<style>
.font-family-1{ font-family : Arial, Helvetica, sans-serif }
.font-family-2{ font-family : "Times New Roman", Times, serif }
.font-family-3{ font-family : "Courier New", Courier, Prestige, monospace }
.font-family-4{ font-family : "Caflisch Script", "Adobe Poetica", Sanvito, cursive }
.font-family-5{ font-family : "Alpha Geometrique", Critter, Cottonwood, fantasy }
</style>
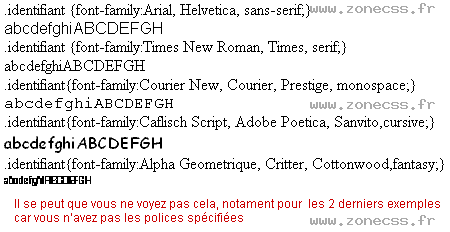
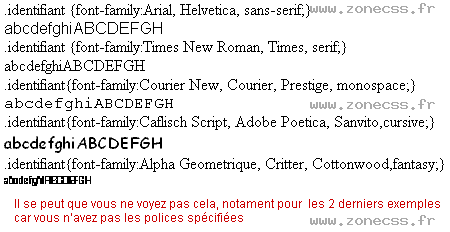
.identifiant { font-family : Arial, Helvetica, sans-serif }
<div class="font-family-1">abcdefghiABCDEFGH</div>
.identifiant { font-family : Times New Roman, Times, serif }
<div class="font-family-2">abcdefghiABCDEFGH</div>
.identifiant{ font-family : Courier New, Courier, Prestige, monospace }
<div class="font-family-3">abcdefghiABCDEFGH</div>
.identifiant{ font-family : Caflisch Script, Adobe Poetica, Sanvito, cursive }
<div class="font-family-4">abcdefghiABCDEFGH</div>
.identifiant{ font-family : Alpha Geometrique, Critter, Cottonwood, fantasy }
<div class="font-family-5">abcdefghiABCDEFGH</div>
.identifiant { font-family : Arial, Helvetica, sans-serif }
abcdefghiABCDEFGH
.identifiant { font-family : Times New Roman, Times, serif }
abcdefghiABCDEFGH
.identifiant{ font-family : Courier New, Courier, Prestige, monospace }
abcdefghiABCDEFGH
.identifiant{ font-family : Caflisch Script, Adobe Poetica, Sanvito, cursive }
abcdefghiABCDEFGH
.identifiant{ font-family : Alpha Geometrique, Critter, Cottonwood, fantasy }
abcdefghiABCDEFGH