Définition de la CSS padding-top.
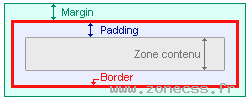
La propriété de Marge CSS padding-top permet de spécifier l'espace entre le contenu d'un élément et sa bordure haute. 
La CSS padding-top est nommée marge Css intérieure haute (supérieure), à ne pas confondre avec la marge Css extérieure haute : margin-top.
padding-top :padding-top : 20px;
padding-top : 0.5%;
padding-top : 1em;La propriété de feuille de style padding-top CSS peut pendre comme valeur de marge :
- nombre positif suivi d'une unité de longueur CSS (px ou pt ou em, etc...).
- nombre positif suivi de % (pourcentage).
-
inherit: hérite de la marge haute intérieure de son parent (CSS2).
padding-topExemple de code padding-top CSS
Conditions d'application de la CSS padding-top.
La propriété de feuille de style Css padding-top est applicable sur l'ensemble des balises HTML ou XHTML, sauf si leur type est table-row-group, table-header-group, table-footer-group, table-row, table-column-group et table-column.
La valeur de la CSS padding-top peut être mise directement dans la propriété de raccourci CSS padding.
Héritage des valeurs Css de padding-top.
Les balises filles HTML ou XHTML n'héritent pas de la propriété CSS padding-top.
Problème d'interprétation de padding-top en Css.
Toutes les feuilles de style CSS de marges intérieures padding, padding-left, padding-top, padding-right et padding-bottom redimensionnent la taille du bloc.
Voir le bug lié à la DTD dans padding. Ce problème est valable pour les navigateurs antérieurs à 2010.
Conditions d'animation de padding-top en CSS3.
La CSS padding-top est une propriété de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
Règles de syntaxes CSS pour padding-top.
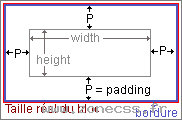
padding-top impacte la hauteur réelle de l'élément
 Quand vous spécifiez un
Quand vous spécifiez un height, l'espace qui sépare le contenu de sa bordure haute n'est pas inclus dans cette hauteur mais y est ajouté. Ce qui fait que votre hauteur réelle ou hauteur calculée est plus grande.
Donc si vous désirez que votre height soit identique à la hauteur calculée, vous devez soustraire la valeur du padding-top à la valeur de votre height.
height : 100px;
padding-top : 10px;
/* la hauteur sera en réalité de 110px */
height : 90px; /* 100-10 */
padding-top : 10px;
/* la hauteur sera en réalité de 100px */Cependant l'utilisation de box-sizing peut changer cette interprétation.
Cet espace qui sépare le contenu de la bordure haute fait partie de l'arrière plan (background).
Calcul d'une valeur Css de padding-top en %
La valeur du padding est calculée en fonction de la valeur calculée du width de son premier parent qui n'est pas de type inline.
Si l'élément est en position absolue, la valeur est calculée en fonction de la valeur calculée du width du parent servant de point d'origine. Cependant, certain navigateur y ajoutent la valeur calculée des padding horizontaux pour calculer la marge.
Compatibilités navigateurs de la propriété padding-top
- Détails des versions de la CSS padding-top
- Propriété
padding-topest compatible avec CSS1 et plus. - Propriété
padding-topest compatible avec CSS2 et plus.
Votre avis sur la définition padding-top en CSS
Votez pour la définition CSS padding-top
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4.4 / 5 - 11
votes
Cliquez sur une étoile pour voter.