Exemple de code de la fonction CSS translateZ().
<style type="text/css">
/* Applique translateZ */
.transformz .fils-1 {
-o-transform : translateZ(10px);
-ms-transform : translateZ(10px);
-moz-transform : translateZ(10px);
-webkit-transform : translateZ(10px);
transform : translateZ(10px);
}
.transformz .fils-2 {
-o-transform : translateZ(30px);
-ms-transform : translateZ(30px);
-moz-transform : translateZ(30px);
-webkit-transform : translateZ(30px);
transform : translateZ(30px);
}
.transformz .fils-3 {
-o-transform : translateZ(40px);
-ms-transform : translateZ(40px);
-moz-transform : translateZ(40px);
-webkit-transform : translateZ(40px);
transform : translateZ(40px);
}
/* Charte des fils */
.fils {
position : absolute;
display : inline-block;
width : 100px; height : 100px;
line-height : 100px;
text-align : center; vertical-align : middle;
border : 1px solid #008a11;
transition : transform 2s linear;
}
.fils-1 {
background-color : #37b300;
}
.fils-2 {
background-color : rgba(30, 96, 1, 0.5);
}
.fils-3 {
background-color : rgba(255, 216, 0, 0.5);
}
.conteneur2 .fils-1 {
top : 0px; left : 0px;
}
.conteneur2 .fils-2 {
top : 10px; left : 10px;
}
.conteneur2 .fils-3 {
top : 20px; left : 20px;
}
/* Animation */
.conteneur1:hover .parent-element {
-moz-perspective-origin : -50% 50%;
-webkit-perspective-origin : -50% 50%;
perspective-origin : -50% 50%;
}
.conteneur2:hover .fils-3 {
-o-transform : translateZ(5px);
-ms-transform : translateZ(5px);
-moz-transform : translateZ(5px);
webkit-transform : translateZ(5px);
transform : translateZ(5px);
}
/* Charte parents */
.conteneur0 .fils {
position : relative
}
.conteneur {
padding : 15px;
