<style type="text/css">
/* Applique translateZ */
.transform3d .fils-1 {
-o-transform : translate3d(10px, 10px, 10px);
-ms-transform : translate3d(10px, 10px, 10px);
-moz-transform : translate3d(10px, 10px, 10px);
-webkit-transform : translate3d(10px, 10px, 10px);
transform : translate3d(10px, 10px, 10px);
}
.transform3d .fils-2 {
-o-transform : translate3d(30px, 30px 30px);
-ms-transform : translate3d(30px, 30px 30px);
-moz-transform : translate3d(30px, 30px 30px);
-webkit-transform : translate3d(30px, 30px 30px);
transform : translate3d(30px, 30px 30px);
}
.transform3d .fils-3 {
-o-transform : translate3d(20px, 20px, 20px);
-ms-transform : translate3d(20px, 20px, 20px);
-moz-transform : translate3d(20px, 20px, 20px);
-webkit-transform : translate3d(20px, 20px, 20px);
transform : translate3d(20px, 20px, 20px);
}
/* Charte des fils */
.fils {
position : absolute;
display : inline-block;
width : 100px; height : 100px;
line-height : 100px;
text-align : center; vertical-align : middle;
border : 1px solid #008a11;
transition : transform 2s linear;
}
.fils-1 {
background-color : rgba(55, 179, 1, 0.5);
}
.fils-2 {
background-color : rgba(30, 96, 1, 0.5);
}
.fils-3 {
background-color : rgba(255, 216, 0, 0.5);
}
.conteneur2 .fils-1 {
top : 0px; left : 0px;
}
.conteneur2 .fils-2 {
top : 10px; left : 10px;
}
.conteneur2 .fils-3 {
top : 20px; left : 20px;
}
/* Animation */
.conteneur1:hover .parent-element {
-moz-perspective-origin : -50% 50%;
-webkit-perspective-origin : -50% 50%;
perspective-origin : -50% 50%;
}
.conteneur2:hover .fils-3 {
-o-transform : translate3d(-35px, -35px, -35px);
-ms-transform : translate3d(-35px, -35px, -35px);
-moz-transform : translate3d(-35px, -35px, -35px);
-webkit-transform : translate3d(-35px, -35px, -35px);
transform : translate3d(-35px, -35px, -35px);
}
/* Charte parents */
.conteneur0 .fils {
position : relative
}
.conteneur {
padding : 15px;
margin-bottom : 5px;
border : 1px solid #ccc;
}
.parent-element {
position : relative;
height : 120px;
margin-top : 20px;
-moz-transform-style : preserve-3d;
-webkit-transform-style : preserve-3d;
transform-style : preserve-3d;
-moz-perspective : 150px;
-webkit-perspective : 150px;
perspective : 150px;
-moz-perspective-origin : 0 50%;
-webkit-perspective-origin : 0 50%;
perspective-origin : 0 50%;
transition : perspective-origin 5s linear;
}
.conteneur2 .parent-element {
margin-top : 0;
margin-bottom : 20px;
}
</style>
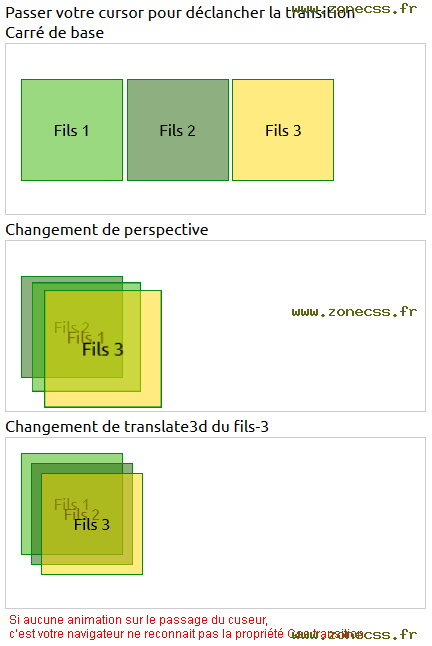
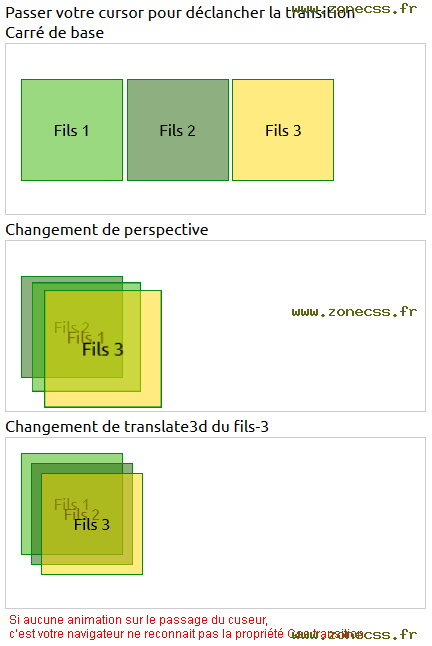
Passer votre cursor pour déclancher la transition
<br> Carré de base
<div class="conteneur conteneur0">
<div class="parent-element">
<span class="fils fils-1">Fils 1</span> <span class="fils fils-2">Fils 2</span> <span class="fils fils-3">Fils 3</span>
</div>
</div>
Changement de perspective
<div class="conteneur conteneur1">
<div class="parent-element transform3d">
<span class="fils fils-1">Fils 1</span> <span class="fils fils-2">Fils 2</span> <span class="fils fils-3">Fils 3</span>
</div>
</div>
Changement de translate3d du fils-3
<div class="conteneur conteneur2">
<div class="parent-element transformz">
<span class="fils fils-1">Fils 1</span> <span class="fils fils-2">Fils 2</span> <span class="fils fils-3">Fils 3</span>
</div>
</div>