Définition de la CSS margin.
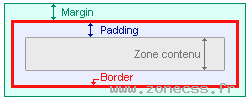
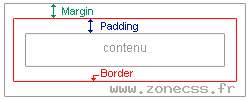
La propriété de Marge CSS margin permet de spécifier individuellement ou globalement l'espace entre la bordure d'un élément HTML ou XHTML et la bordure de l'élément adjacent pour chaque côté.
La Css margin est un raccourci qui permet de spécifier en une seule fois les propriétés Css margin-top, margin-right, margin-bottom et margin-left.
A ne pas confondre avec les marges Css intérieures dites padding.
margin :margin : 5px;
margin : 1px 5px;
margin : 1px 5px 6px;
margin : 1px 2px 3px 5px;La propriété de feuille de style margin Css peut prendre une ou quatre valeurs de marges :
- nombre positif ou négatif suivi d'une valeur en px ou pt ou em, etc...
- nombre positif ou négatif suivi d'une valeur en %,
-
inherit: hérite des marges de son parent (CSS2), -
auto: les marges sont calculées automatiquement.
Conditions d'application de la CSS margin.
La feuille de style margin css est applicable sur l'ensemble des balises HTML ou XHTML, sauf si ces dernières sont de type table-caption, table et inline-table.
Héritage des valeurs Css de margin.
Les balises filles HTML ou XHTML n'héritent pas de la propriété Css margin de leur parent.
Problème d'interprétation de margin en Css.
Toutes les feuilles de style de marges extérieures posent un problème d'interprétation suivant la DTD.
Voir l'explication du bug dans la feuille de style padding. Ce problème est valable pour les navigateurs antérieurs à 2010.
Conditions d'animation de margin en CSS3.
La CSS margin est une propriété de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
Règles de syntaxes CSS pour margin.
Règle d'écriture de la Css margin
Si la feuille de style margin Css est suivie :
- d'une valeur, alors cette dernière sera appliquée à toutes les marges.
- deux valeurs, alors la première sera appliquée aux marges verticales et la seconde aux marges horizontales.
- trois valeurs, alors la première sera appliquée
margin-top, la seconde àmargin-right,margin-leftet la dernière àmargin-bottom. - quatre valeurs, alors elles correspondent dans l'ordre aux marges
margin-top,margin-right,margin-bottom,margin-left.
Calcul d'une valeur Css de margin en %
La valeur du margin est calculée en fonction de la valeur calculée du width de son premier parent qui n'est pas de type inline.
Si l'élément est en position absolue, la valeur est calculée en fonction de la valeur calculée de width du parent servant de point d'origine. Cependant, certain navigateur y ajoutent la valeur calculée des padding horizontaux pour calculer la marge.
Fusions de marges
 Les marges gauches et droites extérieures ne fusionnent jamais avec les autres marges extérieures horizontales (gauche ou droite) d'un autre élément.
Les marges gauches et droites extérieures ne fusionnent jamais avec les autres marges extérieures horizontales (gauche ou droite) d'un autre élément.
Les marges hautes et basses extérieures fusionnent avec les autres marges extérieures verticales (haute ou basse) d'un autre élément.
Propriétés CSS utilisées dans le raccourci margin.
Spécifier les marges individuellement
Si vous ne voulez pas utiliser le raccourci margin, vous pouvez définir individuellement chaque marge en utilisant une des propriétés CSS suivante :
-
margin-top, espace entre la bordure haute et la bordure basse de l'élément adjacent. -
margin-right, espace au-delà de la bordure droite et la bordure gauche de l'élément adjacent. -
margin-bottom, espace au-delà de la bordure basse et la bordure haute de l'élément adjacent. -
margin-left, espace au-delà de la bordure gauche et la bordure droite de l'élément adjacent.
Compatibilités navigateurs de la propriété margin
- Détails des versions de la CSS margin
- Propriété
marginest compatible avec CSS1 et plus. - Propriété
marginest compatible avec CSS2 et plus.
Equivalence de la CSS margin en HTML.
La feuille de style css margin n'a pas d'équivalence en HTML ou XHTML.
Exemples et astuces CSS pour utiliser margin
Les marges ul ou ol suivant les navigateurs
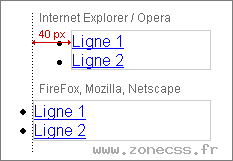
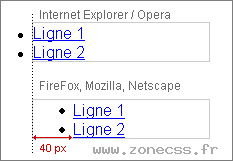
Les marges gauches d'un ul ou ol sont gérés différemment suivant les navigateurs.
Firefox, Mozilla, Netscape utilisent pour faire une marge droite padding-left.
Exemple avec un padding-left:0
Internet Explorer et Opéra utilisent pour faire une marge droite margin-left.
Exemple avec un margin-left:0
Pour que cela fonctionne sur toutes les navigateurs :
ul {margin-left: 10px; padding-left: 0;}
//ou
ul {margin-left: 0; padding-left: 10px;}Votre avis sur la définition margin en CSS
Votez pour la définition CSS margin
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4.5 / 5 - 28
votes
Cliquez sur une étoile pour voter.