Définition de la CSS margin-bottom.
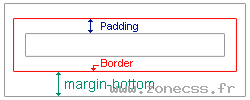
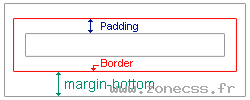
La propriété de Marge CSS margin-bottom permet de spécifier l'espace entre la bordure basse d'un élément HTML ou XHTML et la bordure haute de l'élément adjacent. La CSS
La CSS margin-bottom est nommée marge Css extérieure basse (inférieure), à ne pas confondre avec la marge Css intérieure basse : padding-bottom.
margin-bottom :margin-bottom : auto;
margin-bottom : 12px;
margin-bottom : 10%;margin-bottom CSS peut pendre comme valeur de marge :- nombre positif ou négatif suivi d'une unité CSS de longueur (px ou pt ou em, etc...).
- nombre positif ou négatif suivi de % (pourcentage).
-
auto: la marge calculée automatiquement. -
inherit: hérite de la marge basse de son parent (CSS2).
margin-bottomExemple de code margin-bottom CSS
Conditions d'application de la CSS margin-bottom.
La feuille de style css margin-bottom est applicable sur l'ensemble des balises HTML ou XHTML, sauf si ces dernières sont de type table-caption, table et inline-table.
La valeur de la CSS margin-bottom peut être mise directement dans la propriété de raccourci CSS margin.
Héritage des valeurs Css de margin-bottom.
Les balises filles HTML ou XHTML n'héritent pas de la propriété Css margin-bottom de leur parent.
Problème d'interprétation de margin-bottom en Css.
Toutes les feuilles de style css de marges extérieures posent un problème d'interprétation suivant la DTD. Voir l'explication du bug dans la feuille de style css padding. Ce problème est valable pour les navigateurs antérieurs à 2010.
Conditions d'animation de margin-bottom en CSS3.
La CSS margin-bottom est une propriété de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
Règles de syntaxes CSS pour margin-bottom.
Calcul d'une valeur Css de margin-bottom en %
La valeur du margin est calculée en fonction de la valeur calculée du width de son premier parent qui n'est pas de type inline.
Si l'élément est en position absolue, la valeur est calculée en fonction de la valeur calculée de width du parent servant de point d'origine. Cependant, certain navigateur y ajoutent la valeur calculée des padding horizontaux pour calculer la marge.
Les fusions des marges en Css
 La marge basse extérieure ou
La marge basse extérieure ou margin-bottom se situe après la bordure basse de l'élément. Elle fusionne par défaut avec d'autres marges extérieures verticales (basse et haute).
Les marges extérieures verticales ne fusionnent pas si :
- l'élément est en position absolue,
- l'élément est flottant,
- l'élément est de type
inline-block, - l'
overflowest autre que visible ou s'il y a une bordure.
Compatibilités navigateurs de la propriété margin-bottom
- Détails des versions de la CSS margin-bottom
- Propriété
margin-bottomest compatible avec CSS1 et plus. - Propriété
margin-bottomest compatible avec CSS2 et plus.
Votre avis sur la définition margin-bottom en CSS
Votez pour la définition CSS margin-bottom
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4.4 / 5 - 18
votes
Cliquez sur une étoile pour voter.