Exemple de code de la propriété CSS animation-direction.
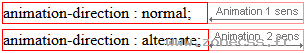
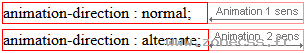
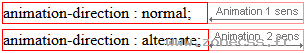
Interprétation du code de la propriété animation-direction CSS par votre navigateur.
animation-direction : normal
animation-direction : alternate
Interprétation normale du code de la propriété CSS animation-direction (copie d'écran).