
<style>
.exemple-webkit-box-flex-1 { -webkit-box-flex : 1; }
.exemple-webkit-box-flex-2 { -webkit-box-flex : 1.2; }
.exemple-webkit-box-flex-3 { -webkit-box-flex : 1.3; }
.exemple-webkit-box-flex-4 { -webkit-box-flex : 2; }
.exemple { border:1px solid #666; margin-bottom:10px; padding:5px; }
.exemple-webkit-box-flex-item { border:1px dotted #666; display : block; }
.exemple-webkit-box-flex-container{ display : -webkit-box; width:650px}
.exemple-webkit-box-orient-row { -webkit-box-orient : horizontal; border-color:#2a712a; }
.exemple-webkit-box-orient-column { -webkit-box-orient : vertical; border-color:#666; height:200px; }
</style>
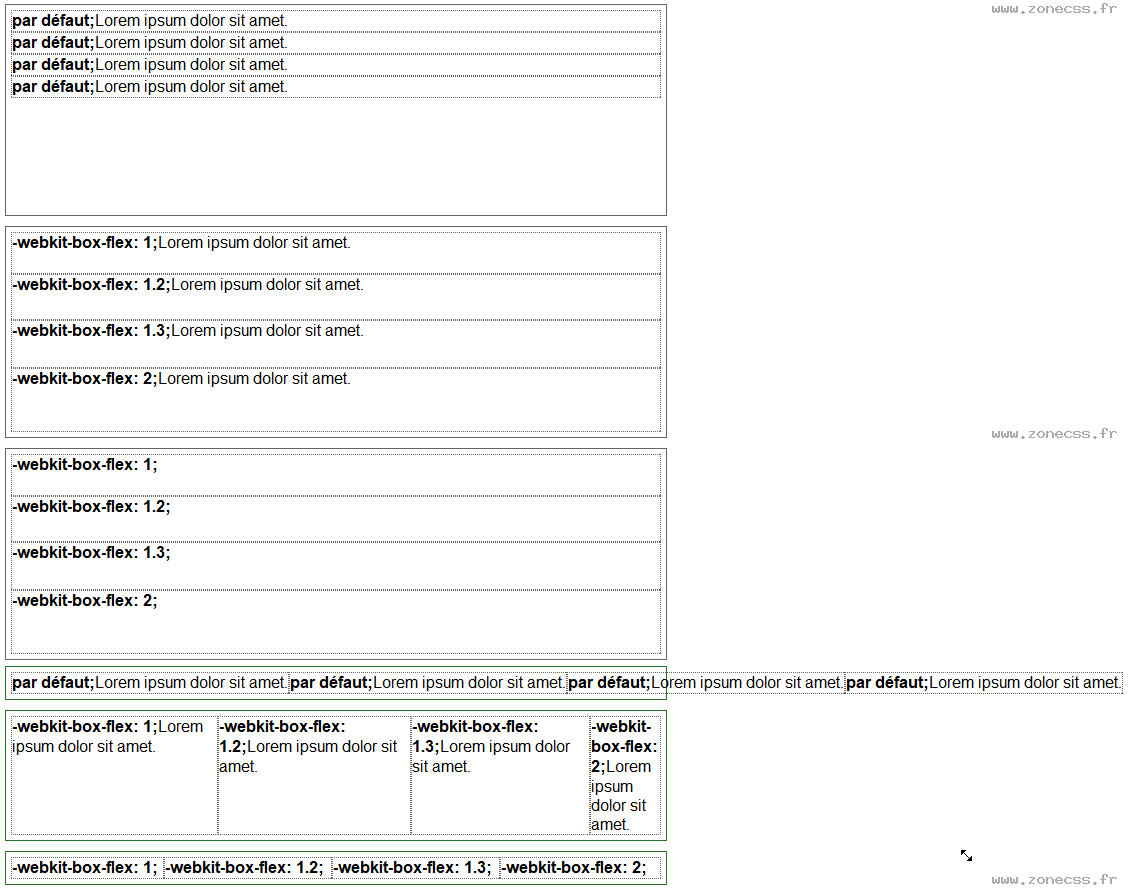
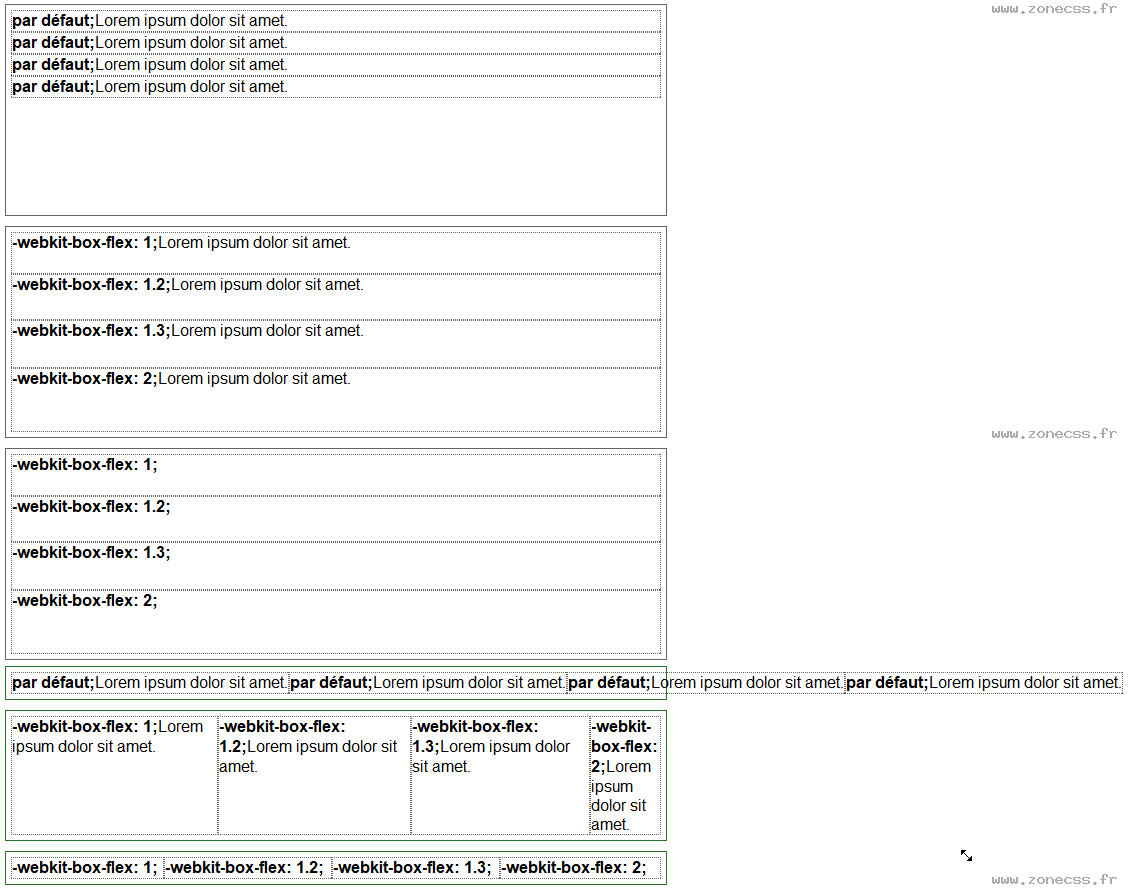
<div class="exemple exemple-webkit-box-flex-container exemple-webkit-box-orient-column">
<div class="exemple-webkit-box-flex-item"><b>par défaut; </b>Lorem ipsum dolor sit amet.</div>
<div class="exemple-webkit-box-flex-item"><b>par défaut; </b>Lorem ipsum dolor sit amet.</div>
<div class="exemple-webkit-box-flex-item"><b>par défaut; </b>Lorem ipsum dolor sit amet.</div>
<div class="exemple-webkit-box-flex-item"><b>par défaut; </b>Lorem ipsum dolor sit amet.</div>
</div>
<div class="exemple exemple-webkit-box-flex-container exemple-webkit-box-orient-column">
