Définition de la CSS padding-bottom.
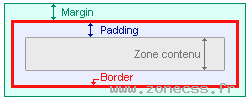
La propriété de Marge CSS padding-bottom permet de spécifier l'espace entre le contenu d'un élément et sa bordure basse.
La CSS padding-bottom est nommée marge Css intérieure basse (inférieure), à ne pas confondre avec la marge Css extérieure basse : margin-bottom.
padding-bottom :padding-bottom : 15px;
padding-bottom : 1.5em;
padding-bottom : 2%;La propriété de feuille de style padding-bottom CSS peut pendre comme valeur de marge :
- nombre positif suivi d'une unité de longueur CSS (px ou pt ou em, etc...).
- nombre positif suivi de % (pourcentage).
-
inherit: hérite de la marge basse intérieure de son parent (CSS2).
padding-bottomExemple de code padding-bottom CSS
Conditions d'application de la CSS padding-bottom.
La propriété de feuille de style Css padding-bottom est applicable sur toutes les balises HTML ou XHTML, sauf si leur type est table-row-group, table-header-group, table-footer-group, table-row, table-column-group et table-column.
La valeur de la CSS padding-bottom peut être mise directement dans la propriété de raccourci CSS padding.
Héritage des valeurs Css de padding-bottom.
Les balises filles HTML ou XHTML n'héritent pas de la propriété CSS padding-bottom.
Problème d'interprétation de padding-bottom en Css.
Toutes les feuilles de style de marges intérieures redimensionnent la taille du bloc.
Voir le bug lié à la DTD dans padding. Ce problème est valable pour les navigateurs antérieurs à 2010.
Conditions d'animation de padding-bottom en CSS3.
La CSS padding-bottom est une propriété de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
Règles de syntaxes CSS pour padding-bottom.
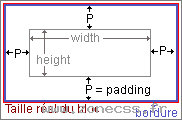
padding-bottom impacte la hauteur réelle de l'élément
 Quand vous spécifiez un
Quand vous spécifiez un height, l'espace qui sépare le contenu d'un élément de sa bordure basse n'est pas inclus dans cette hauteur mais y est ajouté. Ce qui fait que votre hauteur réelle ou hauteur calculée est plus grande.
Donc si vous désirez que votre height soit identique à la hauteur calculée, vous devez soustraire la valeur du padding-bottom à la valeur de votre height.
height : 150px;
padding-bottom: 10px;
/* la hauteur sera en réalité de 160px */
height : 150px; /* 150-10 */
padding-bottom : 10px;
/* la hauteur calculée sera de 150px */Cependant l'utilisation de box-sizing peut changer cette interprétation.
Cet espace qui sépare le contenu de la bordure basse fait partie de l'arrière plan (background).
Calcul d'une valeur Css de padding-bottom en %
La valeur du padding est calculée en fonction de la valeur calculée du width de son premier parent qui n'est pas de type inline.
Si l'élément est en position absolue, la valeur est calculée en fonction de la valeur calculée du width du parent servant de point d'origine. Cependant, certain navigateur y ajoutent la valeur calculée des padding horizontaux pour calculer la marge.
Compatibilités navigateurs de la propriété padding-bottom
- Détails des versions de la CSS padding-bottom
- Propriété
padding-bottomest compatible avec CSS1 et plus.
Votre avis sur la définition padding-bottom en CSS
Votez pour la définition CSS padding-bottom
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4.1 / 5 - 15
votes
Cliquez sur une étoile pour voter.