<style>
.backface-visibility-hidden {
-moz-backface-visibility : hidden;
-webkit-backface-visibility : hidden;
backface-visibility : hidden;
}
.backface-visibility-visible {
-moz-backface-visibility : visible;
-webkit-backface-visibility : visible;
backface-visibility : visible;
}
.transform-style-flat {
-moz-transform-style: flat;
-webkit-transform-style: flat;
transform-style: flat;
}
.transform-style-preserve {
-moz-transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.fils-transform-effect {
-moz-transform : rotateX(25deg);
-o-transform : rotateX(25deg);
-ms-transform : rotateX(25deg);
-webkit-transform : rotateX(25deg);
transform : rotateX(25deg);
}
.fils-transform-effect .fils-transform-effect {
-moz-transform : rotateX(30deg);
-o-transform : rotateX(30deg);
-ms-transform : rotateX(30deg);
-webkit-transform : rotateX(30deg);
transform : rotateX(30deg);
}
.conteneur:hover .parent-element {
-moz-transform : rotateY(180deg);
-o-transform : rotateY(180deg);
-ms-transform : rotateY(180deg);
-webkit-transform : rotateY(180deg);
transform : rotateY(180deg);
}
.fils-transform {
display : block; width : 60px; height : 60px;
background-color: #37b300;
}
.fils-transform1 {
display : block; width : 100px; height : 100px;
background-color: rgba(30, 96, 1, 1);
padding : 5px;
}
.fils-transform2 {
display : block; width : 80px; height : 80px;
background-color : #ffd800;
}
/* activer l'accélération matérielle */
.parent-element span{
-moz-transform : translateZ(0):
-o-transform : translateZ(0):
-ms-transform : translateZ(0):
-webkit-transform : translateZ(0):
transform : translateZ(0):
}
.parent-element {
width: 200px;
background-color : rgba(179, 179, 179, 0.5);
margin-bottom : 5px;
padding : 2px;
-moz-transform : rotateY(0deg);
-o-transform : rotateY(0deg);
-ms-transform : rotateY(0deg);
-webkit-transform : rotateY(0deg);
transform : rotateY(0deg);
-moz-transition: -moz-transform 5s;
