
<style>
.exemple-webkit-box-orient-column { -webkit-box-orient : horizontal; border-color:#2a712a; }
.exemple-webkit-box-orient-row { -webkit-box-orient : vertical; border-color:#666; }
.exemple-direction-rtl{ direction : rtl; }
.exemple-writing-mode-lr { writing-mode : vertical-lr; }
.exemple-writing-mode-rl { writing-mode : vertical-rl; }
.exemple-flex-container { display : -webkit-box; width:400px; height:auto; }
.exemple { border-width:1px; border-style:solid; margin-bottom:10px; padding:5px; }
.exemple-flex-item { border:1px dotted #666; display : block; -webkit-box-flex : 1; }
</style>
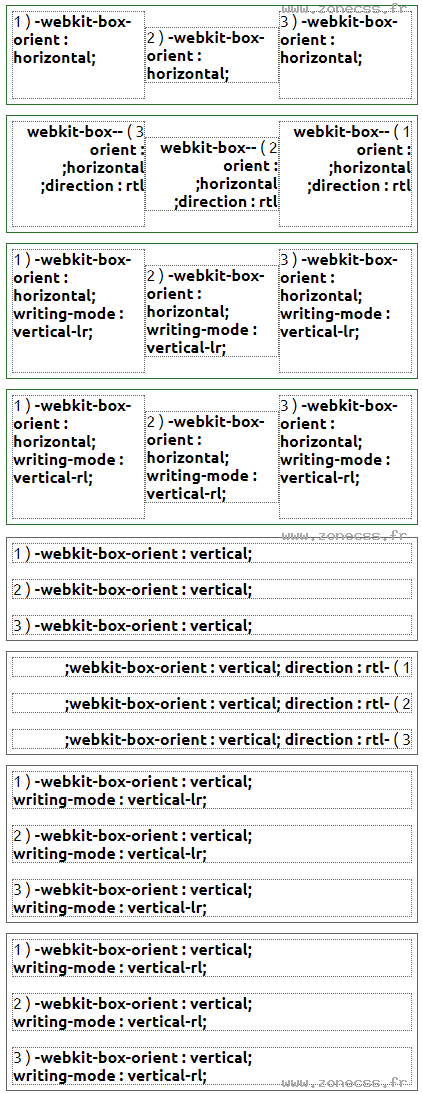
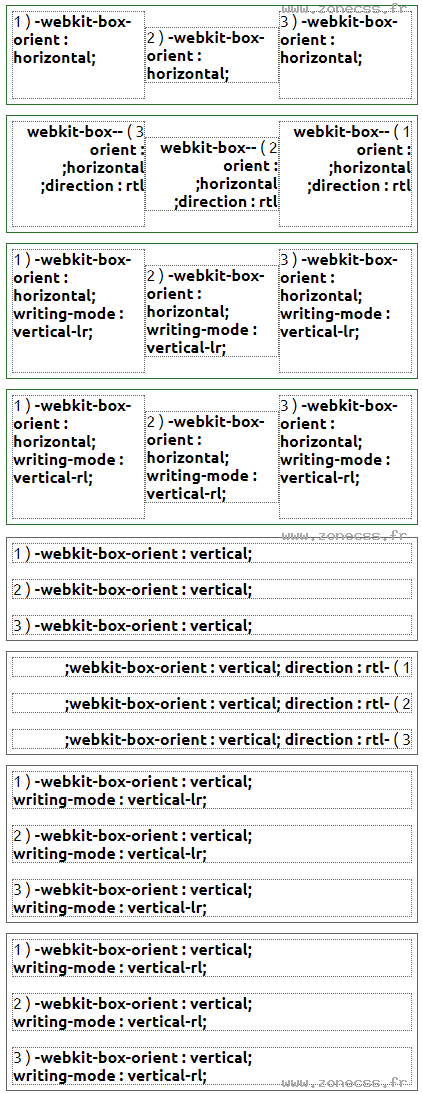
<div class="exemple exemple-flex-container exemple-webkit-box-orient-column">
<div class="exemple-flex-item">1 ) <b>-webkit-box-orient : horizontal; </b></div>
<p class="exemple-flex-item">2 ) <b>-webkit-box-orient : horizontal; </b></p>
<span class="exemple-flex-item">3 ) <b>-webkit-box-orient : horizontal; </b></span >
</div>
<div class="exemple exemple-flex-container exemple-webkit-box-orient-column exemple-direction-rtl">
<div class="exemple-flex-item">1 ) <b>-webkit-box-orient : horizontal; <br> direction : rtl; </b></div>
<p class="exemple-flex-item">2 ) <b>-webkit-box-orient : horizontal; <br> direction : rtl; </b></p>
<span class="exemple-flex-item">3 ) <b>-webkit-box-orient : horizontal; <br> direction : rtl; </b></span>
</div>
<div class="exemple exemple-flex-container exemple-webkit-box-orient-column exemple-writing-mode-lr">
<div class="exemple-flex-item">1 ) <b>-webkit-box-orient : horizontal; <br>writing-mode : vertical-lr; </b></div>
<p class="exemple-flex-item">2 ) <b>-webkit-box-orient : horizontal; <br>writing-mode : vertical-lr; </b></p>
<span class="exemple-flex-item">3 ) <b>-webkit-box-orient : horizontal; <br>writing-mode : vertical-lr; </b></span>
</div>
<div class="exemple exemple-flex-container exemple-webkit-box-orient-column exemple-writing-mode-rl">
<div class="exemple-flex-item">1 ) <b>-webkit-box-orient : horizontal; <br>writing-mode : vertical-rl; </b></div>
<p class="exemple-flex-item">2 ) <b>-webkit-box-orient : horizontal; <br>writing-mode : vertical-rl; </b></p>
