<style type="text/css">
#frame{
height : 200px;
width : 300px;
overflow : scroll;
border : 1px solid green;
margin-top : 10px;
}
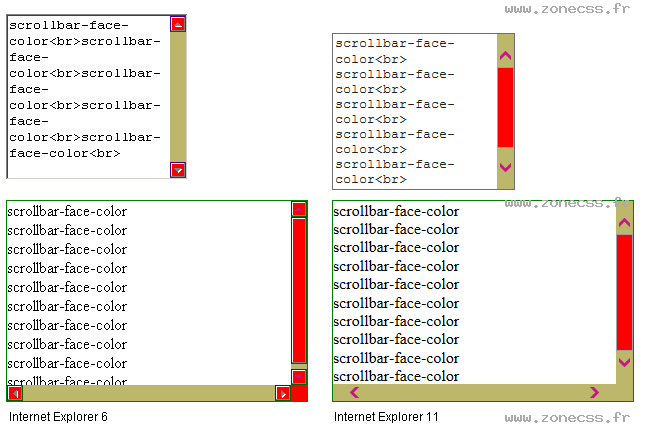
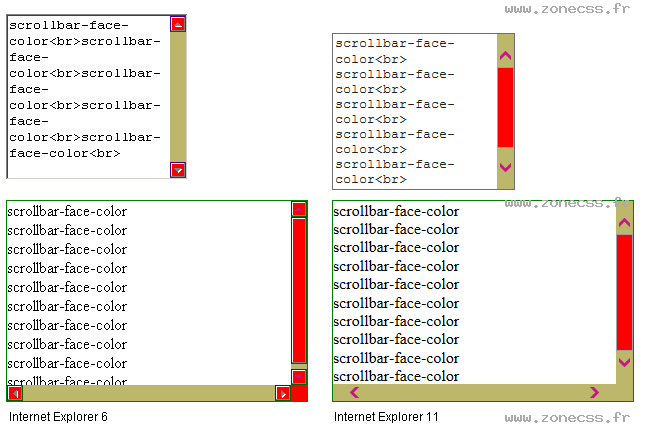
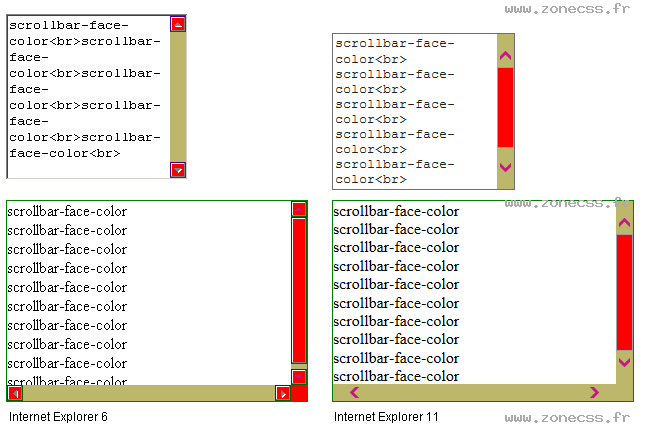
body, textarea, #frame{
scrollbar-face-color : red;
scrollbar-arrow-color : #C71585;
scrollbar-track-color : #BDB76B;
scrollbar-3dlight-color : #4B0082;
scrollbar-darkshadow-color : #006400;
}
</style>
<form action="" method="get">
<textarea name="ds" cols="20" rows="10">
scrollbar-face-color<br>
scrollbar-face-color<br>
scrollbar-face-color<br>
scrollbar-face-color<br>
scrollbar-face-color<br>
</textarea>
</form>
<div id="frame">
scrollbar-face-color<br>
scrollbar-face-color<br>
scrollbar-face-color<br>
scrollbar-face-color<br>
scrollbar-face-color<br>
scrollbar-face-color<br>
scrollbar-face-color<br>
scrollbar-face-color<br>
scrollbar-face-color<br>
scrollbar-face-color<br>
</div>
scrollbar-face-color
scrollbar-face-color
scrollbar-face-color
scrollbar-face-color
scrollbar-face-color
scrollbar-face-color
scrollbar-face-color
scrollbar-face-color
scrollbar-face-color
scrollbar-face-color