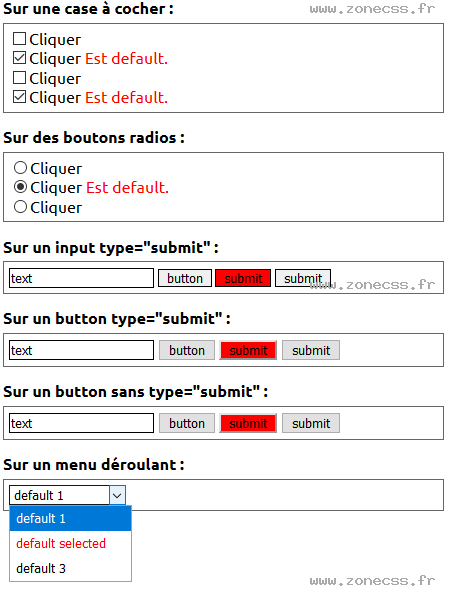
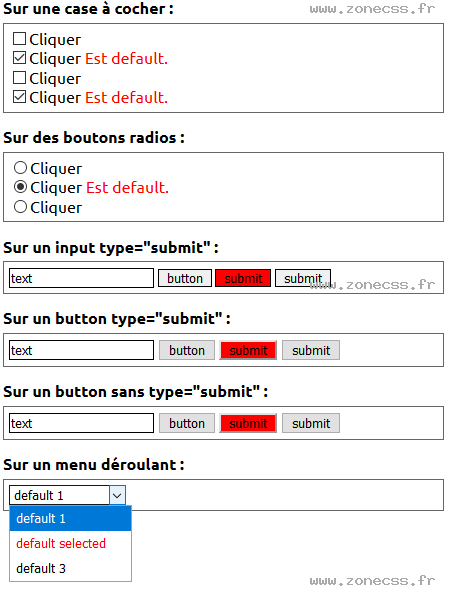
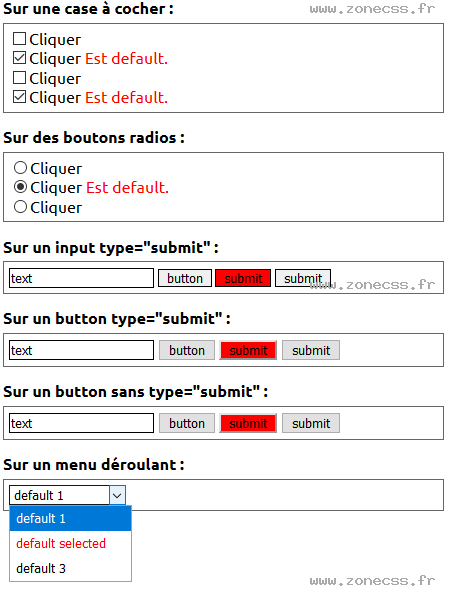
Exemple de code du sélecteur CSS :default.
<style type="text/css">
.exemple .default:default + label::after {
content: ' Est default.';
color : red
}
.exemple .default option:default {
color : red
}
.exemple .default.submit:default {
background-color : red
}
.exemple{ border:1px solid #666; margin-bottom:15px; margin-top:5px; padding:5px }
.exemple input { border: 1px solid black; }
</style>
<form action="?">
<b>Sur une case à cocher :</b>
<div class="exemple">
<input type="checkbox" id="default-ca" class="default"><label for="default-ca">Cliquer</label><br>
<input type="checkbox" id="default-cb" class="default" checked><label for="default-cb">Cliquer</label><br>
<input type="checkbox" id="default-cc" class="default"><label for="default-cc">Cliquer</label><br>
<input type="checkbox" id="default-cd" class="default" checked><label for="default-cd">Cliquer</label>
</div>
<b>Sur des boutons radios :</b>
<div class="exemple">
<input type="radio" name="defaulta" id="default-ra" class="default"><label for="default-ra">Cliquer</label><br>
<input type="radio" name="defaulta" id="default-rb" class="default" checked><label for="default-rb">Cliquer</label><br>
<input type="radio" name="defaulta" id="default-rc" class="default"><label for="default-rc">Cliquer</label>
</div>
</form>
<form action="?">
<b>Sur un input type="submit" :</b>
<div class="exemple">
<input type="text" name="defaultbt-ad" value="text">
<input type="button" name="defaultbt-aa" class="default submit" value="button">
<input type="submit" name="defaultbt-ac" class="default submit" value="submit">
<input type="submit" name="defaultbt-ab" class="default submit" value="submit">
</div>
</form>
<form action="?">
<b>Sur un button type="submit" :</b>
<div class="exemple">
<input type="text" name="defaultbt-ad" value="text">
<button type="button" name="defaultbt-ba" class="default submit">button</button>
<button type="submit" name="defaultbt-bc" class="default submit">submit</button>
<button type="submit" name="defaultbt-bb" class="default submit">submit</button>
</div>
</form>
<form action="?">
<b>Sur un button sans type="submit" :</b>
<div class="exemple">
<input type="text" name="defaultbt-cd" value="text">
<button type="button" name="defaultbt-cc" class="default submit">button</button>
<button name="defaultbt-ca" class="default submit">submit</button>
<button type="submit" name="defaultbt-cb" class="default submit">submit</button>
</div>
<b>Sur un menu déroulant :</b>
<div class="exemple">
<select class="default" id="default-da" >
<option>default 1</option>
<option selected>default selected</option>
<option>default 3</option>
</select><label for="default-da"> </label>
<select class="default" id="default-dd" multiple size="5">
<option>default 1</option>
<option selected>default selected</option>
<option>default 3</option>
<option selected>default selected</option>
<option>default 4</option>
</select><label for="default-dd"> </label>
</div>
</form>
Interprétation du code du sélecteur :default CSS par votre navigateur.
Interprétation normale du code du sélecteur CSS :default (copie d'écran).