
<style>
.exemple-webkit-font-smoothing-none{ -webkit-font-smoothing : none }
.exemple-webkit-font-smoothing-antialiased{ -webkit-font-smoothing :antialiased }
.exemple-webkit-font-smoothing-subpixel-antialiased{ -webkit-font-smoothing : subpixel-antialiased }
.exemple{display:inline-block; width:25%; font-size:16px; background-color:#fff; color:#474747}
.exemple-noir{background-color:#000; color:#ddd}
</style>
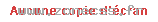
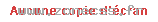
<p class="exemple exemple-webkit-font-smoothing-none"><b>-webkit-font-smoothing : none</b> Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p class="exemple exemple-webkit-font-smoothing-antialiased"><b>-webkit-font-smoothing :antialiased</b> Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p class="exemple exemple-webkit-font-smoothing-subpixel-antialiased"><b>-webkit-font-smoothing : subpixel-antialiased</b> Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p class="exemple exemple-noir exemple-webkit-font-smoothing-none"><b>-webkit-font-smoothing : none</b> Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p class="exemple exemple-noir exemple-webkit-font-smoothing-antialiased"><b>-webkit-font-smoothing :antialiased</b> Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br></p>
<p class="exemple exemple-noir exemple-webkit-font-smoothing-subpixel-antialiased"><b>-webkit-font-smoothing : subpixel-antialiased</b> Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>-webkit-font-smoothing : none Lorem ipsum dolor sit amet, consectetur adipiscing elit.
-webkit-font-smoothing :antialiased Lorem ipsum dolor sit amet, consectetur adipiscing elit.
-webkit-font-smoothing : subpixel-antialiased Lorem ipsum dolor sit amet, consectetur adipiscing elit.
-webkit-font-smoothing : none Lorem ipsum dolor sit amet, consectetur adipiscing elit.
-webkit-font-smoothing :antialiased Lorem ipsum dolor sit amet, consectetur adipiscing elit.
-webkit-font-smoothing : subpixel-antialiased Lorem ipsum dolor sit amet, consectetur adipiscing elit.