Exemple de code de la fonction CSS -webkit-calc().
<style type="text/css">
.webkit-calc-left{
border:1px solid green;
position:relative;
width:100px;
left : -webkit-calc(50% + 10px);
}
.webkit-calc-margin{
border:1px solid green;
width:100px;
margin : -webkit-calc(1px + 1px) -webkit-calc(1px + 10px);
}
</style>
<div style="border:1px solid red; width:300px; ">
<div class="webkit-calc-left"> -webkit-calc -webkit-calc </div>
</div>
<div style="border:1px solid red; display:inline-block">
<div class="webkit-calc-margin"> -webkit-calc -webkit-calc </div>
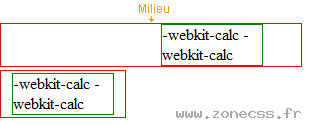
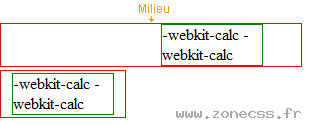
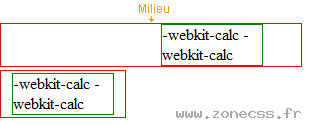
</div>Interprétation du code de la fonction -webkit-calc() CSS par votre navigateur.
-webkit-calc -webkit-calc
-webkit-calc -webkit-calc
Interprétation normale du code de la fonction CSS -webkit-calc() (copie d'écran).