<div class="exemple-webkit-box-flex-item exemple-webkit-box-flex-1"><b>-webkit-box-flex: 1; </b>Lorem ipsum dolor sit amet.</div>
<div class="exemple-webkit-box-flex-item exemple-webkit-box-flex-2"><b>-webkit-box-flex: 1.2; </b>Lorem ipsum dolor sit amet.</div>
<div class="exemple-webkit-box-flex-item exemple-webkit-box-flex-3"><b>-webkit-box-flex: 1.3; </b>Lorem ipsum dolor sit amet.</div>
<div class="exemple-webkit-box-flex-item exemple-webkit-box-flex-4"><b>-webkit-box-flex: 2; </b>Lorem ipsum dolor sit amet.</div>
</div>
<div class="exemple exemple-webkit-box-flex-container exemple-webkit-box-orient-column">
<div class="exemple-webkit-box-flex-item exemple-webkit-box-flex-1"><b>-webkit-box-flex: 1; </b></div>
<div class="exemple-webkit-box-flex-item exemple-webkit-box-flex-2"><b>-webkit-box-flex: 1.2; </b></div>
<div class="exemple-webkit-box-flex-item exemple-webkit-box-flex-3"><b>-webkit-box-flex: 1.3; </b></div>
<div class="exemple-webkit-box-flex-item exemple-webkit-box-flex-4"><b>-webkit-box-flex: 2; </b></div>
</div>
<div class="exemple exemple-webkit-box-flex-container exemple-webkit-box-orient-row">
<div class="exemple-webkit-box-flex-item"><b>par défaut; </b>Lorem ipsum dolor sit amet.</div>
<div class="exemple-webkit-box-flex-item"><b>par défaut; </b>Lorem ipsum dolor sit amet.</div>
