Exemple de code de la propriété CSS -webkit-box-pack.
<style>
.exemple-flex-webkit-box-pack-start{ -webkit-box-pack : start; }
.exemple-flex-webkit-box-pack-end{ -webkit-box-pack : end; }
.exemple-flex-webkit-box-pack-center{ -webkit-box-pack : center; }
.exemple-flex-webkit-box-pack-justify{ -webkit-box-pack : justify; }
.exemple-flex-container-col,
.exemple-flex-container-row { -webkit-box-orient : horizontal ; display : -webkit-box; width:500px; border-color:#666; }
.exemple-flex-container-col { -webkit-box-orient : vertical ; height:100px; border-color:#2a712a; }
.exemple { border-width:1px; border-style:solid; margin-bottom:10px; padding:5px; }
.exemple-flex-item { border:1px dotted #666; width:100px; display:block }
.exemple-flex-container-col .exemple-flex-item { width:auto; }
</style>
<div class="exemple exemple-flex-container-row">
<div class="exemple-flex-item">1 ) <b>-webkit-box-pack par défaut</b></div>
<span class="exemple-flex-item">2 ) <b>-webkit-box-pack par défaut</b></span>
<span class="exemple-flex-item">3 ) <b>-webkit-box-pack par défaut</b></span>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-webkit-box-pack-start">
<div class="exemple-flex-item">1 ) <b>-webkit-box-pack : start; </b></div>
<span class="exemple-flex-item">2 ) <b>-webkit-box-pack : start; </b></span>
<span class="exemple-flex-item">3 ) <b>-webkit-box-pack : start; </b></span>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-webkit-box-pack-end">
<div class="exemple-flex-item">1 ) <b>-webkit-box-pack : end; </b></div>
<span class="exemple-flex-item">2 ) <b>-webkit-box-pack : end; </b></span>
<span class="exemple-flex-item">3 ) <b>-webkit-box-pack : end; </b></span>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-webkit-box-pack-center">
<div class="exemple-flex-item">1 ) <b>-webkit-box-pack : center; </b></div>
<span class="exemple-flex-item">2 ) <b>-webkit-box-pack : center; </b></span>
<span class="exemple-flex-item">3 ) <b>-webkit-box-pack : center; </b></span>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-webkit-box-pack-justify">
<div class="exemple-flex-item">1 ) <b>-webkit-box-pack : justify; </b></div>
<span class="exemple-flex-item">2 ) <b>-webkit-box-pack : justify; </b></span>
<span class="exemple-flex-item">3 ) <b>-webkit-box-pack : justify; </b></span>
</div>
<div class="exemple exemple-flex-container-col">
<div class="exemple-flex-item">1 ) <b>justify-content par défaut; </b></div>
<span class="exemple-flex-item">2 ) <b>justify-content par défaut; </b></span>
