
<style>
.exemple-flex-direction-column { -webkit-box-orient : vertical; border-color:#2a712a; }
.exemple-flex-direction-row { -webkit-box-orient : horizontal; border-color:#666; }
.exemple-direction-rtl{ direction : rtl; }
.exemple-writing-mode-lr { writing-mode : vertical-lr; }
.exemple-writing-mode-rl { writing-mode : vertical-rl; }
.exemple-webkit-box-direction-normal{ -webkit-box-direction : normal }
.exemple-webkit-box-direction-reverse{ -webkit-box-direction : reverse}
.exemple-flex-container { display : -webkit-box; width:400px; height:auto; }
.exemple { border-width:1px; border-style:solid; margin-bottom:10px; padding:5px; }
.exemple-flex-item { border:1px dotted #666; display:block; -webkit-box-flex : 1}
</style>
<div class="exemple exemple-flex-container exemple-flex-direction-column exemple-webkit-box-direction-normal">
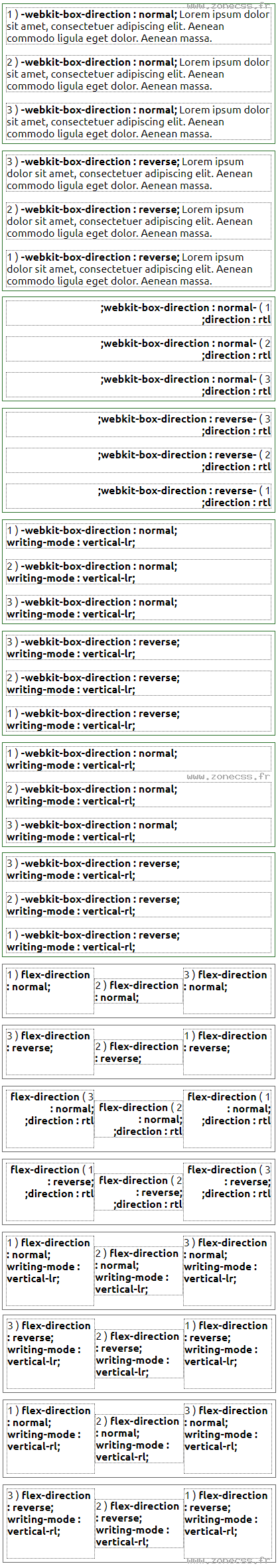
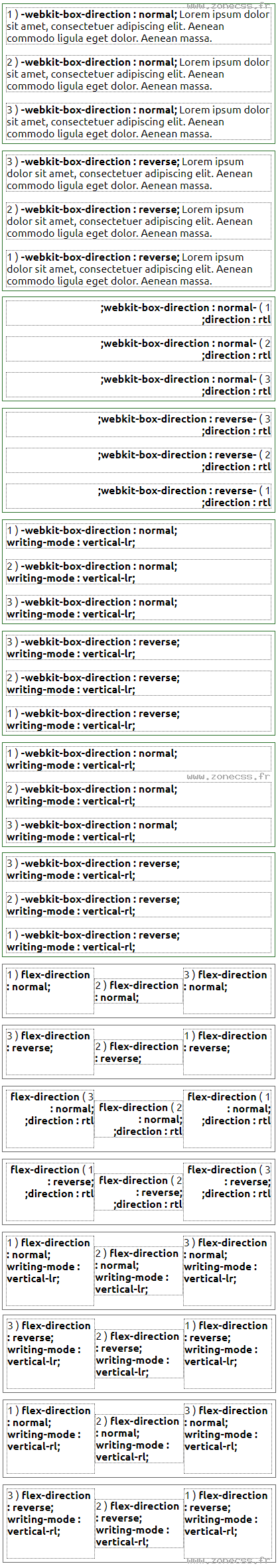
<div class="exemple-flex-item">1 ) <b>-webkit-box-direction : normal; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<p class="exemple-flex-item">2 ) <b>-webkit-box-direction : normal; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</p>
<span class="exemple-flex-item">3 ) <b>-webkit-box-direction : normal; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span >
</div>
<div class="exemple exemple-flex-container exemple-flex-direction-column exemple-webkit-box-direction-reverse">
<div class="exemple-flex-item">1 ) <b>-webkit-box-direction : reverse; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<p class="exemple-flex-item">2 ) <b>-webkit-box-direction : reverse; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</p>
<span class="exemple-flex-item">3 ) <b>-webkit-box-direction : reverse; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span >
</div>
<div class="exemple exemple-flex-container exemple-flex-direction-column exemple-direction-rtl exemple-webkit-box-direction-normal">
<div class="exemple-flex-item">1 ) <b>-webkit-box-direction : normal; <br> direction : rtl; </b></div>
<p class="exemple-flex-item">2 ) <b>-webkit-box-direction : normal; <br> direction : rtl; </b></p>
<span class="exemple-flex-item">3 ) <b>-webkit-box-direction : normal; <br> direction : rtl; </b></span>
</div>
<div class="exemple exemple-flex-container exemple-flex-direction-column exemple-direction-rtl exemple-webkit-box-direction-reverse">
<div class="exemple-flex-item">1 ) <b>-webkit-box-direction : reverse; <br> direction : rtl; </b></div>
<p class="exemple-flex-item">2 ) <b>-webkit-box-direction : reverse; <br> direction : rtl; </b></p>
<span class="exemple-flex-item">3 ) <b>-webkit-box-direction : reverse; <br> direction : rtl; </b></span>
</div>
<div class="exemple exemple-flex-container exemple-flex-direction-column exemple-writing-mode-lr exemple-webkit-box-direction-normal">
<div class="exemple-flex-item">1 ) <b>-webkit-box-direction : normal; <br>writing-mode : vertical-lr; </b></div>
<p class="exemple-flex-item">2 ) <b>-webkit-box-direction : normal; <br>writing-mode : vertical-lr; </b></p>
