
<style type="text/css">
.exemple-background-image-0{
background-image : url(/img/exemple/background-image-ciel.gif);
}
.exemple-background-image-1{
background-image : url(/img/screenshot_css/f_background.gif);
}
.exemple-background-images-1{
background-image : url(/img/exemple/filter-image-1.png);
background-color : red;
width : 150px; height : 150px; color : #fff;
}
.exemple-background-images-2{
background-image : url(/img/exemple/background-image-silouhette.png), url(/img/exemple/background-image-fenetre.png), url(/img/exemple/background-image-ciel.gif) ;
background-repeat : repeat-x, no-repeat, repeat ;
}
.exemple-background-images-3{
background-image : url(/img/exemple/background-image-silouhette.png), url(/img/exemple/background-image-fenetre.png), linear-gradient(to bottom, #e1ffff 0%,#e1ffff 7%,#e1ffff 12%,#fdffff 12%,#e6f8fd 30%,#c8eefb 54%,#bee4f8 75%,#b1d8f5 100%);
background-repeat : repeat-x, no-repeat, repeat ;
}
.exemple-background-images-4{
background-image : url(/img/exemple/filter-image.jpg);
background-color : red;
width : 150px; height : 150px;
}
.exemple-background-images-4:hover{
background-image : none;
}
.exemple-multi{
width : 197px;
height : 250px;
background-color : #000;
}
.exemple-multi, .exemple { margin-bottom : 5px; }
table.exemple{ padding : 30px; }
table.exemple, table.exemple td{border : 1px solid #000}
</style>
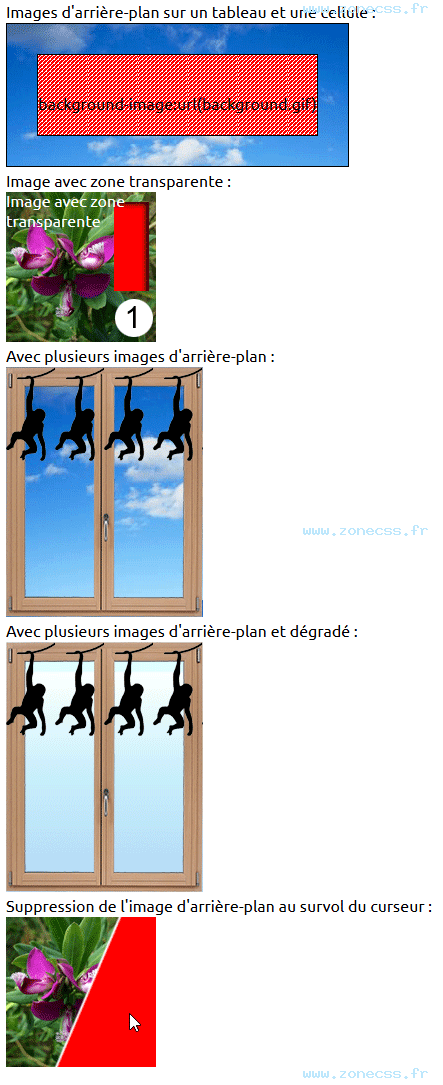
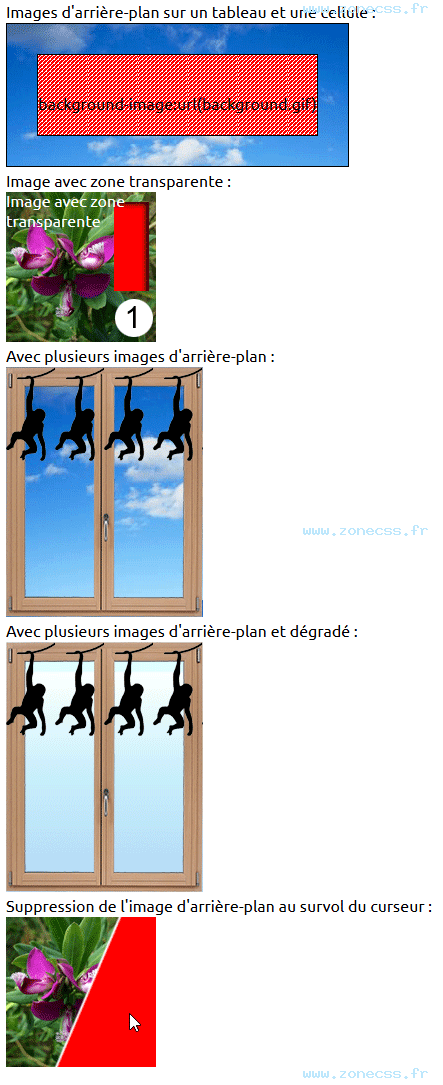
Images d'arrière-plan sur un tableau et une cellule :
<table width="100" border="0" cellspacing="0" cellpadding="0" class="exemple exemple-background-image-0">
<tr>
<td nowrap class="exemple-background-image-1">
<br><br>
background-image:url(background.gif)</font>
<br><br>
</td>
</tr>
</table>
Image avec zone transparente :
<div class="exemple exemple-background-images-1"> Image avec zone transparente </div>
Avec plusieurs images d'arrière-plan :
<div class="exemple-multi exemple-background-images-2"></div>
Avec plusieurs images d'arrière-plan et dégradé :
<div class="exemple-multi exemple-background-images-3"></div>
Suppression de l'image d'arrière-plan au survol du curseur :
<div class="exemple exemple-background-images-4"></div>|
background-image:url(background.gif) |