Exemple de code de la propriété CSS background-size.
<style type="text/css">
.background-size-pourcent{ background-size: 50% 50%; }
.background-size-contain{ background-size : contain; }
.background-size-cover{ background-size : cover; }
.background-size-pixel{ background-size : 20px 15px; }
.background-size-auto-pixel{ background-size : auto 20px; }
.exemple-background-size-multi{
background-image : url(/img/exemple/background-image-silouhette.png), url(/img/exemple/background-image-fenetre.png), url(/img/exemple/background-image-ciel.gif) ;
background-repeat : repeat-x, no-repeat, repeat ;
background-size : 10% 50%, cover, contain;
}
.exemple-background-clip{
background-clip : content-box;
padding : 10px;
}
.exemple,.exemple-background-size{
width:300px; height:100px; margin-bottom:10px; padding:10px; border:1px solid #666;
background-image : url(/img/style_css/background.jpg)
}
.exemple{ background-image : none }
.exemple span,.exemple-background-size span{ background : #fff }
.exemple-multi{
width : 197px;
height : 250px;
background-color : #000;
}
</style>
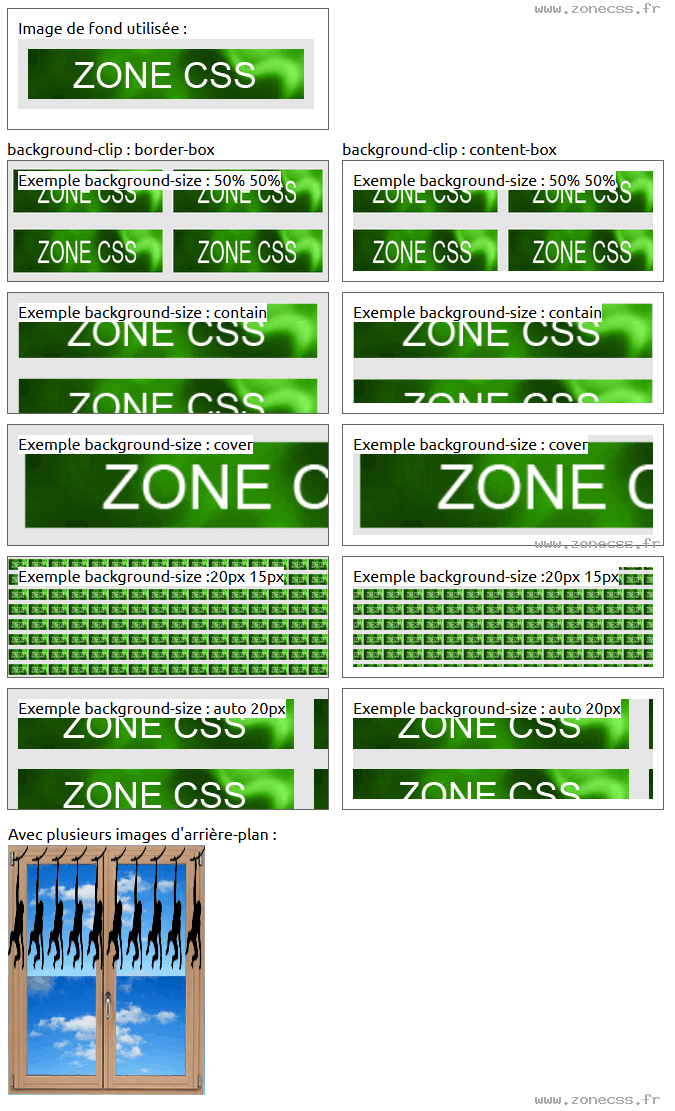
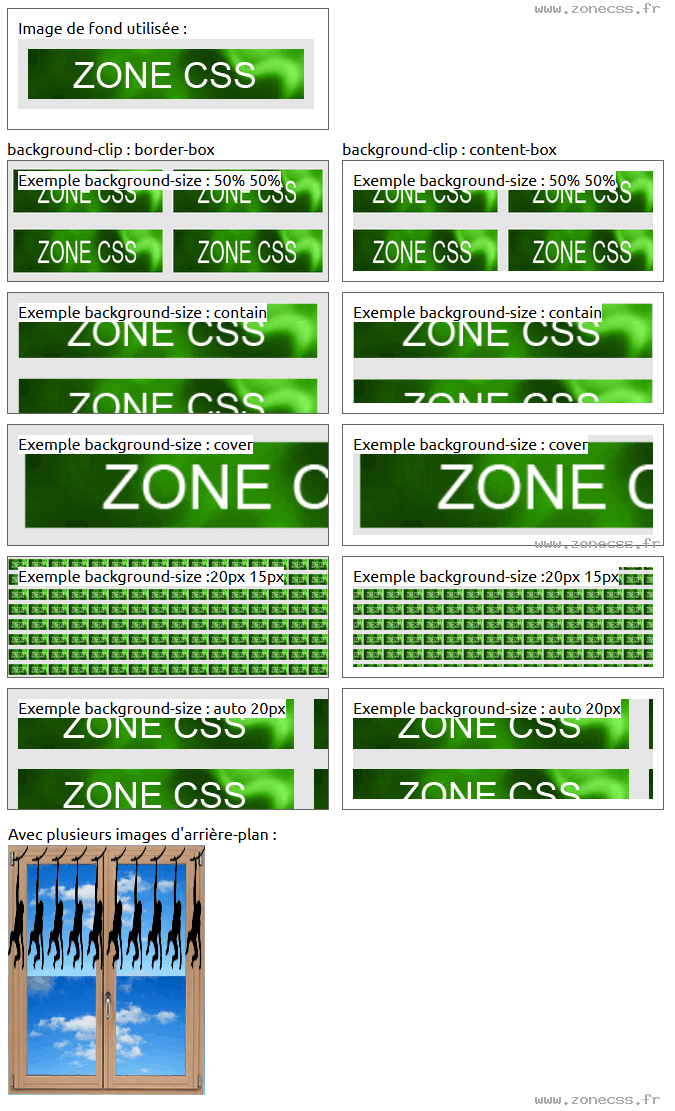
<div class="exemple">Image de fond utilisée :<br><img src="/img/style_css/background.jpg" alt=""></div>
<span> background-clip : border-box </span>
<div class="exemple-background-size background-size-pourcent"><span>Exemple background-size : 50% 50%</span></div>
<div class="exemple-background-size background-size-contain"><span>Exemple background-size : contain</span></div>
<div class="exemple-background-size background-size-cover"><span>Exemple background-size : cover</span></div>
