Exemple de code de la fonction CSS calc().
<style type="text/css">
.cal-left{
border:1px solid green;
position:relative;
width:100px;
left : calc(50% + 10px);
}
.cal-margin{
border:1px solid green;
width:100px;
margin : calc(1px + 1px) calc(1px + 10px);
}
</style>
<div style="border:1px solid red; width:300px; ">
<div class="cal-left"> expression expression </div>
</div>
<div style="border:1px solid red; display:inline-block">
<div class="cal-margin"> expression expression </div>
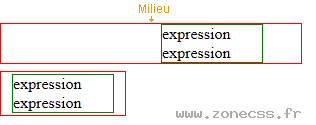
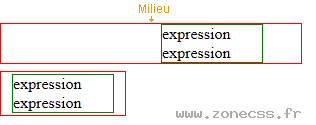
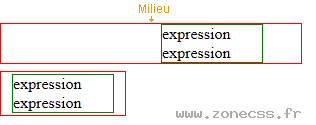
</div>Interprétation du code de la fonction calc() CSS par votre navigateur.
Interprétation normale du code de la fonction CSS calc() (copie d'écran).