Exemple de code de la propriété CSS -webkit-border-radius.
<style>
.exemple{ background-color:#d5f7d5; border:1px solid #000; padding:30px ; margin-bottom:10px }
.exemple-webkit-border-radius-1{ -webkit-border-radius : 30px }
.exemple-webkit-border-radius-2{ -webkit-border-radius : 30px 10px; }
.exemple-webkit-border-radius-3{ -webkit-border-radius : 5px 10px 15px 20px; }
</style>
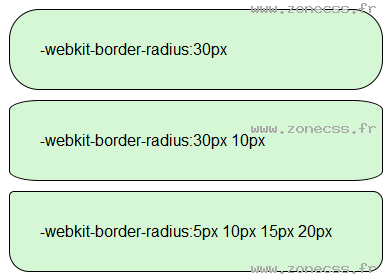
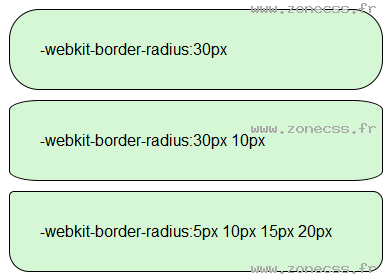
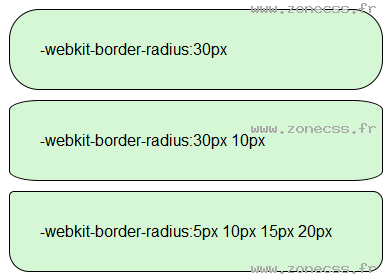
<div class="exemple exemple-webkit-border-radius-1"> -webkit-border-radius:30px </div>
<div class="exemple exemple-webkit-border-radius-2"> -webkit-border-radius:30px 10px </div>
<div class="exemple exemple-webkit-border-radius-3"> -webkit-border-radius:5px 10px 15px 20px </div>Interprétation du code de la propriété -webkit-border-radius CSS par votre navigateur.
-webkit-border-radius:30px
-webkit-border-radius:30px 10px
-webkit-border-radius:5px 10px 15px 20px
Interprétation normale du code de la propriété CSS -webkit-border-radius (copie d'écran).