Exemple de code de la propriété CSS shadow.
.identifiant {width:150px; filter: shadow(color=#0000FF,direction=0); }
<div style="width:150px; filter: shadow(color=#0000FF,direction=0); ">filter : shadow</div>
.identifiant {width:150px; filter: shadow(color=#0000FF,direction=45); }
<div style="width:150px; filter: shadow(color=#0000FF,direction=45); ">filter : shadow</div>
.identifiant{width:150px; filter: shadow(color=#0000FF,direction=90); }
<div style="width:150px; filter: shadow(color=#0000FF,direction=90); ">filter : shadow</div>
.identifiant{width:150px; filter: shadow(color=#0000FF,direction=135); }
<div style="width:150px; filter: shadow(color=#0000FF,direction=135); ">filter : shadow</div>
.identifiant{width:150px; filter: shadow(color=#0000FF,direction=180); }
<div style="width:150px; filter: shadow(color=#0000FF,direction=180); ">filter : shadow</div>
.identifiant{width:150px; filter: shadow(color=#0000FF,direction=225); }
<div style="width:150px; filter: shadow(color=#0000FF,direction=4225); ">filter : shadow</div>
.identifiant{width:150px; filter: shadow(color=#0000FF,direction=270); }
<div style="width:150px; filter: shadow(color=#0000FF,direction=270); ">filter : shadow</div>
.identifiant{width:150px; filter: shadow(color=#0000FF,direction=315); }
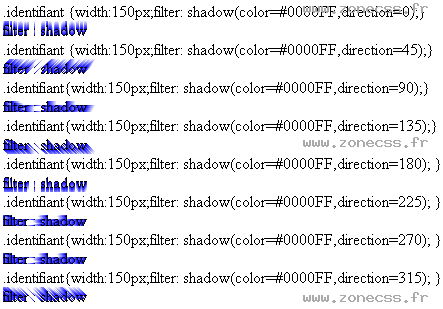
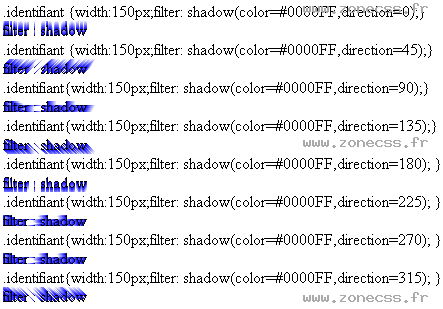
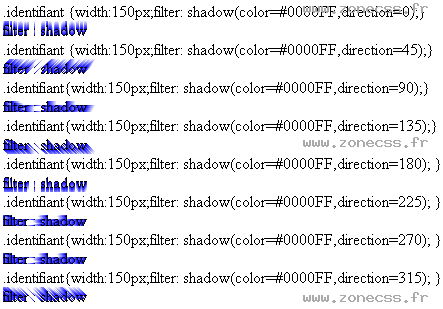
<div style="width:150px; filter: shadow(color=#0000FF,direction=315); ">filter : shadow</div>Interprétation du code de la propriété shadow CSS par votre navigateur.
.identifiant {width:150px;filter: shadow(color=#0000FF,direction=0);}
filter : shadow
.identifiant {width:150px;filter: shadow(color=#0000FF,direction=45);}
filter : shadow
.identifiant{width:150px;filter: shadow(color=#0000FF,direction=90);}
filter : shadow
.identifiant{width:150px;filter: shadow(color=#0000FF,direction=135);}
filter : shadow
.identifiant{width:150px;filter: shadow(color=#0000FF,direction=180); }
filter : shadow
.identifiant{width:150px;filter: shadow(color=#0000FF,direction=225); }
filter : shadow
.identifiant{width:150px;filter: shadow(color=#0000FF,direction=270); }
filter : shadow
.identifiant{width:150px;filter: shadow(color=#0000FF,direction=315); }
filter : shadow
Interprétation normale du code de la propriété CSS shadow (copie d'écran).