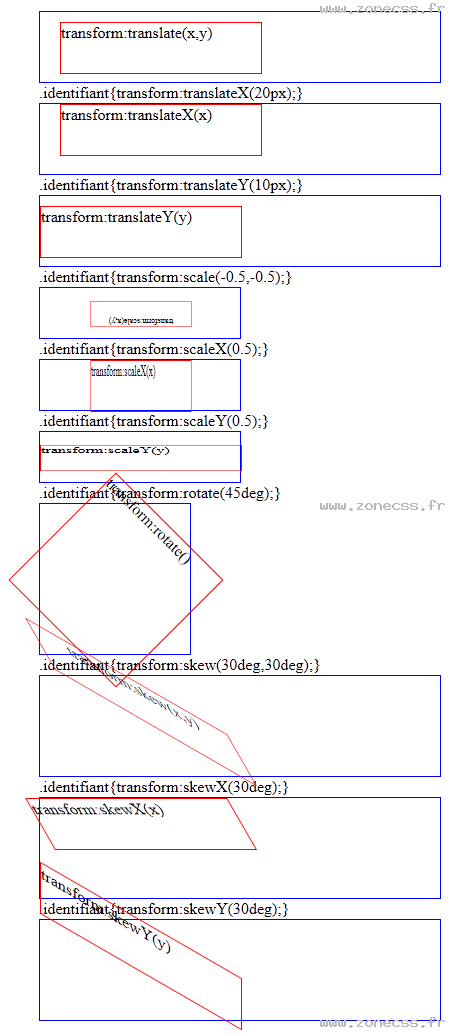
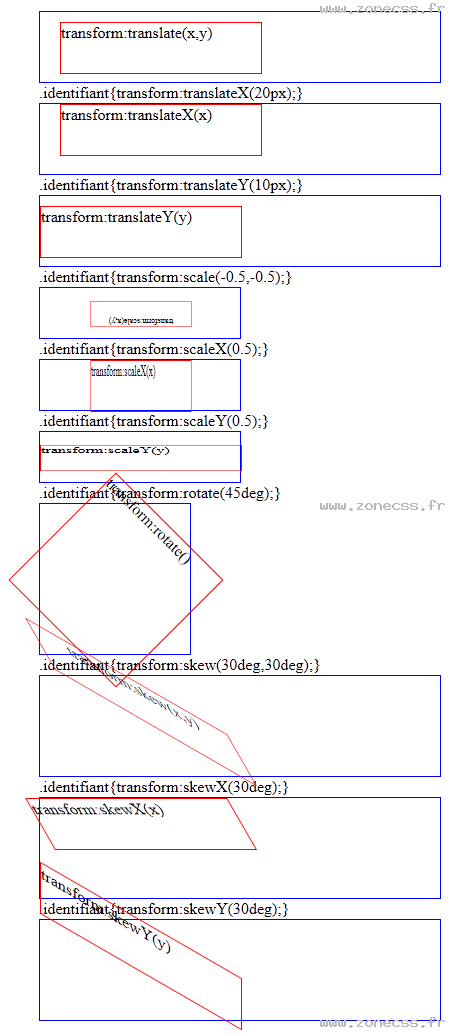
.identifiant{-webkit-transform:translate(20px,10px); }
<div style="height:70px; width:400px; border:1px solid blue; ">
<div style="-webkit-transform:translate(20px,10px); height:50px; width:200px; border:1px solid red; ">-webkit-transform:translate(x,y)</div>
</div>
.identifiant{-webkit-transform:translateX(20px); }
<div style="height:70px; width:400px; border:1px solid blue; ">
<div style="-webkit-transform:translateX(20px); height:50px; width:200px; border:1px solid red; ">-webkit-transform:translateX(x)</div>
</div>
.identifiant{-webkit-transform:translateY(10px); }
<div style="height:70px; width:400px; border:1px solid blue; ">
<div style="-webkit-transform:translateY(10px); height:50px; width:200px; border:1px solid red; ">-webkit-transform:translateY(y)</div>
</div>
.identifiant{-webkit-transform:scale(-0.5,-0.5); }
<div style="height:50px; width:200px; border:1px solid blue; text-align:center">
<div style="-webkit-transform:scale(-0.5,-0.5); height:50px; width:200px; border:1px solid red; ">-webkit-transform:scale(x,y)</div>
</div>
.identifiant{-webkit-transform:scaleX(0.5); }
<div style="height:50px; width:200px; border:1px solid blue; ">
<div style="-webkit-transform:scaleX(0.5); height:50px; width:200px; border:1px solid red; ">-webkit-transform:scaleX(x)</div>
</div>
.identifiant{-webkit-transform:scaleY(0.5); }
<div style="height:50px; width:200px; border:1px solid blue; ">
<div style="-webkit-transform:scaleY(0.5); height:50px; width:200px; border:1px solid red; ">-webkit-transform:scaleY(y)</div>
</div>
.identifiant{-webkit-transform:rotate(45deg); }
<div style="height:150px; width:150px; border:1px solid blue; ">
<div style="-webkit-transform:rotate(45deg); height:150px; width:150px; border:1px solid red; ">-webkit-transform:rotate()</div>
</div>
.identifiant{-webkit-transform:skew(30deg,30deg); }
<div style="height:100px; width:400px; border:1px solid blue; text-align:center">
<div style="-webkit-transform:skew(30deg,30deg); height:50px; width:200px; border:1px solid red; ">-webkit-transform:skew(x,y)</div>
</div>
.identifiant{-webkit-transform:skewX(30deg); }
<div style="height:100px; width:400px; border:1px solid blue; ">
<div style="-webkit-transform:skewX(30deg); height:50px; width:200px; border:1px solid red; ">-webkit-transform:skewX(x)</div>
</div>
.identifiant{-webkit-transform:skewY(30deg); }
<div style="height:100px; width:400px; border:1px solid blue; ">
<div style="-webkit-transform:skewY(30deg); height:50px; width:200px; border:1px solid red; ">-webkit-transform:skewY(y)</div>
</div>
.identifiant{-webkit-transform:translate(20px,10px);}
-webkit-transform:translate(x,y)
.identifiant{-webkit-transform:translateX(20px);}
-webkit-transform:translateX(x)
.identifiant{-webkit-transform:translateY(10px);}
-webkit-transform:translateY(y)
.identifiant{-webkit-transform:scale(-0.5,-0.5);}
-webkit-transform:scale(x,y)
.identifiant{-webkit-transform:scaleX(0.5);}
-webkit-transform:scaleX(x)
.identifiant{-webkit-transform:scaleY(0.5);}
-webkit-transform:scaleY(y)
.identifiant{-webkit-transform:rotate(45deg);}
-webkit-transform:rotate()
.identifiant{-webkit-transform:skew(30deg,30deg);}
-webkit-transform:skew(x,y)
.identifiant{-webkit-transform:skewX(30deg);}
-webkit-transform:skewX(x)
.identifiant{-webkit-transform:skewY(30deg);}
-webkit-transform:skewY(y)