Exemple de code de la propriété CSS transition-duration.
<style type="text/css">
.box{ width:200px; border:1px solid red; height:50px; margin-bottom:2em; }
#sans:hover{ width:300px; }
#avec:hover{ width:300px;
transition-property : width;
transition-duration : 5s;
}
#avecmulti:hover{ width:300px; height:100px;
transition-property : width, height;
transition-duration : 5s, 6s;
}
</style>
Mettez le curseur sur un bloc.<br>
<div class="box" id="sans">Sans transition</div>
<div class="box" id="avec">Avec transition</div>
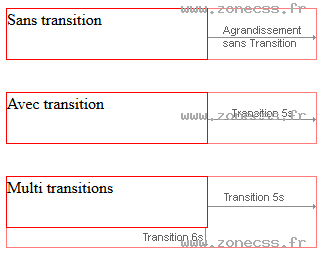
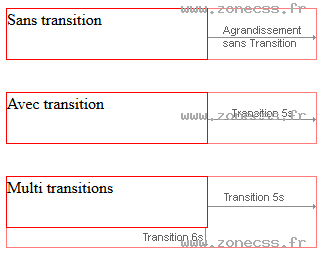
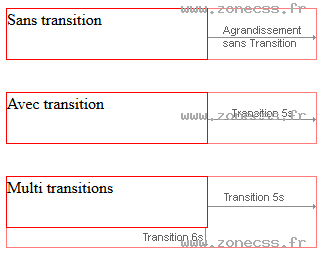
<div class="box" id="avecmulti">Multi transitions</div>Interprétation du code de la propriété transition-duration CSS par votre navigateur.
Mettez le curseur sur un bloc.
Sans transition
Avec transition
Multi transitions
Interprétation normale du code de la propriété CSS transition-duration (copie d'écran).