Définition de la CSS border-width.
La propriété de bordure CSS border-width est un raccourci qui permet de spécifier l'épaisseur des quatre bordures Css d'un élément, soit :
- l'épaisseur de la bordure haute,
- l'épaisseur de la bordure droite,
- l'épaisseur de la bordure basse,
- l'épaisseur de la bordure gauche.
border-width :border-width : 1px;
border-width : 1px thick 1em;
border-width : 1px thick 1em thin;La propriété d'épaisseur de bordure border-width CSS peut pendre comme taille de bordure une ou des valeurs séparées par un espace :
- numérique suivi d'une unité CSS de longueur, sauf "%" qui n'est pas autorisée.
-
thin: épaisseur de bordure Css mince. -
medium: épaisseur de bordure Css moyenne (valeur par défaut). -
thick: épaisseur de bordure Css épaisse. -
inherit: l'épaisseur de la bordure est héritée de l'épaisseur de la bordure Css de son parent (CSS2).
Exemple de code border-width CSS
Conditions d'application de la CSS border-width.
La propriété de bordure CSS border-width est applicable sur l'ensemble des balises HTML ou XHTML.
La valeur de la CSS border-width peut être mise directement dans la propriété de raccourci CSS border.
Héritage des valeurs Css de border-width.
L'épaisseur de la bordure CSS border-width n'est pas héritée.
Problème d'interprétation de border-width en Css.
La propriété d'épaisseur de bordure CSS border-width peut poser un problème d'interprétation lié à la taille, si la DTD de votre page n'est pas valide, cela valable pour toutes les propriétés d'épaisseur de bordure Css.
Voir l'explication du bug dans la feuille de style CSS BORDER.
La propriété d'épaisseur de bordure border-width CSS pose un problème d'interprétation pour les valeurs thin, medium, thick dont l'épaisseur sera variable suivant le navigateur.
Conditions d'animation de border-width en CSS3.
La CSS border-width est une propriété de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
Règles de syntaxes CSS pour border-width.
Règle d'écriture de l'épaisseur de bordure : border-width
Si la propriété d'épaisseur de bordure CSS border-width est suivie d'une valeur de taille, l'épaisseur est appliquée à toutes les bordures CSS.
.bordure-epaisseur{ border-width : 1px; }Si la propriété d'épaisseur de bordure CSS border-width est suivie de deux valeurs de taille, la première est l'épaisseur des bordures CSS horizontales (bordure haute, bordure basse) et la seconde celle des bordures CSS verticales (bordure droite, bordure gauche).
.bordure-epaisseur{ border-width : 1px 2px; }Si la propriété d'épaisseur de bordure CSS border-width est suivie de trois valeurs de taille, la première est l'épaisseur de la bordure haute, la deuxième est pour l'épaisseur des bordures CSS horizontales (bordure gauche, bordure droite) et la troisième pour l'épaisseur de la bordure basse.
.bordure-epaisseur{ border-width : 1px 2px 3px; }Si la propriété d'épaisseur de bordure border-width CSS est suivie de quatre valeurs de taille, alors chaque valeur correspond à l'épaisseur de bordure CSS (bordure haute, bordure droite, bordure basse, bordure gauche).
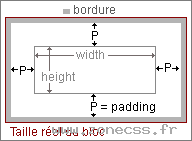
.bordure-epaisseur{ border-width : 1px 2px 3px 4px; }border-width impacte la taille réelle de l'élément
 Les deux bordures Css horizontales s'ajoutent à la longueur spécifiée de
Les deux bordures Css horizontales s'ajoutent à la longueur spécifiée de width et les deux bordures Css verticales s'ajoutent à la hauteur spécifiée de height.
Votre hauteur ou longueur est donc en réalité plus grande.
border-width : 10px 11px 12px 13px;
width : 150px;
height : 100px;
/*
la longueur sera en réalité de 174px (150+11+13)
la hauteur sera en réalité de 122px (100+10+12)
*/
width : 126px; /* 150-11-13 */
height : 78px; /* 100-10-12 */
/*
la longueur calculée sera de 150px
la hauteur calculée sera de 100px
*/box-sizing peut changer ce système de calcul.Epaisseur de la bordure Css par défaut de border-width
Si aucune épaisseur de bordure Css n'a été spécifiée alors, chaque épaisseur de bordure Css par défaut aura la valeur medium.
Compatibilités navigateurs de la propriété border-width
- Détails des versions de la CSS border-width
- Propriété
border-widthest compatible avec CSS1 et plus. - Propriété
border-widthest compatible avec CSS2 et plus.
Equivalence de la CSS border-width en HTML.
Remplace l'attribut border de la balise (X)HTML img,table, object, frameset.
Exemples et astuces CSS pour utiliser border-width
Spécifier les tailles des bordures CSS individuellement
Vous pouvez définir individuellement chaque taille de bordure Css en utilisant une des propriétés CSS suivante :
-
border-bottom-width, définie la taille de la bordure Css basse. -
border-top-width, définie la taille de la bordure Css haute. -
border-left-width, définie la taille de la bordure Css gauche. -
border-right-width, définie la taille de la bordure Css droite.
.identifiant{
border-bottom-width : 3px;
border-top-width : 1rem;
border-left-width : 3px;
border-right-width : 1em;
}Votre avis sur la définition border-width en CSS
Votez pour la définition CSS border-width
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4.1 / 5 - 23
votes
Cliquez sur une étoile pour voter.