Définition de la CSS border-left-width.
La propriété de bordure CSS border-left-width permet de spécifier l'épaisseur de la bordure gauche CSS d'un élément (X)HTML.
border-left-width :border-left-width : thin;
border-left-width : 3px;
border-left-width : 0.8em;La propriété d'épaisseur de bordure border-left-width CSS peut pendre comme valeur de taille de bordure :
- numérique : suivi d'une unité de longueur CSS, sauf "%" qui n'est pas autorisée.
-
thin: bordure gauche d'épaisseur mince. -
medium: bordure gauche d'épaisseur moyenne, valeur par défaut. -
thick: bordure gauche d'épaisseur épaisse. -
inherit: l'épaisseur de bordure gauche est héritée de l'épaisseur de la bordure CSS gauche de son parent (CSS2).
Exemple de code border-left-width CSS
Conditions d'application de la CSS border-left-width.
La propriété d'épaisseur de bordure gauche border-left-width est applicable sur l'ensemble des balises HTML ou XHTML.
La valeur de la CSS border-left-width peut être mise directement dans la propriété de raccourci CSS border-left ou border-width.
Héritage des valeurs Css de border-left-width.
L'épaisseur CSS de la bordure gauche border-left-width n'est pas héritée.
Problème d'interprétation de border-left-width en Css.
La propriété CSS border-left-width peut poser un problème d'interprétation lié à la taille, si la DTD de votre page n'est pas valide, cela valable pour toutes les propriétés d'épaisseur de bordure Css.
Voir l'explication du bug dans la feuille de style css BORDER.
La propriété d'épaisseur de bordure CSS border-left-width pose un problème d'interprétation pour les valeurs thin, medium, thick dont l'épaisseur sera variable suivant le navigateur.
Conditions d'animation de border-left-width en CSS3.
La CSS border-left-width est une propriété de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
Règles de syntaxes CSS pour border-left-width.
Taille de la bordure Css par défaut de border-left-width
Si aucune taille de bordure Css n'a été spécifiée alors la taille de la bordure gauche Css par défaut de border-left-width à la valeur medium.
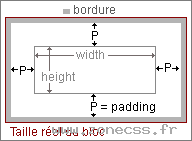
border-left-width impacte la taille réelle de l'élément
 Quand vous spécifiez un
Quand vous spécifiez un width, la taille de sa bordure Css gauche n'est pas incluse dans cette longueur mais y est ajoutée. Ce qui fait que votre longueur réelle ou longueur calculée est plus grande.
Donc si vous désirez que votre width soit identique à la longueur calculée, vous devez soustraire la valeur du border-left-width à la valeur de votre width.
width : 150px;
border-left-width : 10px;
/* la longueur sera en réalité de 160px */
width : 150px; /* 150-10 */
border-left-width : 10px;
/* la longueur calculée sera de 150px */Cependant l'utilisation de box-sizing peut changer ce mode de calcul.
Compatibilités navigateurs de la propriété border-left-width
- Détails des versions de la CSS border-left-width
- Propriété
border-left-widthest compatible avec CSS1 et plus. - Propriété
border-left-widthest compatible avec CSS2 et plus.
Votre avis sur la définition border-left-width en CSS
Votez pour la définition CSS border-left-width
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4.8 / 5 - 19
votes
Cliquez sur une étoile pour voter.