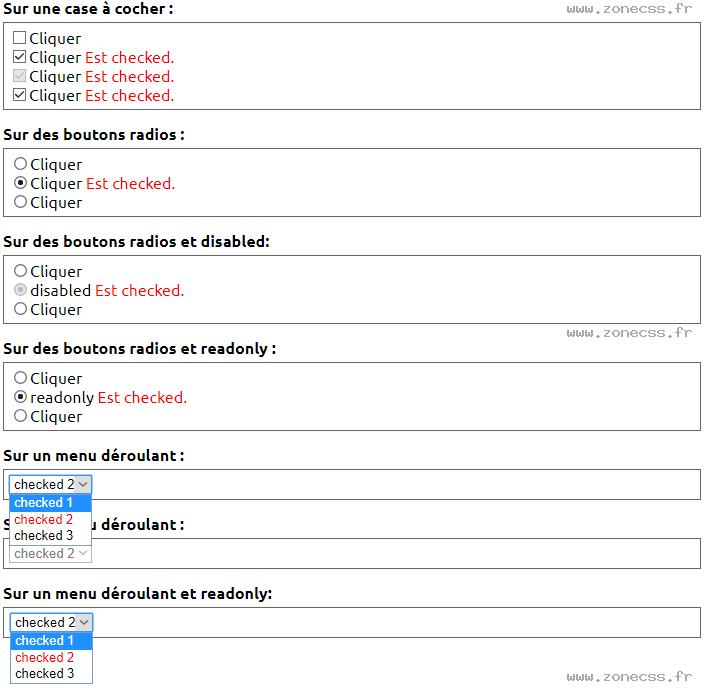
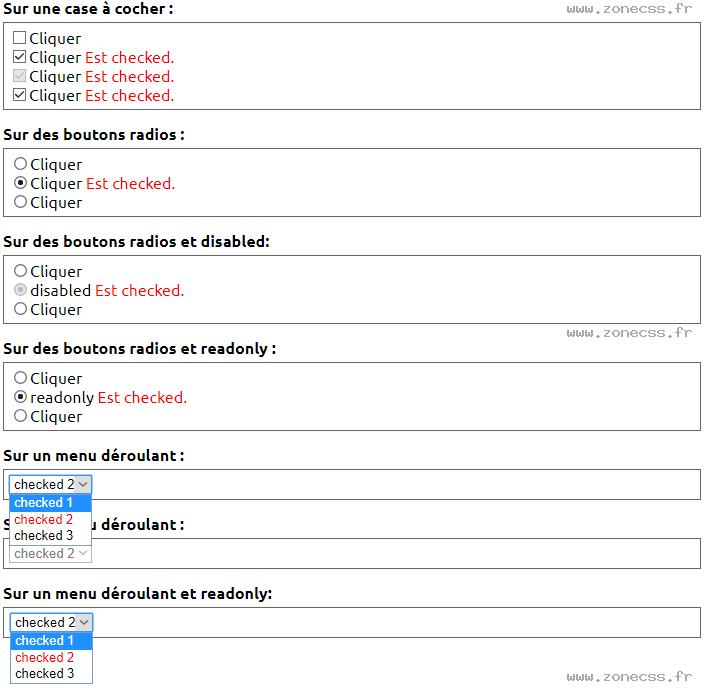
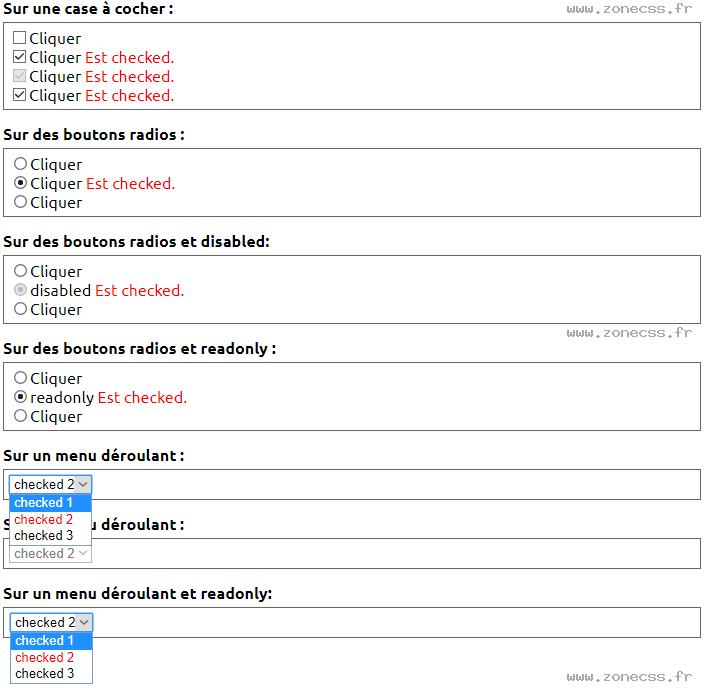
Exemple de code du sélecteur CSS :checked.
