
<style>
.cadre-gris{ margin : 5px 0; }
</style>
<div class="cadre-exemple cadre-clickme" id="exemple">
<h3 id="exemple-desc">Valeur par défaut</h3>
<div class="cadre-gris">
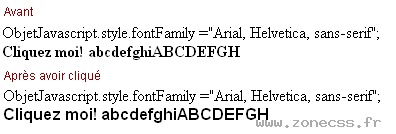
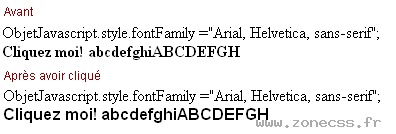
<p id="exemple-style-0" class="cadre-vert" >Effet fontFamily.</p>
</div>
</div>
<script>
initExemple('font-family', 'fontFamily', ['"Lucida Console", Monaco, monospace', 'Arial Black, Gadget, sans-serif', "'Times New Roman',Times,serif", 'Verdana, Geneva, sans-serif', 'inherit'], 1);
</script>Effet fontFamily.