
<style>
.exemple-flex-flow-col { flex-flow : column wrap-reverse; border-color:#2a712a; height : 200px; min-width:650px; }
.exemple-flex-flow-row { flex-flow : row wrap-reverse; border-color:#666; width:400px; }
.exemple-flex-container { display : flex; border-width:1px; border-style:solid; margin-bottom:10px; padding:5px; }
.exemple-flex-item { border:1px dotted #666; width:150px;
/* Empêche tout redimensionnement */
flex-shrink : 0; flex-grow : 0
}
.exemple-flex-flow-row .exemple-flex-item{ }
</style>
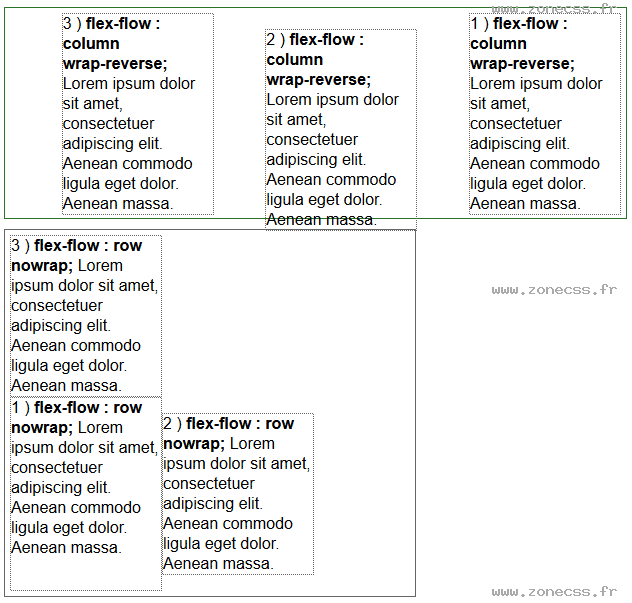
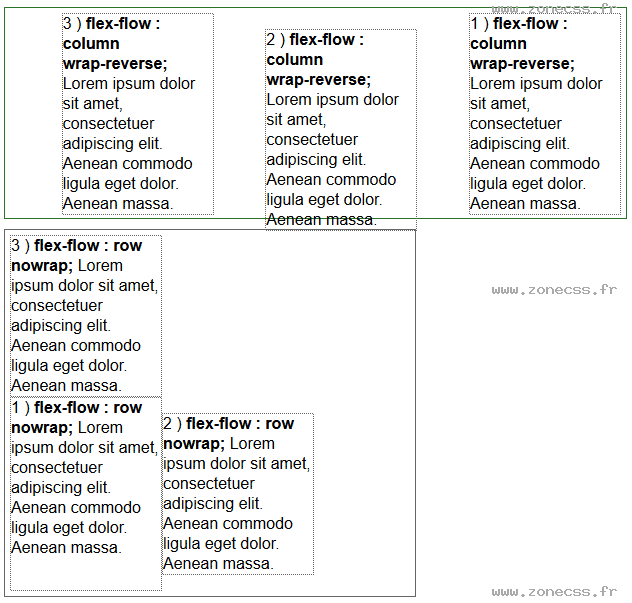
<div class="exemple-flex-container exemple-flex-flow-col">
<div class="exemple-flex-item">1 ) <b>flex-flow : column wrap-reverse; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<p class="exemple-flex-item">2 ) <b>flex-flow : column wrap-reverse; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</p>
<span class="exemple-flex-item">3 ) <b>flex-flow : column wrap-reverse; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
</div>
<div class="exemple-flex-container exemple-flex-flow-row">
<div class="exemple-flex-item">1 ) <b>flex-flow : row nowrap; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<p class="exemple-flex-item">2 ) <b>flex-flow : row nowrap; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</p>
<span class="exemple-flex-item">3 ) <b>flex-flow : row nowrap; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
</div>2 ) flex-flow : column wrap-reverse; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
3 ) flex-flow : column wrap-reverse; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.2 ) flex-flow : row nowrap; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
3 ) flex-flow : row nowrap; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.