<span class="exemple-flex-item">3 ) <b>justify-content par défaut; </b></span>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-webkit-box-pack-start">
<div class="exemple-flex-item">1 ) <b>-webkit-box-pack : start; </b></div>
<span class="exemple-flex-item">2 ) <b>-webkit-box-pack : start; </b></span>
<span class="exemple-flex-item">3 ) <b>-webkit-box-pack : start; </b></span>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-webkit-box-pack-end">
<div class="exemple-flex-item">1 ) <b>-webkit-box-pack : end; </b></div>
<span class="exemple-flex-item">2 ) <b>-webkit-box-pack : end; </b></span>
<span class="exemple-flex-item">3 ) <b>-webkit-box-pack : end; </b></span>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-webkit-box-pack-center">
<div class="exemple-flex-item">1 ) <b>-webkit-box-pack : center; </b></div>
<span class="exemple-flex-item">2 ) <b>-webkit-box-pack : center; </b></span>
<span class="exemple-flex-item">3 ) <b>-webkit-box-pack : center; </b></span>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-webkit-box-pack-justify">
<div class="exemple-flex-item">1 ) <b>-webkit-box-pack : justify; </b></div>
<span class="exemple-flex-item">2 ) <b>-webkit-box-pack : justify; </b></span>
<span class="exemple-flex-item">3 ) <b>-webkit-box-pack : justify; </b></span>
</div>
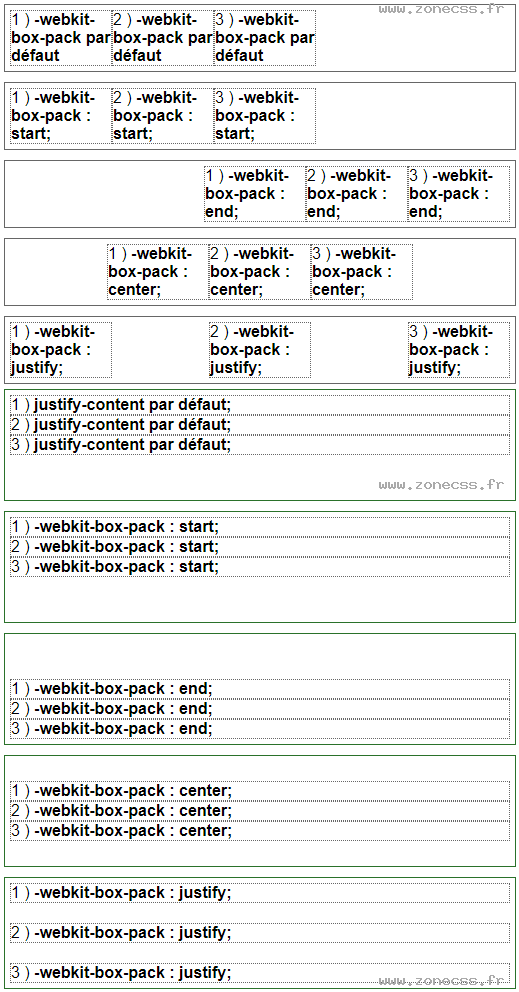
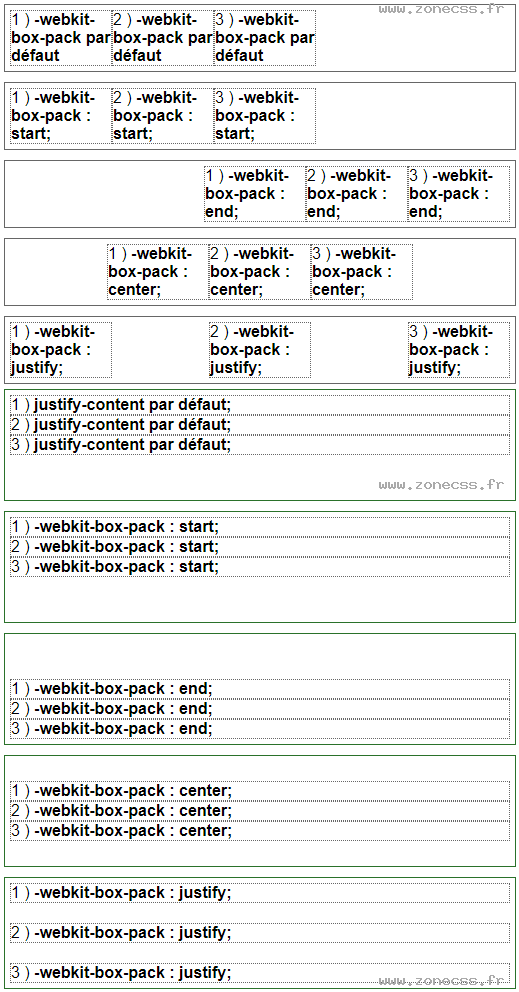
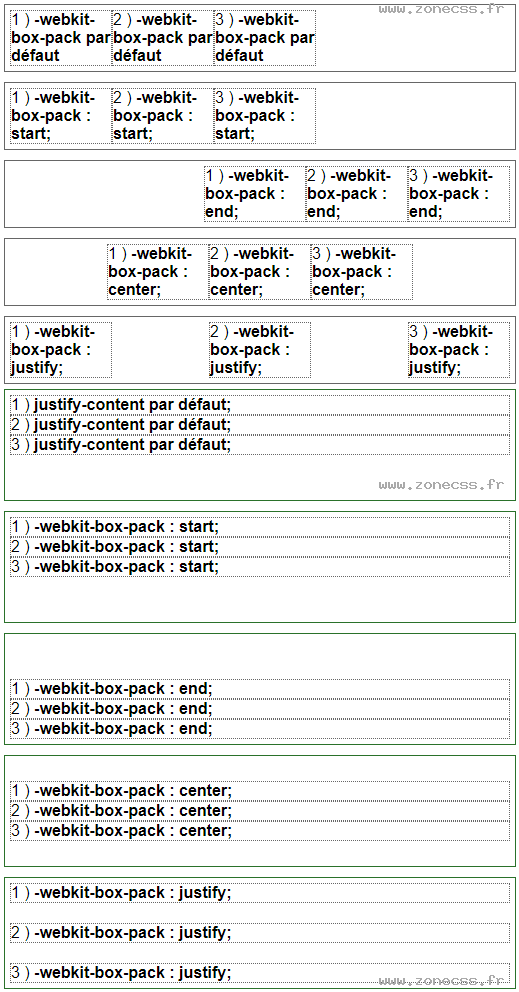
Interprétation du code de la propriété -webkit-box-pack CSS par votre navigateur.
1 ) -webkit-box-pack par défaut
2 ) -webkit-box-pack par défaut
3 ) -webkit-box-pack par défaut
1 ) -webkit-box-pack : start;
2 ) -webkit-box-pack : start;
3 ) -webkit-box-pack : start;
1 ) -webkit-box-pack : end;
2 ) -webkit-box-pack : end;
3 ) -webkit-box-pack : end;
1 ) -webkit-box-pack : center;
2 ) -webkit-box-pack : center;
3 ) -webkit-box-pack : center;
1 ) -webkit-box-pack : justify;
2 ) -webkit-box-pack : justify;
3 ) -webkit-box-pack : justify;
1 ) justify-content par défaut;
2 ) justify-content par défaut;
3 ) justify-content par défaut;
1 ) -webkit-box-pack : start;
2 ) -webkit-box-pack : start;
3 ) -webkit-box-pack : start;
1 ) -webkit-box-pack : end;
2 ) -webkit-box-pack : end;
3 ) -webkit-box-pack : end;
1 ) -webkit-box-pack : center;
2 ) -webkit-box-pack : center;
3 ) -webkit-box-pack : center;
1 ) -webkit-box-pack : justify;
2 ) -webkit-box-pack : justify;
3 ) -webkit-box-pack : justify;
Interprétation normale du code de la propriété CSS -webkit-box-pack (copie d'écran).