<span class="exemple-flex-item">3 ) <b>-webkit-box-orient : horizontal; <br>writing-mode : vertical-rl; </b></span>
</div>
<div class="exemple exemple-flex-container exemple-webkit-box-orient-row">
<div class="exemple-flex-item">1 ) <b>-webkit-box-orient : vertical; </b></div>
<p class="exemple-flex-item">2 ) <b>-webkit-box-orient : vertical; </b></p>
<span class="exemple-flex-item">3 ) <b>-webkit-box-orient : vertical; </b></span>
</div>
<div class="exemple exemple-flex-container exemple-webkit-box-orient-row exemple-direction-rtl">
<div class="exemple-flex-item">1 ) <b>-webkit-box-orient : vertical; direction : rtl; </b></div>
<p class="exemple-flex-item">2 ) <b>-webkit-box-orient : vertical; direction : rtl; </b></p>
<span class="exemple-flex-item">3 ) <b>-webkit-box-orient : vertical; direction : rtl; </b></span>
</div>
<div class="exemple exemple-flex-container exemple-webkit-box-orient-row exemple-writing-mode-lr">
<div class="exemple-flex-item">1 ) <b>-webkit-box-orient : vertical; <br>writing-mode : vertical-lr; </b></div>
<p class="exemple-flex-item">2 ) <b>-webkit-box-orient : vertical; <br>writing-mode : vertical-lr; </b></p>
<span class="exemple-flex-item">3 ) <b>-webkit-box-orient : vertical; <br>writing-mode : vertical-lr; </b></span>
</div>
<div class="exemple exemple-flex-container exemple-webkit-box-orient-row exemple-writing-mode-rl">
<div class="exemple-flex-item">1 ) <b>-webkit-box-orient : vertical; <br>writing-mode : vertical-rl; </b></div>
<p class="exemple-flex-item">2 ) <b>-webkit-box-orient : vertical; <br>writing-mode : vertical-rl; </b></p>
<span class="exemple-flex-item">3 ) <b>-webkit-box-orient : vertical; <br>writing-mode : vertical-rl; </b></span>
</div>
2 ) -webkit-box-orient : horizontal;
3 ) -webkit-box-orient : horizontal;2 ) -webkit-box-orient : horizontal;
direction : rtl;
2 ) -webkit-box-orient : horizontal;
writing-mode : vertical-lr;
2 ) -webkit-box-orient : horizontal;
writing-mode : vertical-rl;
2 ) -webkit-box-orient : vertical;
3 ) -webkit-box-orient : vertical;2 ) -webkit-box-orient : vertical; direction : rtl;
3 ) -webkit-box-orient : vertical; direction : rtl;2 ) -webkit-box-orient : vertical;
writing-mode : vertical-lr;
2 ) -webkit-box-orient : vertical;
writing-mode : vertical-rl;