Exemple de code du sélecteur CSS ::-webkit-progress-bar.
<style type="text/css">
.webkit-appearance{
-webkit-appearance : none;
}
.webkit-progress-bar-bg::-webkit-progress-bar{
background-color : orange;
}
.webkit-progress-bar-degrade::-webkit-progress-bar{
background: -webkit-linear-gradient(top, #ffa84c 0%,#ff7b0d 100%);
background: linear-gradient(to bottom, #ffa84c 0%,#ff7b0d 100%);
border-radius:5px;
}
</style>
Progressbar normale :<br>
<progress value="10" max="100">10 %</progress><br>
Progressbar skin avec -webkit-appearance :<br>
<progress value="10" max="100" class="webkit-appearance">10 %</progress><br>
Progressbar skin avec ::-webkit-progress-bar et sans -webkit-appearance :<br>
<progress value="10" max="100" class="webkit-progress-bar-bg">10 %</progress><br>
Progressbar skin avec ::-webkit-progress-bar et -webkit-appearance :<br>
<progress value="10" max="100" class="webkit-appearance webkit-progress-bar-bg">10 %</progress><br>
Progressbar skin avec ::-webkit-progress-bar et -webkit-appearance :<br>
<progress value="10" max="100" class="webkit-appearance webkit-progress-bar-degrade">10 %</progress><br>
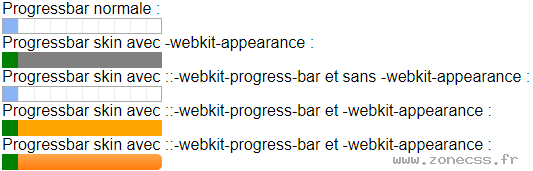
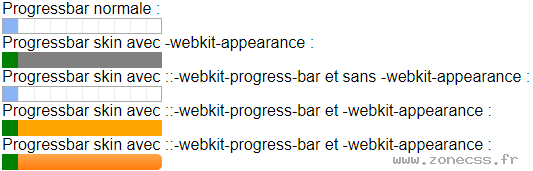
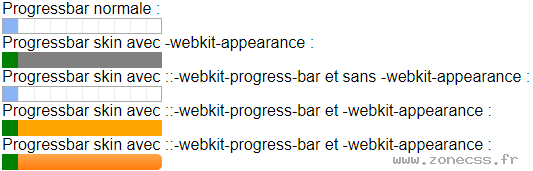
Interprétation du code du sélecteur ::-webkit-progress-bar CSS par votre navigateur.
Progressbar normale :
Progressbar skin avec -webkit-appearance :
Progressbar skin avec ::-webkit-progress-bar et sans -webkit-appearance :
Progressbar skin avec ::-webkit-progress-bar et -webkit-appearance :
Progressbar skin avec ::-webkit-progress-bar et -webkit-appearance :
Interprétation normale du code du sélecteur CSS ::-webkit-progress-bar (copie d'écran).