<style type="text/css">
:root{
--my-color : darkred;
--maBordure : 3px solid rgb(20, 32, 54);
--mom_radius : 10;
--center : center;
--taille : 20px;
--content : 'Je suis content. ';
--contentAfterDeclare : ' Je suis une valeur déclarée.';
--colorImportant : red !important;
--cent : 100%;
--bold : bold;
--bleu : rgba(189,243,253,1);
--monDegrade : linear-gradient(to bottom, rgba(191,210,85,1) 0%, rgba(142,185,42,1) 50%, rgba(114,170,0,1) 51%, rgba(158,203,45,1) var(--cent));
--MONDEGRADE : linear-gradient(to bottom, rgba(184,225,252,1) 0%, rgba(169,210,243,1) 10%, rgba(144,186,228,1) 25%, rgba(144,188,234,1) 37%, rgba(144,191,240,1) 50%, rgba(107,168,229,1) 51%, rgba(162,218,245,1) 83%, var(--bleu) var(--cent));
}
.var-value-local{
--centerLocale : center;
}
.var-value-a{
--margin : 15px;
--bold : normal;
color : var(--my-color);
border : var(--maBordure);
padding : calc(var(--mom_radius) * 1px);
background : var(--monDegrade);
font-weight : var(--bold);
}
.var-value-b{
--my-color : orangered;
border : var(--maBordure);
padding : calc(var(--mom_radius) * 0.05%);
background : var(--MONDEGRADE);
text-align : var(--center);
color : var(--my-color);
}
.element.var-value-c,
.element.var-value-d,
.element.var-value-dd{
color : teal;
}
.var-value-c{
border : var(--maBordure);
text-align : var(--centerLocale);
padding : calc(var(--mom_radius) * 0.05rem);
border : 3px solid var(--my-color);
font-size : var(--taille);
color : red !important;
font-weight : var(--bold);
}
.var-value-d,
.var-value-dd{
border : var(--maBordure);
text-align : var(--centerLocale , right);
padding : calc(var(--mom_radius) * 0.05rem);
border : 3px solid var(--my-color);
font-size : var(--taille);
color : var(--colorImportant);
font-weight : var(--bold);
}
.var-value-e{
border : var(--maBordure);
text-align : var(--centerLocale, center);
padding : calc(var(--mom_radius) * 0.05rem);
border : 3px solid var(--my-color);
font-size : var(--taille);
color : var(--colorGreen);
}
.element:before{
content : var(--content)
}
.var-value-c:after{
content : var(--contentAfterDeclare, " Valeur par défaut")
}
.var-value-d:after{
content : var(--contentAfter, " Je suis une valeur par défaut")
}
.element{margin: 5px; }
</style>
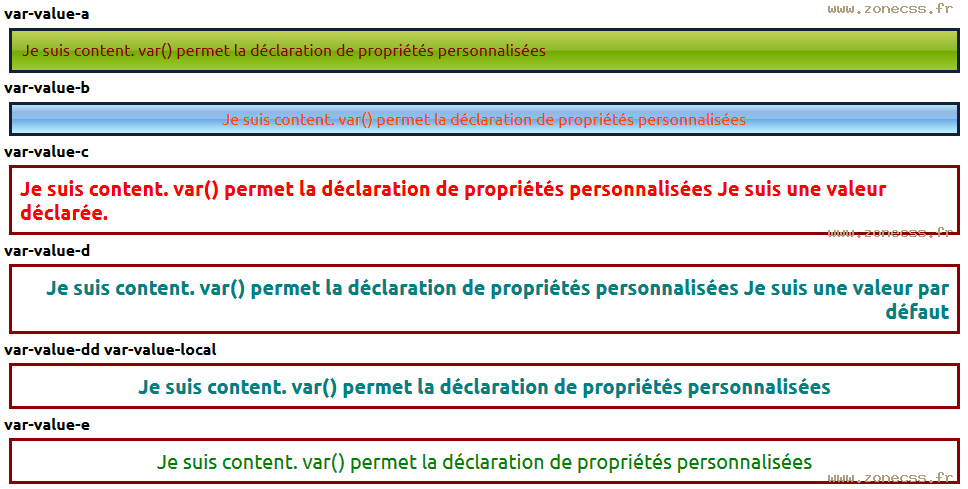
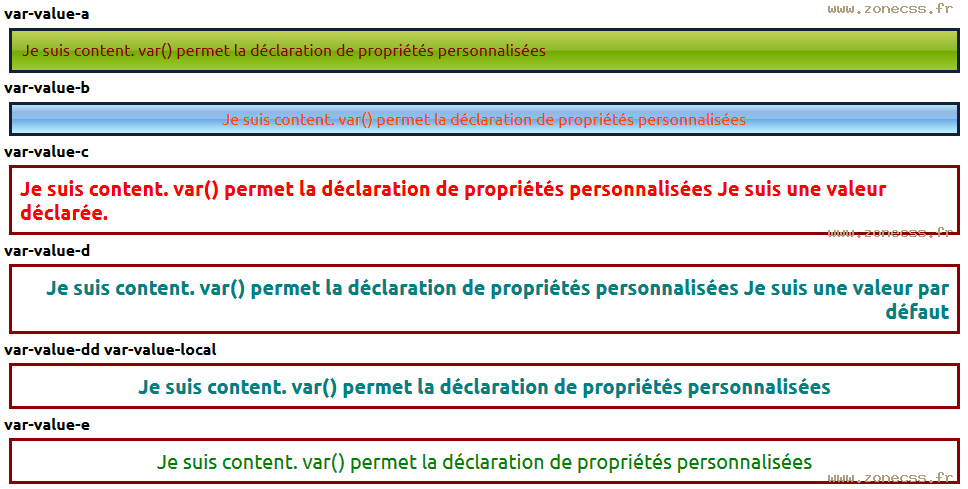
<strong>var-value-a</strong>
<div class="element var-value-a">var() permet la déclaration de propriétés personnalisées</div>
<strong>var-value-b</strong>
<div class="element var-value-b">var() permet la déclaration de propriétés personnalisées</div>
<strong>var-value-c</strong>
<div class="element var-value-c">var() permet la déclaration de propriétés personnalisées</div>
<strong>var-value-d</strong>
<div class="element var-value-d">var() permet la déclaration de propriétés personnalisées</div>
<strong>var-value-dd var-value-local</strong>
<div class="element var-value-dd var-value-local">var() permet la déclaration de propriétés personnalisées</div>
<strong>var-value-e</strong>
<div class="element var-value-e" style="--colorGreen:green">var() permet la déclaration de propriétés personnalisées</div>