<span class="exemple-flex-item">3 ) <b>-webkit-box-direction : normal; <br>writing-mode : vertical-lr; </b></span>
</div>
<div class="exemple exemple-flex-container exemple-flex-direction-column exemple-writing-mode-lr exemple-webkit-box-direction-reverse">
<div class="exemple-flex-item">1 ) <b>-webkit-box-direction : reverse; <br>writing-mode : vertical-lr; </b></div>
<p class="exemple-flex-item">2 ) <b>-webkit-box-direction : reverse; <br>writing-mode : vertical-lr; </b></p>
<span class="exemple-flex-item">3 ) <b>-webkit-box-direction : reverse; <br>writing-mode : vertical-lr; </b></span>
</div>
<div class="exemple exemple-flex-container exemple-flex-direction-column exemple-writing-mode-rl exemple-webkit-box-direction-normal">
<div class="exemple-flex-item">1 ) <b>-webkit-box-direction : normal; <br>writing-mode : vertical-rl; </b></div>
<p class="exemple-flex-item">2 ) <b>-webkit-box-direction : normal; <br>writing-mode : vertical-rl; </b></p>
<span class="exemple-flex-item">3 ) <b>-webkit-box-direction : normal; <br>writing-mode : vertical-rl; </b></span>
</div>
<div class="exemple exemple-flex-container exemple-flex-direction-column exemple-writing-mode-rl exemple-webkit-box-direction-reverse">
<div class="exemple-flex-item">1 ) <b>-webkit-box-direction : reverse; <br>writing-mode : vertical-rl; </b></div>
<p class="exemple-flex-item">2 ) <b>-webkit-box-direction : reverse; <br>writing-mode : vertical-rl; </b></p>
<span class="exemple-flex-item">3 ) <b>-webkit-box-direction : reverse; <br>writing-mode : vertical-rl; </b></span>
</div>
<div class="exemple exemple-flex-container exemple-flex-direction-row exemple-webkit-box-direction-normal">
<div class="exemple-flex-item">1 ) <b>flex-direction : normal; </b></div>
<p class="exemple-flex-item">2 ) <b>flex-direction : normal; </b></p>
<span class="exemple-flex-item">3 ) <b>flex-direction : normal; </b></span>
</div>
<div class="exemple exemple-flex-container exemple-flex-direction-row exemple-webkit-box-direction-reverse">
<div class="exemple-flex-item">1 ) <b>flex-direction : reverse; </b></div>
<p class="exemple-flex-item">2 ) <b>flex-direction : reverse; </b></p>
<span class="exemple-flex-item">3 ) <b>flex-direction : reverse; </b></span>
</div>
<div class="exemple exemple-flex-container exemple-flex-direction-row exemple-direction-rtl exemple-webkit-box-direction-normal">
<div class="exemple-flex-item">1 ) <b>flex-direction : normal; direction : rtl; </b></div>
<p class="exemple-flex-item">2 ) <b>flex-direction : normal; direction : rtl; </b></p>
<span class="exemple-flex-item">3 ) <b>flex-direction : normal; direction : rtl; </b></span>
</div>
<div class="exemple exemple-flex-container exemple-flex-direction-row exemple-direction-rtl exemple-webkit-box-direction-reverse">
<div class="exemple-flex-item">1 ) <b>flex-direction : reverse; direction : rtl; </b></div>
<p class="exemple-flex-item">2 ) <b>flex-direction : reverse; direction : rtl; </b></p>
<span class="exemple-flex-item">3 ) <b>flex-direction : reverse; direction : rtl; </b></span>
</div>
