Exemple de code du sélecteur CSS :hover.
<style>
.exemple-hover:hover{ text-decoration:line-through; color:red !important }
.exemple { border:1px solid #666; margin-bottom:10px; padding:5px; }
</style>
<form class="exemple"><textarea>sans pseudo-classe :hover{}</textarea></form>
<form class="exemple"><textarea class="exemple-hover">:hover{ text-decoration:line-through; color:red !important}</textarea></form>
<div class="exemple">
<a href="#">sans pseudo-classe :hover{}</a><br>
</div>
<div class="exemple">
<a href="#" class="exemple-hover">:hover{ text-decoration:line-through; color:red !important}</a>
</div>
<div class="exemple">
sans pseudo-classe :hover{}
</div>
<div class="exemple exemple-hover">
:hover{ text-decoration:line-through; color:red !important}
</div>
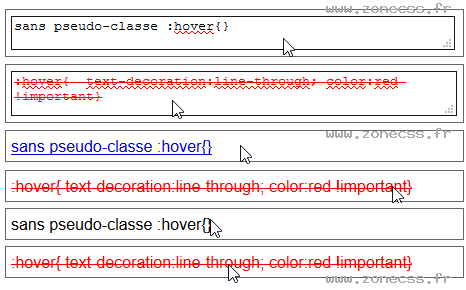
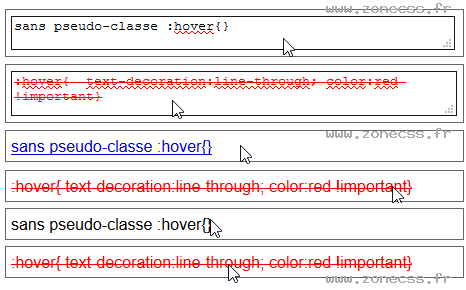
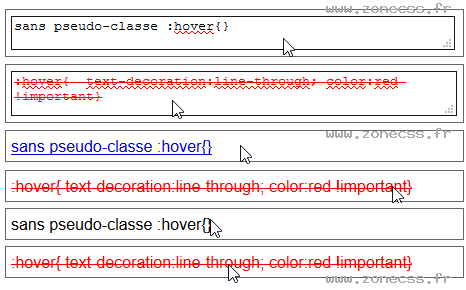
Interprétation du code du sélecteur :hover CSS par votre navigateur.
sans pseudo-classe :hover{}
:hover{ text-decoration:line-through; color:red !important}
Interprétation normale du code du sélecteur CSS :hover (copie d'écran).