-o-transition: -o-transform 5s;
-ms-transition: -ms-transform 5s;
-webkit-transition: -webkit-transform 5s;
transition: transform 5s;
}
.conteneur {
padding : 5px;
width : 300px;
height : 180px;
border : 1px solid #ccc;
}
</style>
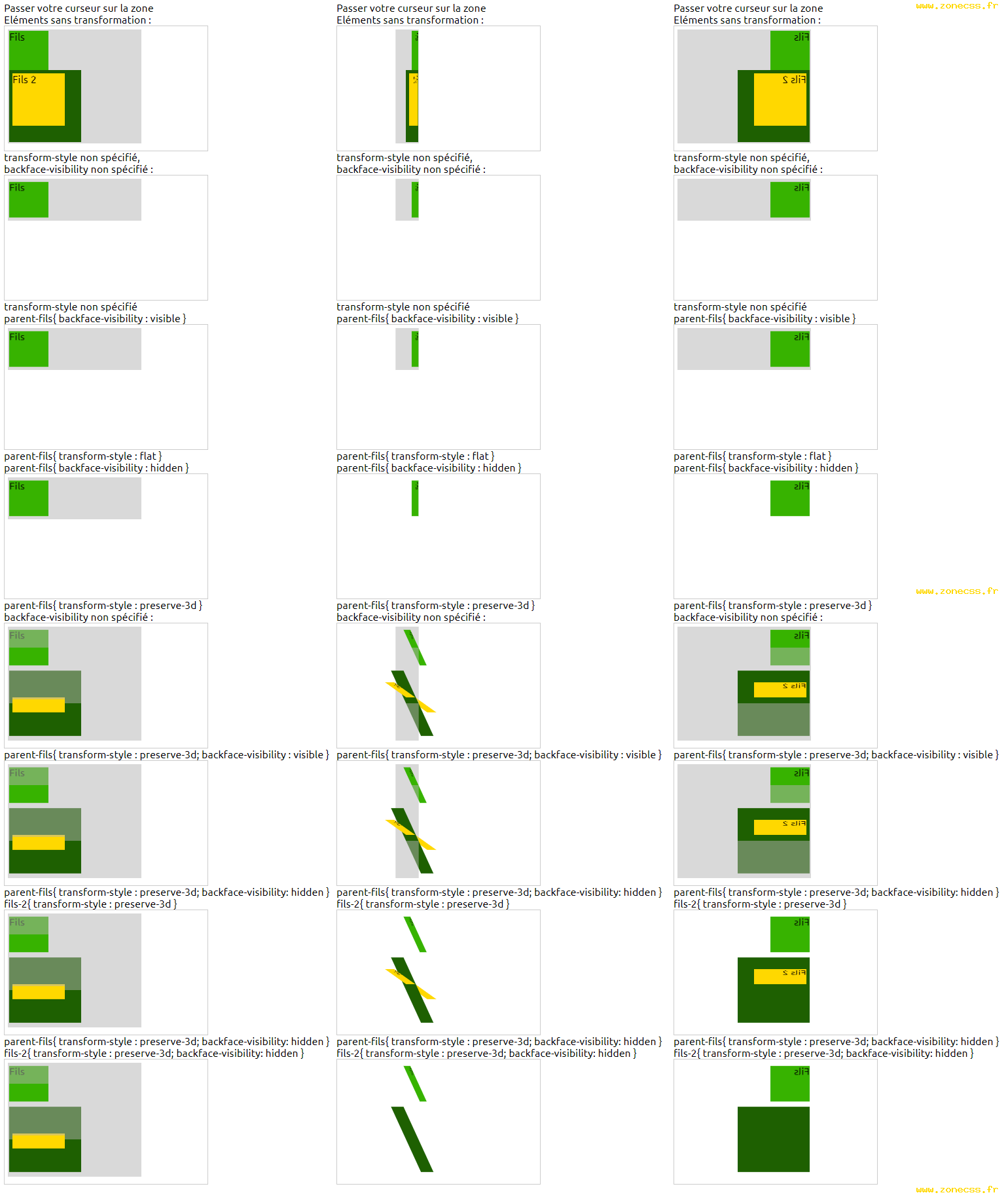
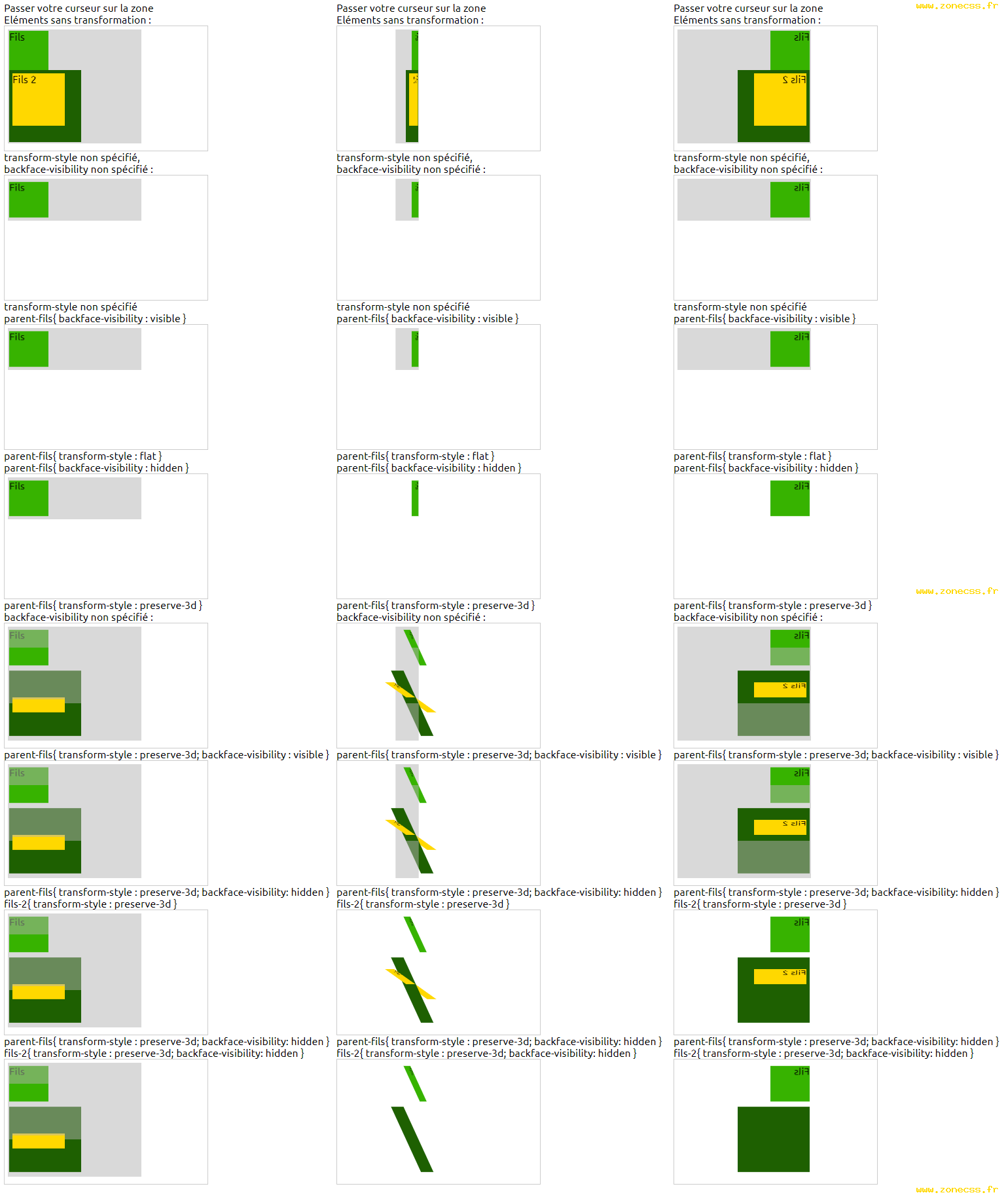
Passer votre curseur sur la zone<br>
Eléments sans transformation :
<div class="conteneur">
<div class="parent-element">
<span class="fils-transform">Fils</span> <span class="fils-transform1"><span class="fils-transform2">Fils 2</span></span>
</div>
</div>
transform-style non spécifié,<br>
backface-visibility non spécifié :
<div class="conteneur">
<div class="parent-element">
<span class="fils-transform fils-transform-effect">Fils</span></span>
</div>
</div>
transform-style non spécifié<br>
parent-fils{ backface-visibility : visible }
<div class="conteneur">
<div class="parent-element backface-visibility-visible">
<span class="fils-transform fils-transform-effect">Fils</span></span>
</div>
</div>
parent-fils{ transform-style : flat }<br>
parent-fils{ backface-visibility : hidden }
<div class="conteneur">
<div class="parent-element backface-visibility-hidden">
<span class="fils-transform fils-transform-effect">Fils</span></span>
</div>
</div>
parent-fils{ transform-style : preserve-3d }<br>
backface-visibility non spécifié :
<div class="conteneur">
<div class="parent-element transform-style-2 transform-style-preserve">
<span class="fils-transform fils-transform-effect">Fils</span> <span class="fils-transform1 fils-transform-effect transform-style-preserve"><span class="fils-transform2 fils-transform-effect">Fils 2</span></span>
</div>
</div>
parent-fils{ transform-style : preserve-3d; backface-visibility : visible }<br>
<div class="conteneur">
<div class="parent-element transform-style-2 transform-style-preserve backface-visibility-visible">
