Définition de la CSS margin-right.
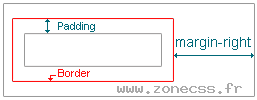
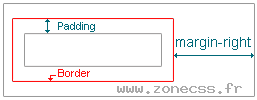
La propriété de Marge CSS margin-right permet de spécifier l'espace entre la bordure droite d'un élément HTML ou XHTML et la marge extérieure gauche de l'élément adjacent  La CSS
La CSS margin-right est nommée marge Css extérieure droite, à ne pas confondre avec la marge Css intérieure droite : padding-right.
margin-right :margin-right : auto;
margin-right : 3px;
margin-right : 6%;La propriété de feuille de style margin-right CSS peut pendre comme valeur de marge :
- nombre positif ou négatif suivi d'une unité de longueur CSS (px ou pt ou em, etc...).
- nombre positif ou négatif suivi de % (pourcentage).
-
auto: la marge calculée automatiquement. Simargin-leftest aussi enauto, leurs valeurs calculées sont égales. -
inherit: hérite de la marge droite de son parent (CSS2).
margin-rightExemple de code margin-right CSS
Conditions d'application de la CSS margin-right.
La feuille de style css margin-right est applicable sur l'ensemble des balises HTML ou XHTML, sauf si ces dernières sont de type table-caption, table et inline-table.
La valeur de la CSS margin-right peut être mise directement dans la propriété de raccourci CSS margin.
Héritage des valeurs Css de margin-right.
Les balises filles HTML ou XHTML n'héritent pas de la propriété Css margin-right de leur parent.
Problème d'interprétation de margin-right en Css.
Toutes les feuilles de style de marges extérieures posent un problème d'interprétation suivant la DTD. Voir l'explication du bug dans la feuille de style padding. Ce problème est valable pour les navigateurs antérieurs à 2010.
Conditions d'animation de margin-right en CSS3.
La CSS margin-right est une propriété de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
Règles de syntaxes CSS pour margin-right.
Calcul d'une valeur Css en % de margin-right
La valeur du margin est calculée en fonction de la valeur calculée du width de son premier parent qui n'est pas de type inline.
Si l'élément est en position absolue, la valeur est calculée en fonction de la valeur calculée de width du parent servant de point d'origine. Cependant, certain navigateur y ajoutent la valeur calculée des padding horizontaux pour calculer la marge.
Valeur de la Css margin-right en auto
Si l'élément est de type block, qu'il ne sort pas du flux normal et que les propriétés CSS margin-left et margin-right ont une valeur de auto, alors leurs valeurs calculées seront égales. L'élément sera centré horizontalement en tenant compte ses bordures.
Si l'élément est flottant ou en position absolue ou de type inline et que sa margin-right est égale à auto alors la valeur utilisé sera 0.
Les fusions des marges en Css
 La marge droite extérieure ou
La marge droite extérieure ou margin-right se situe après la bordure droite de l'élément. Elle ne fusionne jamais avec les autres marges extérieures horizontales (gauche ou droite) d'un autre élément.
Compatibilités navigateurs de la propriété margin-right
- Détails des versions de la CSS margin-right
- Propriété
margin-rightest compatible avec CSS1 et plus. - Propriété
margin-rightest compatible avec CSS2 et plus.
Flash mx margin-right CSS
Pour Flash les utilisateurs de Flash, l'équivalence actionscript de la cascading style sheets margin-right est marginRight. L'unité est le pixel (pour flash le px = pt).
Votre avis sur la définition margin-right en CSS
Votez pour la définition CSS margin-right
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4.6 / 5 - 8
votes
Cliquez sur une étoile pour voter.