Définition de la CSS padding-left.
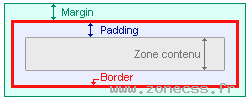
La propriété de Marge CSS padding-left permet de modifier l'espace entre le contenu d'un élément et sa bordure gauche. 
La CSS padding-left est nommée marge Css intérieure gauche, à ne pas confondre avec la marge Css extérieure gauche : margin-left.
padding-left :padding-left : 15px;
padding-left : 1.5%;
padding-left : 0.5em;La propriété de feuille de style padding-left CSS peut pendre comme valeur de marge :
- nombre positif suivi d'une unité CSS de longueur (px ou pt ou em, etc...).
- nombre positif suivi de % (pourcentage).
-
inherit: hérite de la marge gauche intérieure de son parent (CSS2).
padding-leftExemple de code padding-left CSS
Conditions d'application de la CSS padding-left.
La propriété de feuille de style Css padding-left est applicable sur toutes les balises HTML ou XHTML, sauf si leur type est table-row-group, table-header-group, table-footer-group, table-row, table-column-group et table-column.
La valeur de la CSS padding-left peut être mise directement dans la propriété de raccourci CSS padding.
Héritage des valeurs Css de padding-left.
Les balises filles HTML ou XHTML n'héritent pas de la propriété CSS padding-left.
Problème d'interprétation de padding-left en Css.
Toutes les feuilles de style Css de marges intérieures padding, padding-left, padding-top, padding-right et padding-bottom redimensionnent la taille du bloc.
Voir le bug lié à la DTD dans padding. Ce problème est valable pour les navigateurs antérieurs à 2010.
Conditions d'animation de padding-left en CSS3.
La CSS padding-left est une propriété de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
Règles de syntaxes CSS pour padding-left.
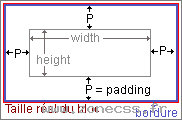
padding-left impacte la longueur réelle de l'élément
 Quand vous spécifiez un
Quand vous spécifiez un width, l'espace qui sépare le contenu de sa bordure gauche n'est pas inclus dans cette longueur mais y est ajouté. Ce qui fait que votre longueur réelle ou longueur calculée est plus grande.
Donc si vous désirez que votre width soit identique à la longueur calculée, vous devez soustraire la valeur du padding-left à la valeur de votre width.
width : 100px;
padding-left : 10px;
/* la longueur sera en réalité de 110px */
width : 90px; /* 100-10 */
padding-left : 10px;
/* la longueur sera en réalité de 100px */box-sizing peut changer cette interprétation.Cet espace qui sépare le contenu de la bordure gauche fait partie de l'arrière plan (
background).Calcul d'une valeur Css de padding-left en %
La valeur du padding est calculée en fonction de la valeur calculée du width de son premier parent qui n'est pas de type inline.
Si l'élément est en position absolue, la valeur est calculée en fonction de la valeur calculée du width du parent servant de point d'origine. Cependant, certain navigateur y ajoutent la valeur calculée des padding horizontaux pour calculer la marge.
Compatibilités navigateurs de la propriété padding-left
- Détails des versions de la CSS padding-left
- Propriété
padding-leftest compatible avec CSS1 et plus. - Propriété
padding-leftest compatible avec CSS2 et plus.
Votre avis sur la définition padding-left en CSS
Votez pour la définition CSS padding-left
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4.4 / 5 - 20
votes
Cliquez sur une étoile pour voter.