<style type="text/css">
.exemple .checked:checked + label::after {
content: ' Est checked.';
color : red
}
.exemple .checked option:checked {
color : red
}
.exemple{ border:1px solid #666; margin-bottom:15px; margin-top:5px; padding:5px }
.exemple input { border: 1px solid black; }
</style>
<form action="?" id="form1">
<b>Sur une case à cocher :</b>
<div class="exemple">
<input type="checkbox" id="checked-ca" class="checked"/><label for="checked-ca">Cliquer</label><br>
<input type="checkbox" id="checked-cb" class="checked" checked/><label for="checked-cb">Cliquer</label><br>
<input type="checkbox" id="checked-cc" class="checked" checked disabled><label for="checked-cc">Cliquer</label><br>
<input type="checkbox" id="checked-cd" class="checked" checked readlonly><label for="checked-cd">Cliquer</label>
</div>
<b>Sur des boutons radios :</b>
<div class="exemple">
<input type="radio" name="checkeda" id="checked-ra" class="checked"/><label for="checked-ra">Cliquer</label><br>
<input type="radio" name="checkeda" id="checked-rb" class="checked" checked><label for="checked-rb">Cliquer</label><br>
<input type="radio" name="checkeda" id="checked-rc" class="checked"/><label for="checked-rc">Cliquer</label>
</div>
<b>Sur des boutons radios et disabled:</b>
<div class="exemple">
<input type="radio" name="checkedb" id="checked-d-ra" class="checked" /><label for="checked-d-ra">Cliquer</label><br>
<input type="radio" name="checkedb" id="checked-d-rb" class="checked" checked disabled><label for="checked-d-rb">disabled</label><br>
<input type="radio" name="checkedb" id="checked-d-rc" class="checked"><label for="checked-d-rc">Cliquer</label><br>
</div>
<b>Sur des boutons radios et readonly :</b>
<div class="exemple">
<input type="radio" name="checkedc" id="checked-c-ra" class="checked"/><label for="checked-c-ra">Cliquer</label><br>
<input type="radio" name="checkedc" id="checked-c-rb" class="checked" checked readonly/><label for="checked-c-rb">readonly</label><br>
<input type="radio" name="checkedc" id="checked-c-rd" class="checked"/><label for="checked-c-rc">Cliquer</label><br>
</div>
<b>Sur un menu déroulant :</b>
<div class="exemple">
<select class="checked" id="checked-da" >
<option>checked 1</option>
<option selected>checked 2</option>
<option>checked 3</option>
</select><label for="checked-da"> </label>
</div>
<b>Sur un menu déroulant :</b>
<div class="exemple">
<select class="checked" id="checked-db" disabled >
<option>checked 1</option>
<option selected>checked 2</option>
<option>checked 3</option>
</select> <label for="checked-db"> </label>
</div>
<b>Sur un menu déroulant et readonly:</b>
<div class="exemple">
<select class="checked" id="checked-dc" readonly>
<option>checked 1</option>
<option selected>checked 2</option>
<option>checked 3</option>
</select><label for="checked-dc"> </label>
</div>
</form>Interprétation du code du sélecteur :checked CSS par votre navigateur.
Interprétation normale du code du sélecteur CSS :checked (copie d'écran).