<style type="text/css">
#frame{
height : 200px;
width : 300px;
overflow : scroll;
border : 1px solid green;
margin-top : 10px;
}
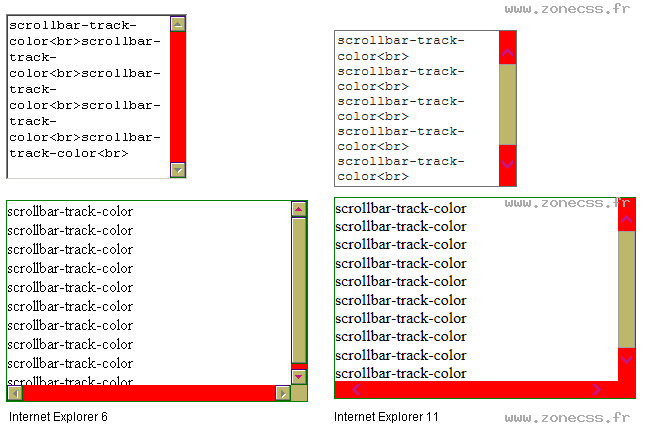
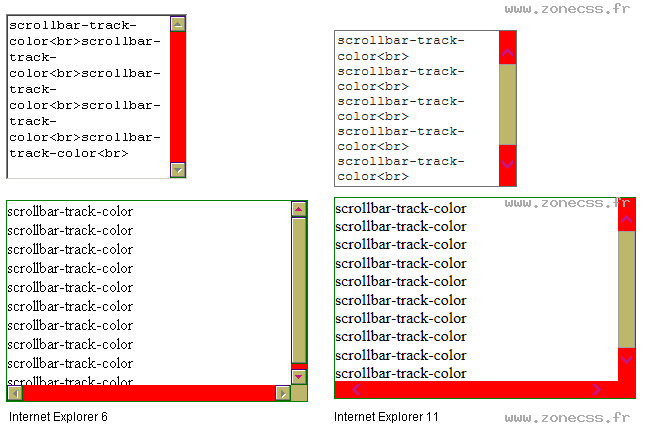
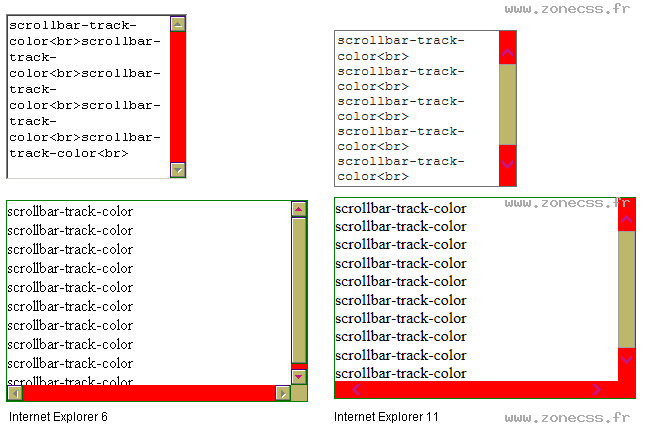
body, textarea, #frame{
scrollbar-face-color : #BDB76B;
scrollbar-arrow-color : #C71585;
scrollbar-track-color : red;
scrollbar-3dlight-color : #4B0082;
scrollbar-darkshadow-color : #006400;
}
</style>
<form action="" method="get">
<textarea name="ds" cols="20" rows="10">
scrollbar-track-color<br>
scrollbar-track-color<br>
scrollbar-track-color<br>
scrollbar-track-color<br>
scrollbar-track-color<br>
</textarea>
</form>
<div id="frame">
scrollbar-track-color<br>
scrollbar-track-color<br>
scrollbar-track-color<br>
scrollbar-track-color<br>
scrollbar-track-color<br>
scrollbar-track-color<br>
scrollbar-track-color<br>
scrollbar-track-color<br>
scrollbar-track-color<br>
scrollbar-track-color<br>
</div>
scrollbar-track-color
scrollbar-track-color
scrollbar-track-color
scrollbar-track-color
scrollbar-track-color
scrollbar-track-color
scrollbar-track-color
scrollbar-track-color
scrollbar-track-color
scrollbar-track-color