
<style>
.row { margin:10px; }
.exemple { overflow : hidden; white-space : nowrap; width:100px; border:1px solid #666; margin:0}
.text-indent { text-indent:-10px; }
.exemple-text-overflow-clip { text-overflow : clip }
.exemple-text-overflow-ellipsis { text-overflow : ellipsis }
.exemple-text-overflow-point { text-overflow : '???' }
.exemple-text-overflow-point-ellipsis { text-overflow : ellipsis '???' }
</style>
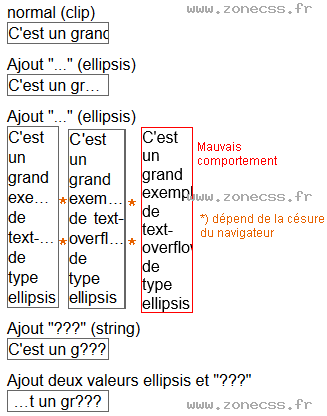
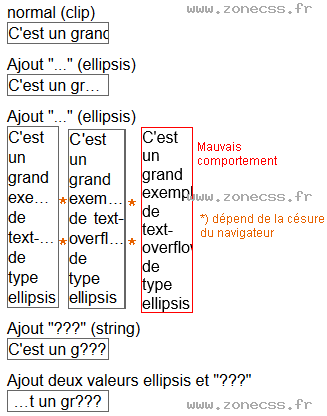
<div class="row">normal (clip)
<p class="exemple exemple-text-overflow-clip">C'est un grand exemple de text-overflow de type clip </p>
</div>
<div class="row">Ajout "..." (ellipsis)
<p class="exemple exemple-text-overflow-ellipsis">C'est un grand exemple de text-overflow de type ellipsis</p>
</div>
<div class="row">Ajout "..." (ellipsis)
<p style="width:50px; white-space:normal" class="exemple exemple-text-overflow-ellipsis">C'est un grand exemple de text-overflow de type ellipsis</p>
</div>
<div class="row">Ajout "???" (string)
<p class="exemple exemple-text-overflow-point">C'est un grand exemple de text-overflow de type string</p>
</div>
<div class="row">Ajout deux valeurs ellipsis et "???"
<p class="exemple text-indent exemple-text-overflow-point-ellipsis">C'est un grand exemple de text-overflow avec 2 valeurs</p>
</div>
C'est un grand exemple de text-overflow de type clip
C'est un grand exemple de text-overflow de type ellipsis
C'est un grand exemple de text-overflow de type ellipsis
C'est un grand exemple de text-overflow de type string
C'est un grand exemple de text-overflow avec 2 valeurs