<div class="exemple exemple-flex-container exemple-flex-direction-row exemple-writing-mode-lr exemple-webkit-box-direction-normal">
<div class="exemple-flex-item">1 ) <b>flex-direction : normal; <br>writing-mode : vertical-lr; </b></div>
<p class="exemple-flex-item">2 ) <b>flex-direction : normal; <br>writing-mode : vertical-lr; </b></p>
<span class="exemple-flex-item">3 ) <b>flex-direction : normal; <br>writing-mode : vertical-lr; </b></span>
</div>
<div class="exemple exemple-flex-container exemple-flex-direction-row exemple-writing-mode-lr exemple-webkit-box-direction-reverse">
<div class="exemple-flex-item">1 ) <b>flex-direction : reverse; <br>writing-mode : vertical-lr; </b></div>
<p class="exemple-flex-item">2 ) <b>flex-direction : reverse; <br>writing-mode : vertical-lr; </b></p>
<span class="exemple-flex-item">3 ) <b>flex-direction : reverse; <br>writing-mode : vertical-lr; </b></span>
</div>
<div class="exemple exemple-flex-container exemple-flex-direction-row exemple-writing-mode-rl exemple-webkit-box-direction-normal">
<div class="exemple-flex-item">1 ) <b>flex-direction : normal; <br>writing-mode : vertical-rl; </b></div>
<p class="exemple-flex-item">2 ) <b>flex-direction : normal; <br>writing-mode : vertical-rl; </b></p>
<span class="exemple-flex-item">3 ) <b>flex-direction : normal; <br>writing-mode : vertical-rl; </b></span>
</div>
<div class="exemple exemple-flex-container exemple-flex-direction-row exemple-writing-mode-rl exemple-webkit-box-direction-reverse">
<div class="exemple-flex-item">1 ) <b>flex-direction : reverse; <br>writing-mode : vertical-rl; </b></div>
<p class="exemple-flex-item">2 ) <b>flex-direction : reverse; <br>writing-mode : vertical-rl; </b></p>
<span class="exemple-flex-item">3 ) <b>flex-direction : reverse; <br>writing-mode : vertical-rl; </b></span>
</div>
2 ) -webkit-box-direction : normal; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
3 ) -webkit-box-direction : normal; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.2 ) -webkit-box-direction : reverse; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
3 ) -webkit-box-direction : reverse; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.2 ) -webkit-box-direction : normal;
direction : rtl;
2 ) -webkit-box-direction : reverse;
direction : rtl;
2 ) -webkit-box-direction : normal;
writing-mode : vertical-lr;
2 ) -webkit-box-direction : reverse;
writing-mode : vertical-lr;
2 ) -webkit-box-direction : normal;
writing-mode : vertical-rl;
2 ) -webkit-box-direction : reverse;
writing-mode : vertical-rl;
2 ) flex-direction : normal;
3 ) flex-direction : normal;2 ) flex-direction : reverse;
3 ) flex-direction : reverse;2 ) flex-direction : normal; direction : rtl;
3 ) flex-direction : normal; direction : rtl;2 ) flex-direction : reverse; direction : rtl;
3 ) flex-direction : reverse; direction : rtl;2 ) flex-direction : normal;
writing-mode : vertical-lr;
2 ) flex-direction : reverse;
writing-mode : vertical-lr;
2 ) flex-direction : normal;
writing-mode : vertical-rl;
2 ) flex-direction : reverse;
writing-mode : vertical-rl;