<span class="fils-transform fils-transform-effect">Fils</span> <span class="fils-transform1 fils-transform-effect transform-style-preserve"><span class="fils-transform2 fils-transform-effect">Fils 2</span></span>
</div>
</div>
parent-fils{ transform-style : preserve-3d; backface-visibility: hidden }<br>
fils-2{ transform-style : preserve-3d }
<div class="conteneur">
<div class="parent-element transform-style-2 transform-style-preserve backface-visibility-hidden">
<span class="fils-transform fils-transform-effect">Fils</span> <span class="fils-transform1 fils-transform-effect transform-style-preserve"><span class="fils-transform2 fils-transform-effect">Fils 2</span></span>
</div>
</div>
parent-fils{ transform-style : preserve-3d; backface-visibility: hidden }<br>
fils-2{ transform-style : preserve-3d; backface-visibility: hidden }
<div class="conteneur">
<div class="parent-element transform-style-2 transform-style-preserve backface-visibility-hidden">
<span class="fils-transform fils-transform-effect">Fils</span> <span class="fils-transform1 fils-transform-effect transform-style-preserve "><span class="fils-transform2 fils-transform-effect backface-visibility-hidden">Fils 2</span></span>
</div>
</div>
Passer votre curseur sur la zone
Eléments sans transformation :
transform-style non spécifié,
backface-visibility non spécifié :
transform-style non spécifié
parent-fils{ backface-visibility : visible }
parent-fils{ transform-style : flat }
parent-fils{ backface-visibility : hidden }
parent-fils{ transform-style : preserve-3d }
backface-visibility non spécifié :
parent-fils{ transform-style : preserve-3d; backface-visibility : visible }
parent-fils{ transform-style : preserve-3d; backface-visibility: hidden }
fils-2{ transform-style : preserve-3d }
parent-fils{ transform-style : preserve-3d; backface-visibility: hidden }
fils-2{ transform-style : preserve-3d; backface-visibility: hidden }