Exemple de code de la propriété CSS text-decoration-color.
<style>
.exemple{ text-decoration : underline; }
.exemple-text-decoration-color-currentcolor{ text-decoration-color : currentColor }
.exemple-text-decoration-color-transparent{ text-decoration-color : transparent }
.exemple-text-decoration-color-hexa{ text-decoration-color : #8A2BE2 }
.exemple-text-decoration-color-rgb{ text-decoration-color : rgb(186,85,211) }
</style>
sans la propriété css text-decoration-color
<div class="exemple">pas de text-decoration-color</div>
.identifiant{text-decoration-color:currentColor}
<div class="exemple exemple-text-decoration-color-currentcolor">couleur currentColor</div>
.identifiant{text-decoration-color:transparent}
<div class="exemple exemple-text-decoration-color-transparent">couleur transparent</div>
.identifiant{text-decoration-color:#8A2BE2}
<div class="exemple exemple-text-decoration-color-hexa">couleur #8A2BE2</div>
.identifiant{text-decoration-color:rgb(186,85,211)}
<div class="exemple exemple-text-decoration-color-rgb"> couleur rgb(186,85,211) <span style="text-decoration:line-through">j'hérite pas de la couleur</span></div>
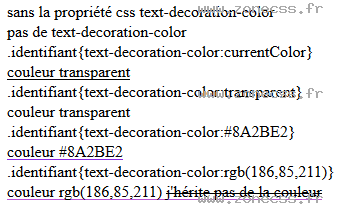
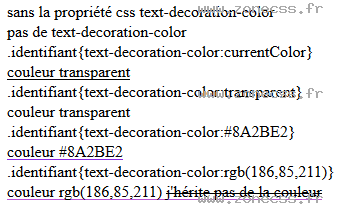
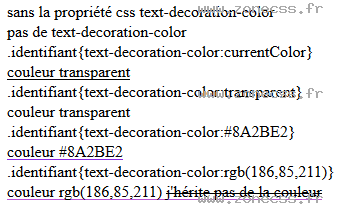
Interprétation du code de la propriété text-decoration-color CSS par votre navigateur.
sans la propriété css text-decoration-color
pas de text-decoration-color
.identifiant{text-decoration-color:currentColor}
couleur currentColor
.identifiant{text-decoration-color:transparent}
couleur transparent
.identifiant{text-decoration-color:#8A2BE2}
couleur #8A2BE2
.identifiant{text-decoration-color:rgb(186,85,211)}
couleur rgb(186,85,211) j'hérite pas de la couleur
Interprétation normale du code de la propriété CSS text-decoration-color (copie d'écran).