Exemple de code de la propriété CSS animation-play-state.
<style>
#animation-play-state {
animation-name : animation;
}
#animation-play-state-pause{
animation-name : animation;
animation-play-state : paused;
}
.bloc{
animation-iteration-count : infinite;
animation-duration : 5s;
border : 1px solid #666;
width : 90%;
margin-bottom : 5px;
padding : 5px;
}
@keyframes animation{
from { width: 90% }
to { width: 100px }
}
</style>
<div class="bloc" id="animation-play-state">Je suis animé</div>
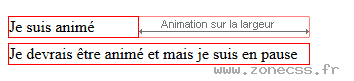
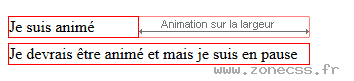
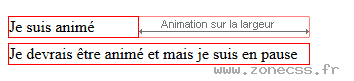
<div class="bloc" id="animation-play-state-pause">Je devrais être animé et mais je suis en pause</div>Interprétation du code de la propriété animation-play-state CSS par votre navigateur.
Je suis animé
Je devrais être animé et mais je suis en pause
Interprétation normale du code de la propriété CSS animation-play-state (copie d'écran).