Définition de la CSS border-bottom-width.
La propriété de bordure CSS border-bottom-width permet de spécifier l'épaisseur de la bordure basse d'un élément (X)HTML.
border-bottom-width :border-bottom-width : thick;
border-bottom-width : 12px;
border-bottom-width : 1em;La propriété d'épaisseur de bordure basse CSS border-bottom-width peut pendre comme valeur de taille de bordure :
- numérique : suivi d'une unité CSS de longueur, sauf "%" qui n'est pas autorisée.
-
thin: bordure basse d'épaisseur mince. -
medium: bordure basse d'épaisseur moyenne (valeur par défaut). -
thick: bordure basse d'épaisseur épaisse. -
inherit: l'épaisseur de la bordure basse est héritée de l'épaisseur de la bordure basse de son parent (CSS2).
Exemple de code border-bottom-width CSS
Conditions d'application de la CSS border-bottom-width.
La propriété d'épaisseur de bordure basse CSS border-bottom-width est applicable sur l'ensemble des balises HTML ou XHTML.
La valeur de la CSS border-bottom-width peut être mise directement dans la propriété de raccourci CSS border-bottom ou border-width.
Héritage des valeurs Css de border-bottom-width.
L'épaisseur de la bordure basse CSS border-bottom-width n'est pas héritée.
Problème d'interprétation de border-bottom-width en Css.
La propriété d'épaisseur de bordure CSS border-bottom-width peut poser un problème d'interprétation lié à la taille, si la DTD de votre page n'est pas valide, cela valable pour toutes les propriétés d'épaisseur de bordure Css.
Voir l'explication du bug dans la feuille de style CSS BORDER.
La propriété d'épaisseur de bordure CSS border-bottom-width pose un problème d'interprétation pour les valeurs thin, medium, thick dont l'épaisseur sera variable suivant le navigateur.
Conditions d'animation de border-bottom-width en CSS3.
La CSS border-bottom-width est une propriété de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
Règles de syntaxes CSS pour border-bottom-width.
Taille de la bordure Css par défaut de border-bottom-width
Si aucune taille de bordure basse Css n'a été spécifiée alors, la taille de bordure basse Css par défaut de border-bottom-width à la valeur medium.
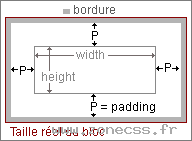
border-bottom-width impacte la hauteur réelle de l'élément
 Quand vous spécifiez un
Quand vous spécifiez un height, l'épaisseur sa bordure Css basse n'est pas incluse dans cette hauteur mais y est ajoutée. Ce qui fait que votre hauteur réelle ou hauteur calculée est plus grande.
Donc si vous désirez que votre height soit identique à la hauteur calculée, vous devez soustraire la valeur du border-bottom-width à la valeur de votre height.
height : 150px;
border-bottom-width : 10px;
/* la hauteur sera en réalité de 160px */
height : 150px; /* 150-10 */
border-bottom-width : 10px;
/* la hauteur calculée sera de 150px */Cependant l'utilisation de box-sizing peut changer cette interprétation.
Compatibilités navigateurs de la propriété border-bottom-width
- Détails des versions de la CSS border-bottom-width
- Propriété
border-bottom-widthest compatible avec CSS1 et plus. - Propriété
border-bottom-widthest compatible avec CSS2 et plus.
Votre avis sur la définition border-bottom-width en CSS
Votez pour la définition CSS border-bottom-width
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4.4 / 5 - 8
votes
Cliquez sur une étoile pour voter.