<div class="exemple-webkit-box-flex-item"><b>par défaut; </b>Lorem ipsum dolor sit amet.</div>
<div class="exemple-webkit-box-flex-item"><b>par défaut; </b>Lorem ipsum dolor sit amet.</div>
</div>
<div class="exemple exemple-webkit-box-flex-container exemple-webkit-box-orient-row">
<div class="exemple-webkit-box-flex-item exemple-webkit-box-flex-1"><b>-webkit-box-flex: 1; </b>Lorem ipsum dolor sit amet.</div>
<div class="exemple-webkit-box-flex-item exemple-webkit-box-flex-2"><b>-webkit-box-flex: 1.2; </b>Lorem ipsum dolor sit amet.</div>
<div class="exemple-webkit-box-flex-item exemple-webkit-box-flex-3"><b>-webkit-box-flex: 1.3; </b>Lorem ipsum dolor sit amet.</div>
<div class="exemple-webkit-box-flex-item exemple-webkit-box-flex-4"><b>-webkit-box-flex: 2; </b>Lorem ipsum dolor sit amet.</div>
</div>
<div class="exemple exemple-webkit-box-flex-container exemple-webkit-box-orient-row">
<div class="exemple-webkit-box-flex-item exemple-webkit-box-flex-1"><b>-webkit-box-flex: 1; </b></div>
<div class="exemple-webkit-box-flex-item exemple-webkit-box-flex-2"><b>-webkit-box-flex: 1.2; </b></div>
<div class="exemple-webkit-box-flex-item exemple-webkit-box-flex-3"><b>-webkit-box-flex: 1.3; </b></div>
<div class="exemple-webkit-box-flex-item exemple-webkit-box-flex-4"><b>-webkit-box-flex: 2; </b></div>
</div>