Exemple de code du sélecteur CSS ::-webkit-progress-value.
<style type="text/css">
.webkit-appearance{
-webkit-appearance : none;
}
.webkit-progress-value-bg::-webkit-progress-value{
background-color : green;
}
.webkit-progress-value-degrade::-webkit-progress-value{
background: -webkit-linear-gradient(top, #9dd53a 0%,#7cbc0a 100%);
background: linear-gradient(to bottom, #9dd53a 0%,#7cbc0a 100%);
border-radius:5px;
}
</style>
Progressbar normale :<br>
<progress value="30" max="100">30 %</progress><br>
Progressbar skin avec -webkit-appearance :<br>
<progress value="60" max="100" class="webkit-appearance">30 %</progress><br>
Progressbar skin avec ::-webkit-progress-value et sans -webkit-appearance :<br>
<progress value="30" max="100" class="webkit-progress-value-bg">30 %</progress><br>
Progressbar skin avec ::-webkit-progress-value et -webkit-appearance :<br>
<progress value="40" max="100" class="webkit-appearance webkit-progress-value-bg">30 %</progress><br>
Progressbar skin avec ::-webkit-progress-value et -webkit-appearance :<br>
<progress value="60" max="100" class="webkit-appearance webkit-progress-value-degrade">30 %</progress><br>
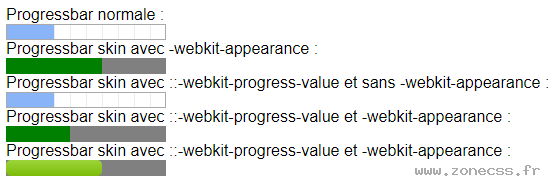
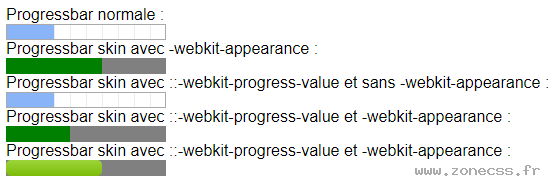
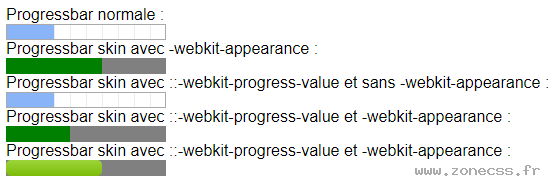
Interprétation du code du sélecteur ::-webkit-progress-value CSS par votre navigateur.
Progressbar normale :
Progressbar skin avec -webkit-appearance :
Progressbar skin avec ::-webkit-progress-value et sans -webkit-appearance :
Progressbar skin avec ::-webkit-progress-value et -webkit-appearance :
Progressbar skin avec ::-webkit-progress-value et -webkit-appearance :
Interprétation normale du code du sélecteur CSS ::-webkit-progress-value (copie d'écran).