Exemple de code de la propriété CSS -webkit-box-shadow.
<style type="text/css">
.webkit-box-shadow-1 { -webkit-box-shadow : 10px 10px 0 #91ca91 }
.webkit-box-shadow-2 { -webkit-box-shadow : -10px -10px 0 #91ca91 }
.webkit-box-shadow-3 { -webkit-box-shadow : 10px 10px 0 0 #91ca91 }
.webkit-box-shadow-4 { -webkit-box-shadow : -10px -10px 0 0 #91ca91 }
.webkit-box-shadow-5 { -webkit-box-shadow : 10px -10px 5px 0 #91ca91 }
.webkit-box-shadow-6 { -webkit-box-shadow : 10px -10px 0 5px #91ca91 }
.webkit-box-shadow-7 { -webkit-box-shadow : inset 5px 5px 0 0 #91ca91 }
.webkit-box-shadow-8 { -webkit-box-shadow : 0 0 10px 5px #91ca91 }
.webkit-box-shadow-9 { -webkit-box-shadow : 0 0 10px 5px #91ca91; border-radius : 10px }
.defaut{ margin-bottom : 15px; margin-left: 15px; border : 1px solid #000; width:150px }
</style>
.identifiant {-webkit-box-shadow : 10px 10px 0 #91ca91; }
<div class="defaut webkit-box-shadow-1">-webkit-box-shadow</div>
.identifiant {-webkit-box-shadow : -10px -10px 0 #91ca91; }
<div class="defaut webkit-box-shadow-2">-webkit-box-shadow</div>
.identifiant {-webkit-box-shadow : 10px 10px 0 0 #91ca91; }
<div class="defaut webkit-box-shadow-3">-webkit-box-shadow</div>
.identifiant {-webkit-box-shadow : -10px -10px 0 0 #91ca91; }
<div class="defaut webkit-box-shadow-4">-webkit-box-shadow</div>
.identifiant {-webkit-box-shadow : 10px -10px 5px 0 #91ca91; }
<div class="defaut webkit-box-shadow-5">-webkit-box-shadow</div>
.identifiant {-webkit-box-shadow : 10px -10px 0 5px #91ca91; }
<div class="defaut webkit-box-shadow-6">-webkit-box-shadow</div>
.identifiant {-webkit-box-shadow : inset 5px 5px 0 0 #91ca91; }
<div class="defaut webkit-box-shadow-7">-webkit-box-shadow</div>
.identifiant {-webkit-box-shadow : 0 0 10px 5px #91ca91; }
<div class="defaut webkit-box-shadow-8">-webkit-box-shadow</div>
.identifiant {-webkit-box-shadow : 0 0 10px 5px #91ca91; border-radius : 10px; }
<div class="defaut webkit-box-shadow-9">-webkit-box-shadow</div>
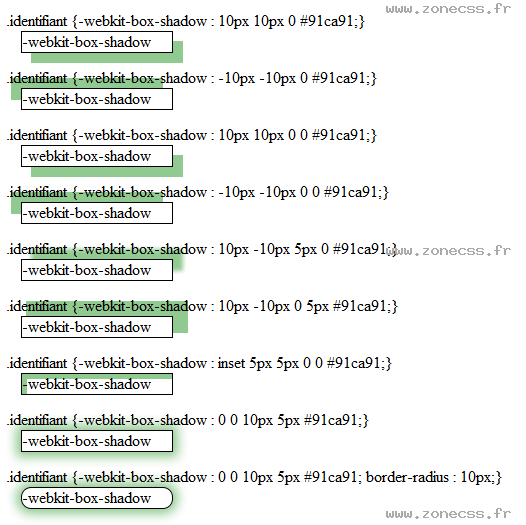
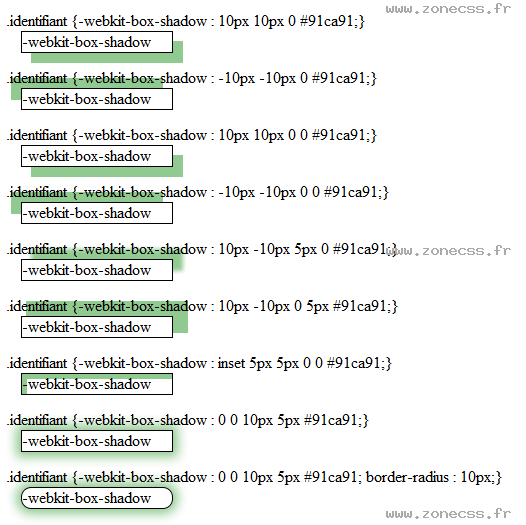
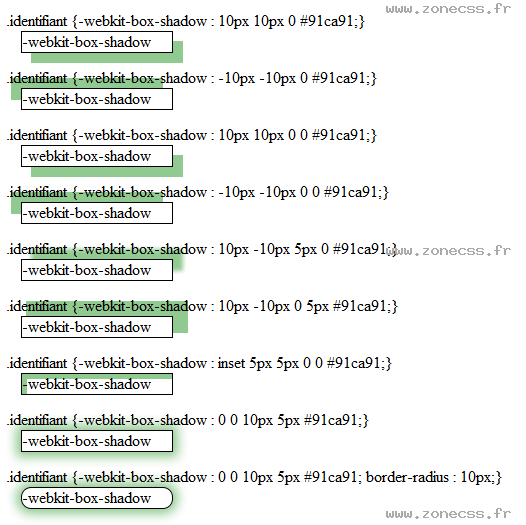
Interprétation du code de la propriété -webkit-box-shadow CSS par votre navigateur.
.identifiant {-webkit-box-shadow : 10px 10px 0 #91ca91;}
-webkit-box-shadow
.identifiant {-webkit-box-shadow : -10px -10px 0 #91ca91;}
-webkit-box-shadow
.identifiant {-webkit-box-shadow : 10px 10px 0 0 #91ca91;}
-webkit-box-shadow
.identifiant {-webkit-box-shadow : -10px -10px 0 0 #91ca91;}
-webkit-box-shadow
.identifiant {-webkit-box-shadow : 10px -10px 5px 0 #91ca91;}
-webkit-box-shadow
.identifiant {-webkit-box-shadow : 10px -10px 0 5px #91ca91;}
-webkit-box-shadow
.identifiant {-webkit-box-shadow : inset 5px 5px 0 0 #91ca91;}
-webkit-box-shadow
.identifiant {-webkit-box-shadow : 0 0 10px 5px #91ca91;}
-webkit-box-shadow
.identifiant {-webkit-box-shadow : 0 0 10px 5px #91ca91; border-radius : 10px;}
-webkit-box-shadow
Interprétation normale du code de la propriété CSS -webkit-box-shadow (copie d'écran).