margin-bottom : 5px;
border : 1px solid #ccc;
}
.parent-element {
position : relative;
height : 120px;
margin-top : 20px;
-moz-transform-style : preserve-3d;
-webkit-transform-style : preserve-3d;
transform-style : preserve-3d;
-moz-perspective : 150px;
-webkit-perspective : 150px;
perspective : 150px;
-moz-perspective-origin : 0 50%;
-webkit-perspective-origin : 0 50%;
perspective-origin : 0 50%;
transition : perspective-origin 5s linear;
}
.conteneur2 .parent-element {
margin-top : 0; margin-bottom : 20px;
}
</style>
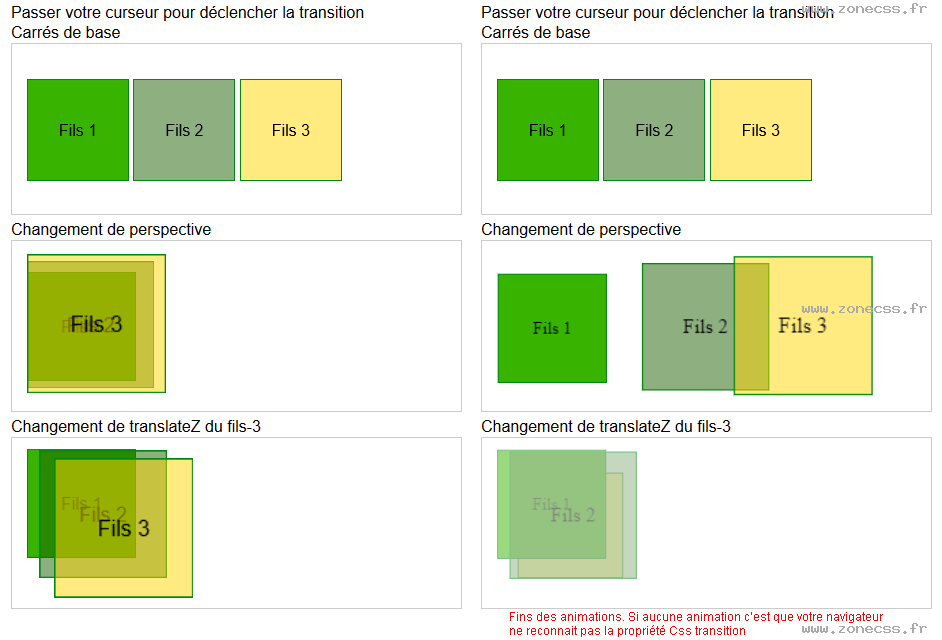
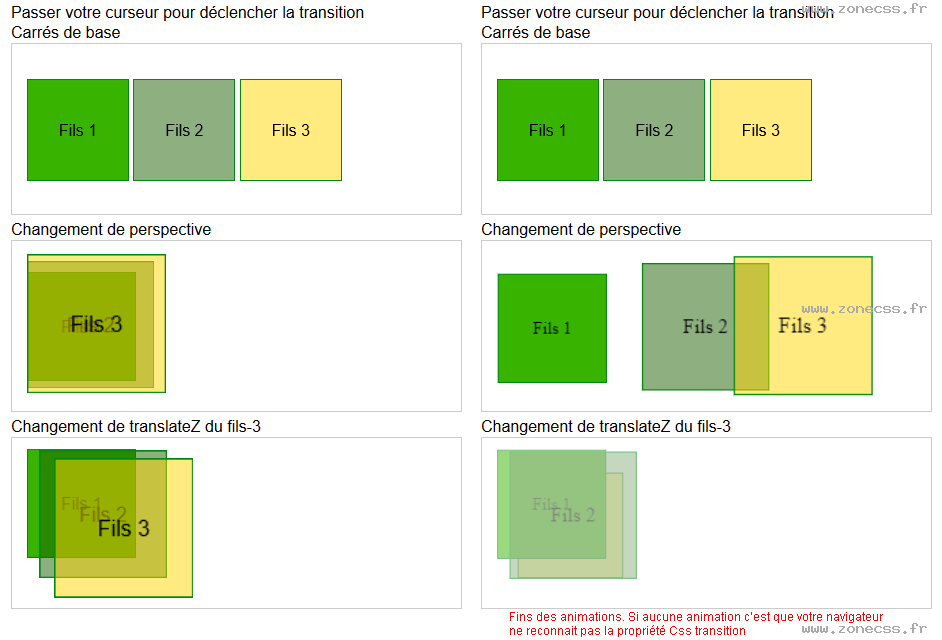
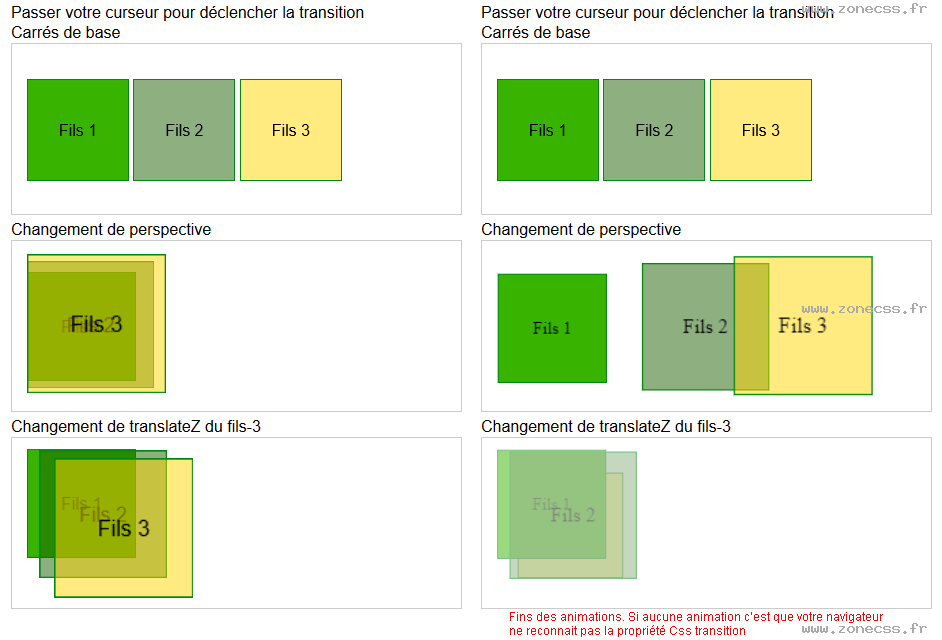
Passer votre curseur pour déclencher la transition<br>
Carrés de base
<div class="conteneur conteneur0">
<div class="parent-element">
<span class="fils fils-1">Fils 1</span> <span class="fils fils-2">Fils 2</span> <span class="fils fils-3">Fils 3</span>
</div>
</div>
Changement de perspective
<div class="conteneur conteneur1">
<div class="parent-element transformz">
<span class="fils fils-1">Fils 1</span> <span class="fils fils-2">Fils 2</span> <span class="fils fils-3">Fils 3</span>
</div>
</div>
Changement de translateZ du fils-3
<div class="conteneur conteneur2">
<div class="parent-element transformz">
<span class="fils fils-1">Fils 1</span> <span class="fils fils-2">Fils 2</span> <span class="fils fils-3">Fils 3</span>
</div>
</div>Interprétation du code de la fonction translateZ() CSS par votre navigateur.
Passer votre curseur pour déclencher la transition
Carrés de base
Changement de perspective
Changement de translateZ du fils-3
Interprétation normale du code de la fonction CSS translateZ() (copie d'écran).