Exemple de code de la propriété CSS tab-size.
<style>
.tab-size-16{
-moz-tab-size : 16;
-o-tab-size : 16;
tab-size : 16
}
.tab-size-3em{
-moz-tab-size : 3em;
-o-tab-size : 3em; /* Non pris en compte dans la version préfixée */
tab-size : 3em ;
}
.tab-size-px{
-moz-tab-size : 20px;
-o-tab-size : 20px; /* Non pris en compte dans la version préfixée */
tab-size : 20px;
}
.exemple{ width:150px; border:1px solid green ; white-space : pre; }
</style>
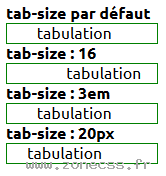
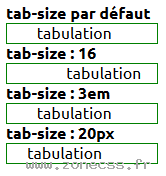
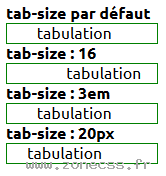
<strong>tab-size par défaut</strong>
<div class="exemple">	tabulation</div>
<strong>tab-size : 16</strong>
<div class="exemple tab-size-16">	tabulation</div>
<strong>tab-size : 3em</strong>
<div class="exemple tab-size-3">	tabulation</div>
<strong>tab-size : 20px</strong>
<div class="exemple tab-size-px">	tabulation</div>Interprétation du code de la propriété tab-size CSS par votre navigateur.
tab-size par défaut
tabulation
tab-size : 16
tabulation
tab-size : 3em
tabulation
tab-size : 20px
tabulation
Interprétation normale du code de la propriété CSS tab-size (copie d'écran).