Exemple de code de la propriété CSS -webkit-box-sizing.
<style>
.webkit-box-sizing-content-box{ -webkit-box-sizing : content-box }
.webkit-box-sizing-border-box{ -webkit-box-sizing : border-box }
.exemple{
width : 150px;
height : 150px;
border : 5px solid #666666;
padding : 10px;
margin-bottom:5px;
}
</style>
<div class="exemple"> sans -webkit-box-sizing </div>
<div class="exemple webkit-box-sizing-content-box"> -webkit-box-sizing : content-box </div>
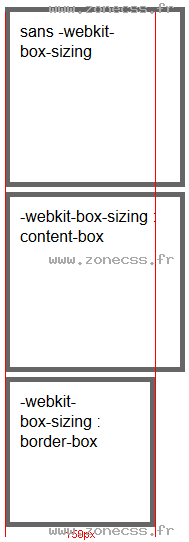
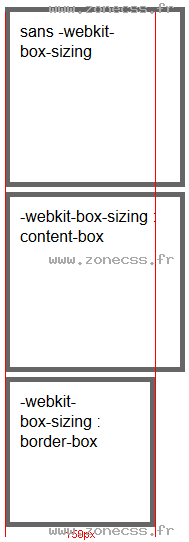
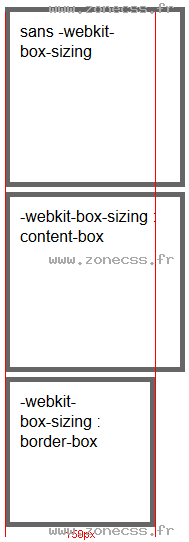
<div class="exemple webkit-box-sizing-border-box"> -webkit-box-sizing : border-box </div>Interprétation du code de la propriété -webkit-box-sizing CSS par votre navigateur.
sans -webkit-box-sizing
-webkit-box-sizing : content-box
-webkit-box-sizing : border-box
Interprétation normale du code de la propriété CSS -webkit-box-sizing (copie d'écran).