<div class="exemple-background-size background-size-pixel"><span>Exemple background-size :20px 15px</span></div>
<div class="exemple-background-size background-size"><span>Exemple background-size : auto 20px</span></div>
<span> background-clip : content-box </span>
<div class="exemple-background-size exemple-background-clip background-size-pourcent"><span>Exemple background-size : 50% 50%</span></div>
<div class="exemple-background-size exemple-background-clip background-size-contain"><span>Exemple background-size : contain</span></div>
<div class="exemple-background-size exemple-background-clip background-size-cover"><span>Exemple background-size : cover</span></div>
<div class="exemple-background-size exemple-background-clip background-size-pixel"><span>Exemple background-size :20px 15px</span></div>
<div class="exemple-background-size exemple-background-clip background-size"><span>Exemple background-size : auto 20px</span></div>
<span>Avec plusieurs images d'arrière-plan : </span>
<div class="exemple-multi exemple-background-size-multi"></div>Interprétation du code de la propriété background-size CSS par votre navigateur.
Image de fond utilisée :

Exemple background-size : 50% 50%
Exemple background-size : contain
Exemple background-size : cover
Exemple background-size :20px 15px
Exemple background-size : auto 20px
background-clip : content-box
Exemple background-size : 50% 50%
Exemple background-size : contain
Exemple background-size : cover
Exemple background-size :20px 15px
Exemple background-size : auto 20px
Avec plusieurs images d'arrière-plan :
Interprétation normale du code de la propriété CSS background-size (copie d'écran).