 日本人4 ) عربي
2 ) Lorem avec margin dolor sit amet.
3) 日本人4 ) عربي
2 ) Lorem avec margin dolor sit amet.
3) 日本人4 ) عربي
2 ) Lorem avec margin dolor sit amet.
3) 日本人4 ) عربي
2 ) Lorem avec margin dolor sit amet.
3) 日本人4 ) عربي
2 ) Lorem
3) 日本人4 ) عربي
2 ) Lorem
3) 日本人4 ) عربي
2 ) Lorem.
3) 日本人4 ) عربي
2 ) Lorem avec margin dolor sit amet.
3) 日本人4 ) عربي